Vue实战笔记
1、组件的属性

例子:
<template>
<div class="hello">
<test-props
name="demo"
title="我是title"
:names="names"
></test-props>
</div>
</template> <script>
import TestProps from 'components/TestProps' export default {
name: 'HelloWorld',
data () {
return {
names: '我是Name'
}
},
components: {
TestProps
}
}
</script> <!-- Add "scoped" attribute to limit CSS to this component only -->
<style lang="stylus" rel="stylesheet/stylus" scoped>
</style>
<template>
<div class="testProps">
{{names}}
</div>
</template> <script>
export default {
name: 'TestProps',
// inheritAttrs: false, // 用来控制是否显示原生属性
props: {
names: {
type: String,
default: ''
}
}
}
</script> <style lang="stylus" rel="stylesheet/stylus" scoped> </style>

<template>
<div class="testProps">
{{names}}
</div>
</template> <script>
export default {
name: 'TestProps',
inheritAttrs: false, // 用来控制是否显示原生属性
props: {
names: {
type: String,
default: ''
}
}
}
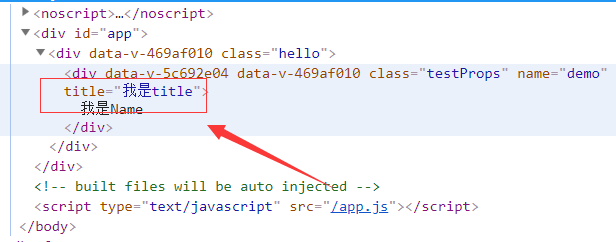
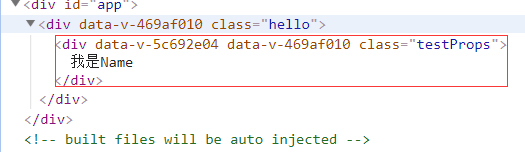
</script> <style lang="stylus" rel="stylesheet/stylus" scoped> </style>

title是原生属性,当inheritAttrs为false时,原生属性不显示
2、事件

3、插槽

4、如何触发组件的更新


Vue在实例化的时候,会对Data里的数据进行getter和setter的转化(说白了就是对这个数据进行一层代理,不管是获取数据还是设置数据的值,都会经过这个代理层,然后再去执行相应的操作),当我们在渲染组件的时候,
需要一些数据,如果这个数据用到了,就会把它放到watch里,如果没有用到,就不会进入这个watch
如果这个数据在watch中,当setter的时候,就会通知watch进行更新
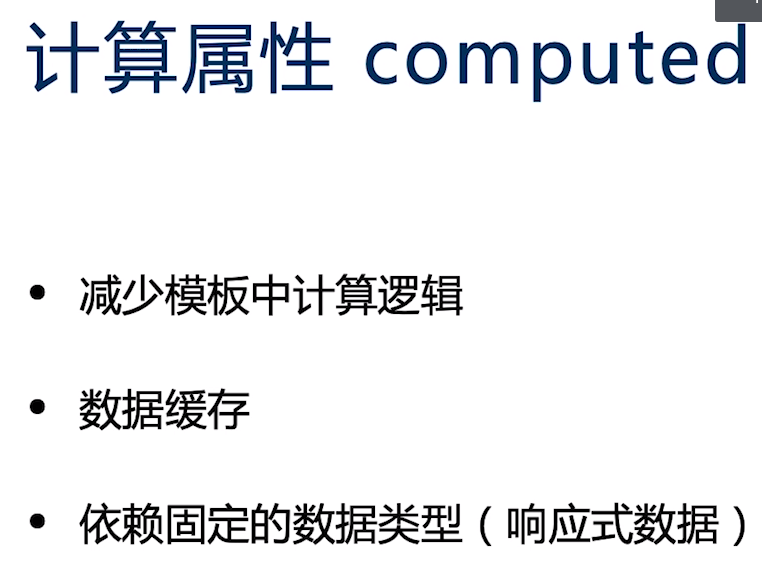
5、计算属性和watch

计算属性依赖的数据,必须是响应式数据,就是data里return的数据

computed能做的,watch都能做,反之则不行
能用computed做的,尽量用computed
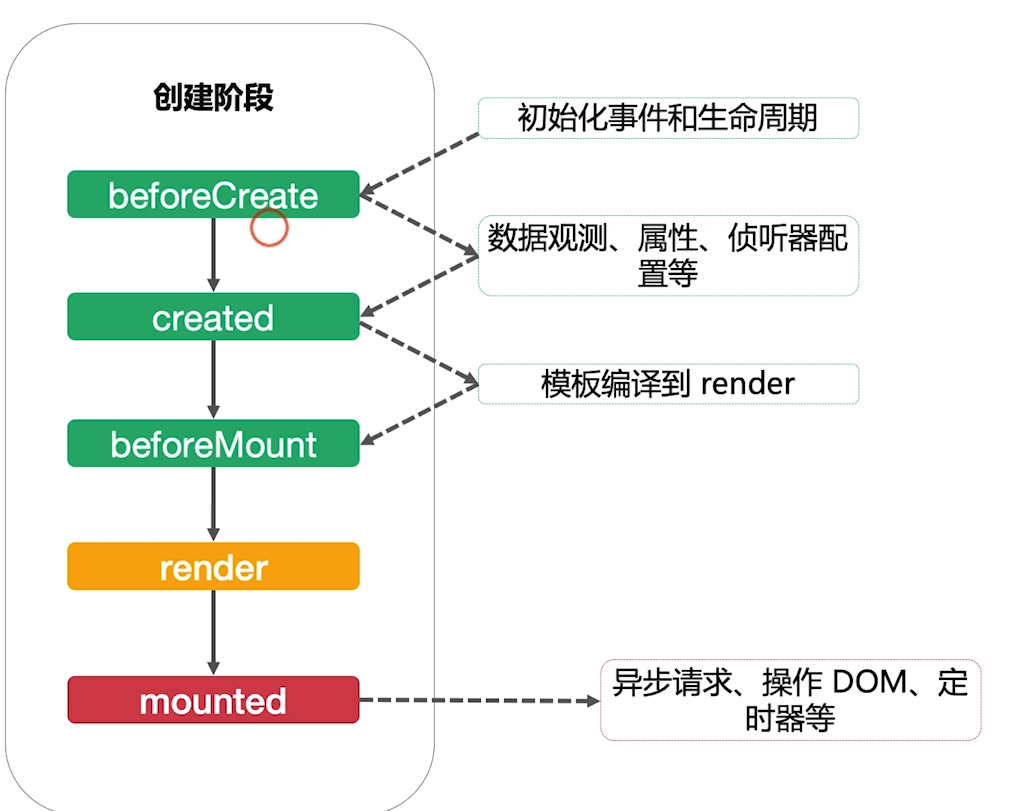
6、生命周期

创建阶段:在beforeCreate之前,会执行一个初始化,初始化事件和生命周期;created生命周期会进行data、props、watch、computed的初始化;beforeMount模板编译到render(如果直接编写的是render,这部分会跳过),我们一般用
template,所以会把template编写成render;然后就是render会生成虚拟dom,挂载到真实dom上,然后执行mounted
我们可以在mounted进行异步请求、操作DOM和定时器等,但是Vue并不承诺mounted时候子组件也全部挂载好,所以我们需要this.$nextTick

updated生命周期,也不承诺子组件全部更新完成,所以需要this.$nextTick
在beforeUpdate和updated生命周期中,千万不能更改响应数据,不然会陷入死循环,一更改就触发


https://cn.vuejs.org/v2/guide/render-function.html#向子元素或子组件传递特性和事件
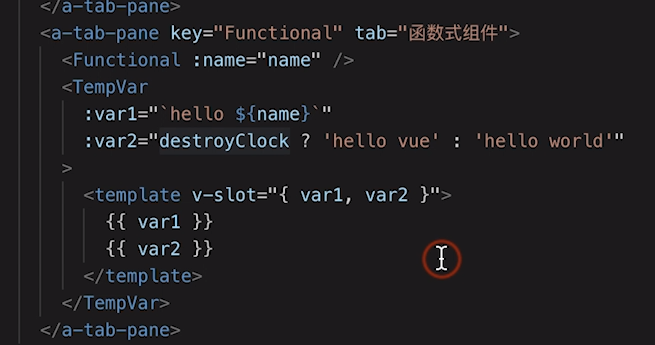
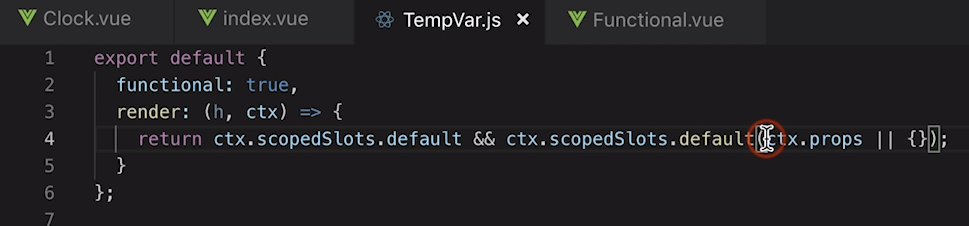
可以用来编写临时变量


把var1和var2传递给这个函数式组件,然后直接返回,然后借助v-slot作用于插槽就可以使用var1、var2了
7、指令的本质是什么?
就是一个语法糖、标志位,当在编译阶段,把template编译成render函数的时候,会把这些语法糖编译成JS代码,这也是为什么jsx和render函数不支持内置指令的原因(jsx也在慢慢支持部分的指令,jsx也是个语法糖,也会编译成render函数)
让一个对象可响应。Vue 内部会用它来处理 data 函数返回的对象。
https://cn.vuejs.org/v2/api/#Vue-observable
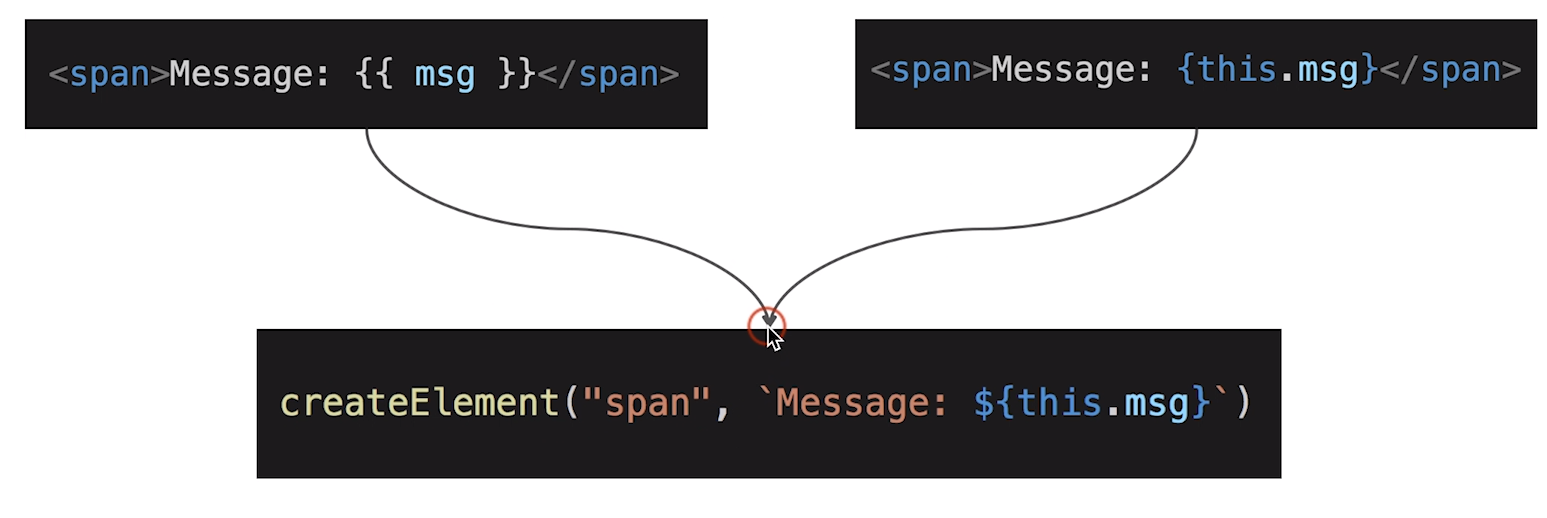
9、template和jsx对比


在Vue中,tremplate和jsx都是语法糖,最后都要转换为createElement
Vue实战笔记的更多相关文章
- Vue学习笔记-2
前言 本文非vue教程,仅为学习vue过程中的个人理解与笔记,有说的不正确的地方欢迎指正讨论 1.computed计算属性函数中不能使用vm变量 在计算属性的函数中,不能使用Vue构造函数返回的vm变 ...
- Vue学习笔记-1
前言 本文不是Vue.js的教程,只是一边看官网Vue的教程文档一边记录并总结学习过程中遇到的一些问题和思考的笔记. 1.vue和avalon一样,都不支持VM初始时不存在的属性 而在Angular里 ...
- mysql颠覆实战笔记(五)--商品系统设计(二):定时更新商品总点击量
继续回到沈老师的MYSQL颠覆实战,首先回顾下上一节课的内容,请大家会看下上节课写的存储过程. 打开prod_clicklog表, 我们只要把日期(不含时分秒)的部分存在数据库中, 如果同一日期有相同 ...
- mysql颠覆实战笔记(四)--商品系统设计(一):商品主表设计
版权声明:笔记整理者亡命小卒热爱自由,崇尚分享.但是本笔记源自www.jtthink.com(程序员在囧途)沈逸老师的<web级mysql颠覆实战课程 >.如需转载请尊重老师劳动,保留沈逸 ...
- mysql颠覆实战笔记(一)--设计一个项目需求,灌入一万数据先
版权声明:笔记整理者亡命小卒热爱自由,崇尚分享.但是本笔记源自www.jtthink.com(程序员在囧途)沈逸老师的<web级mysql颠覆实战课程 >.如需转载请尊重老师劳动,保留沈逸 ...
- mysql颠覆实战笔记(七)--白话理解事务
今天我们学习web开发级mysql颠覆实战课程第9课没MYSQL事务(一):白话理解事务.前面有两节课第7讲:商品系统设计(四):商品属性设计之自定义属性,第8讲:商品系统设计(五):一维属性的商品价 ...
- mysql颠覆实战笔记(六)--商品系统设计(三):商品属性设计之固定属性
今天我们来讲一下商品属性 我们知道,不同类别的商品属性是不同的. 我们先建一个表prod_class_attr:
- mysql颠覆实战笔记(三)-- 用户登录(二):保存用户操作日志的方法
版权声明:笔记整理者亡命小卒热爱自由,崇尚分享.但是本笔记源自www.jtthink.com(程序员在囧途)沈逸老师的<web级mysql颠覆实战课程 >.如需转载请尊重老师劳动,保留沈逸 ...
- mysql颠覆实战笔记(二)-- 用户登录(一):唯一索引的妙用
版权声明:笔记整理者亡命小卒热爱自由,崇尚分享.但是本笔记源自www.jtthink.com(程序员在囧途)沈逸老师的<web级mysql颠覆实战课程 >.如需转载请尊重老师劳动,保留沈逸 ...
随机推荐
- SpringBoot与Mybatis整合的设置
Mybatis和Spring Boot的整合有两种方式: 第一种:使用mybatis官方提供的Spring Boot整合包实现,地址:https://github.com/mybatis/spring ...
- 一键分享代码(提供能分享到QQ空间、新浪微博、人人网等的分享功能)
<html> <head></head> <body> <div class="xl_2"> <span styl ...
- poj-2516(最小费用流)
题意:有n个商店,每个商店有k种货物,每个货物需要a[n][k]个,有m个仓库,每个仓库也有k种货物,每个货物有b[m][k]个,然后k个矩阵,每个矩阵都是n*m的,第i行第j列表示从仓库j到商店i每 ...
- MySQL——设置库中的表以奇数自增
语句 SHOW VARIABLES LIKE 'auto_inc%'; 查看auto_increment_increment的值是不是1,如果是就设置成2 ; 这样所有的表都会以奇数来自增了,因为这个 ...
- 07Axios
详情:https://pizzali.github.io/2018/10/30/Axios/ JQuery时代,我们使用ajax向后台提交数据请求,Vue时代,Axios提供了前端对后台数据请求的各种 ...
- Day044--javascript, ECMAScript
一. javascript JavaScript基础分为三个部分: ECMAScript:JavaScript的语法标准.包括变量.表达式.运算符.函数.if语句.for语句等. DOM:操作网页上的 ...
- python 爬虫之beautifulsoup(bs4)环境准备
环境准备: bs4安装方法:https://blog.csdn.net/Bibabu135766/article/details/81662981 requests安装方法:https://blog. ...
- Go-常用库的介绍
一.Go常用包介绍 fmt.它实现了格式化的输入输出操作,其中的fmt.Printf()和fmt.Println()是开 发者使用最为频繁的函数. io.它实现了一系列非平台相关的IO相关接口 ...
- 2017-12-19python全栈9期第四天第二节之列表的增删查改之删除的pop和del和remove和clear
#!/user/bin/python# -*- coding:utf-8 -*-li = ['zs','ls','ww','zl']# name = li.pop(1) #按索引位置删除有返回值# n ...
- Redis知识整理
Redis知识整理 转自:https://www.cnblogs.com/rjzheng/p/9096228.html 1.单线程模型 Redis客户端对服务端的每次调用都经历了发送命令,执行命令,返 ...
