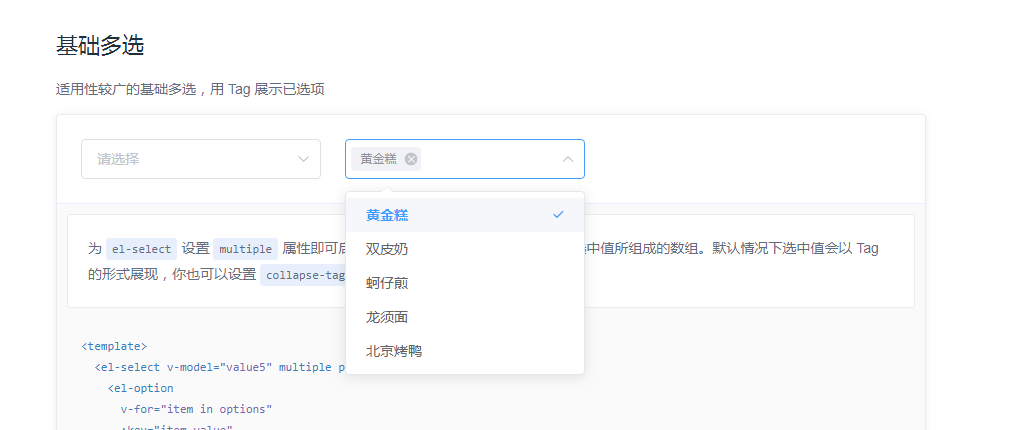
element-ui多选框模糊搜索输入文字闪动问题
.el-select__tags {
.el-select__input {
width: 50px !important;
}
}
添加这段代码即可

<el-select
v-model="value"
multiple
collapse-tags
filterable
style="margin-left: 20px;"
placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
提示:该问题出现是版本问题引起的,2.7版本已经修复了这个问题,如果您还在使用之前的代码,就需要使用上面说明的方式单独处理。
查看文档:element
element-ui多选框模糊搜索输入文字闪动问题的更多相关文章
- ElementUi 表格取消全选框,用文字表示
Echarts ElementUi 表格取消全选框,用文字表示 1.先看看实现的图 一. 添加添加复选框列 <el-table v-loading="zongShipLoading&q ...
- android中实现在矩形框中输入文字,可以显示剩余字数的功能
虽然这两个功能都比较简单,但是在实际app开发中真的很常见,特别是显示字数或剩余字数这个功能 如下图: 要实现上面的功能,需要做到三点: 1.实现矩形框布局 思路就是矩形框作为整个布局的一个backg ...
- 表格取消全选框,用文字表示--Echarts ElementUi
1.先看看实现的图 一. 添加添加复选框列 <el-table v-loading="zongShipLoading" tooltip-effect="dark&q ...
- element ui table单选框点击全选问题
<template slot-scope="scope"> <el-radio-group v-model="scope.row.HandleState ...
- android、ipone在文本框中输入文字的不同
1.android机会输入时会在键盘上先显示,你确定后再填充如文本框 2.ipone机是你输入时就直接填充到文本框,当你选择输入信息时,就会先把文本框的内容清空,在填充选择的文字,这时就会有个问题,如 ...
- Vue + Element 实现多选框选项上限提示与限定
上图先,看效果!!! //vue文件夹内<el-form :model="form" class="form-inline"> <!-- :s ...
- [记录]关于vertical-align单/多选框与说明文字对齐效果
效果图: 第一张使用label标签,第二张没有使用.. 使用label标签,middle对齐方式的单选框下降了1px 而没有使用label标签,sub对齐方式的 却 居 中 了 =_= 不太理解 ...
- element ui下拉框如何实现默认选择?
<template> <el-select v-model="value4" clearable placeholder="请选择"> ...
- element ui 下拉框绑定对象并且change传多个参数
废话不说直接上代码说明真相. <template> <div class="hello"> <span>可以设置的属性 value-key=&q ...
随机推荐
- C#行转列&绑定DGV
c#行转列 今天工作中,恰好写到此处,想起之前第一次行转列的时候,卡壳了好久,今天正好碰上,故而花费几分钟,整理成案例,分享到博客上. 这是个很简单的功能,第一次可以使用案例,后面最好能达到信手拈来的 ...
- CQOI2019(十二省联考)游记
CQOI2019(十二省联考)游记 Day -? 自从联赛爆炸,\(THUWC\)爆炸,\(WC\)爆炸(就没有不爆炸的)之后我已经无所畏惧... 听说是考\(4.5 h\)吗? Day -1 \(Z ...
- [题解] P2513 [HAOI2009]逆序对数列
动态规划,卡常数 题目地址 设\(F[X][Y]\)代表长度为\(X\)的序列,存在\(Y\)组逆序对的方案数量. 考虑\(F[X][i]\)向\(F[X+1][i]\)转移: 把数字\(X+1\)添 ...
- Oracle硬解析,软解析,软软解析介绍
Oracle数据库中的CURSOR分为两种类型:Shared Cursor 和 Session Cursor 1,Shared Cursor Oracle里的第一种类型的Cursor就是Shared ...
- nginx配置文件详细解读
https://m.w3cschool.cn/nginx/nginx-d1aw28wa.html ######Nginx配置文件nginx.conf中文详解##### #定义Nginx运行的用户和用户 ...
- Neutron vxlan network
OpenStack 还支持 vxlan 和 gre 这两种 overlay network. overlay network 是指建立在其他网络上的网络. 该网络中的节点可以看作通过虚拟(或逻辑) ...
- Graph图总结
将COMP20003中关于Graph的内容进行总结,内容来自COMP20003,中文术语并不准确,以英文为准. Graph G = {V, E} 顶Vertices V: can contain in ...
- git总结一、工作中常用基础命令
首先来了解两个概念: 工作区:比如你的项目目录 暂存区:git和其他版本控制系统的不同之处就是有这个暂存区的概念. .git不是工作区,而是git 版本库,在版本库中存放着很多东西,比如暂存区(sta ...
- Android数据库优化
1.索引 简单的说,索引就像书本的目录,目录可以快速找到所在页数,数据库中索引可以帮助快速找到数据,而不用全表扫描,合适的索引可以大大提高数据库查询的效率.(1). 优点大大加快了数据库检索的速度,包 ...
- odoo10 addon开发流程
odoo addon开发流程 创建一个addon(插件) 命令如下 python odoo-bin scaffold 插件名 路径 # 例如 python odoo-bin scaffold hh_t ...
