vue+webpack项目 url的问题了解

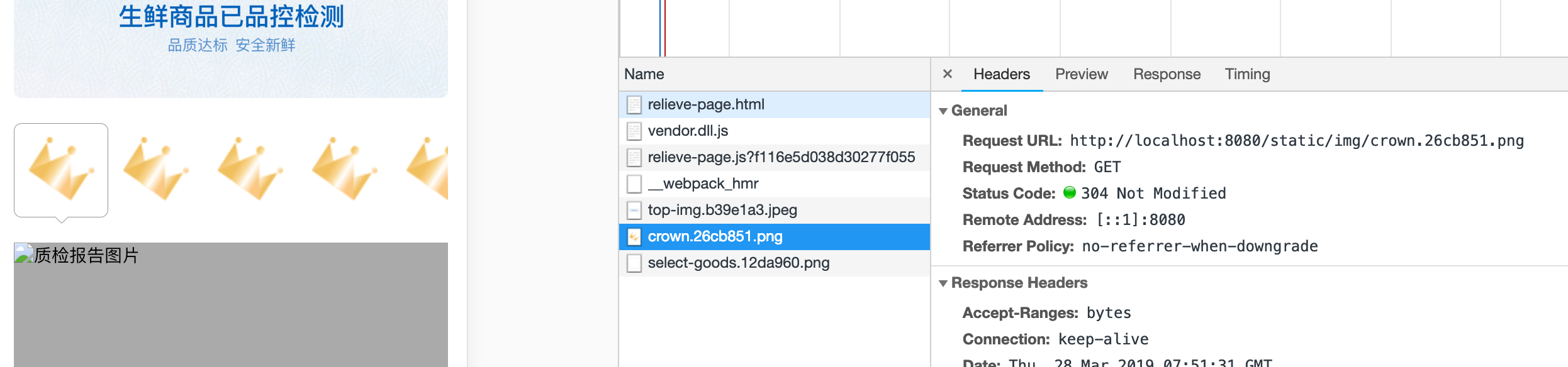
能正常显示图片的写法如下, src通过控制台可以看到被webpack处理了
<img class="goods-item-img" src="~assets/crown.png" alt="质检商品">
<img class="goods-item-img" src="../../assets/crown.png" alt="质检商品">
<!-- 或者下面 -->
<img :src="item.skuImage || defaultImg" alt="质检商品">
<script>
export default{
data(){
return {
defaultImg: require('src/assets/crown.png')
}
}
}
vue+webpack项目 url的问题了解的更多相关文章
- Vue + webpack 项目实践
Vue.js 是一款极简的 mvvm 框架,如果让我用一个词来形容它,就是 “轻·巧” .如果用一句话来描述它,它能够集众多优秀逐流的前端框架之大成,但同时保持简单易用.废话不多说,来看几个例子: & ...
- vue+webpack项目打包后背景图片加载不出来问题解决
在做VUE +的WebPack脚手架项目打包完成后,在IIS服务器上运行发现项目中的背景图片加载不出来检查项目代码发现是因为CSS文件中,背景图片引用的路径问题;后来通过修改配置文件,问题终于解决了, ...
- nodejs, vue, webpack 项目实践
vue 及 webpack,均不需要与nodejs一期使用,他们都可以单独使用到任何语言的框架中. http://jiongks.name/blog/just-vue/ https://cn.vuej ...
- 从零开始搭建Electron+Vue+Webpack项目框架,一套代码,同时构建客户端、web端(一)
摘要:随着前端技术的飞速发展,越来越多的技术领域开始被前端工程师踏足.从NodeJs问世至今,各种前端工具脚手架.服务端框架层出不穷,“全栈工程师”对于前端开发者来说,再也不只是说说而已.在NodeJ ...
- 从零开始:一个正式的vue+webpack项目的目录结构是怎么形成的
如何从零开始一个vue+webpack前端工程工作流的搭建,首先我们先从项目的目录结构入手.一个持续可发展,不断加入新功能,方便后期维护的目录结构究竟是长什么样子的?接下来闰土大叔带你们一起手摸手学起 ...
- Vue+webpack项目中,运行报错Cannot find module 'chalk'的处理
刚开始用vue + webpack新建项目,在github上下载了一个示例,输入npm init >>>npm run dev 后报错 Cannot find module 'cha ...
- (转)windows环境vue+webpack项目搭建
首先,vue.js是一种前端框架,一般利用vue创建项目是要搭配webpack项目构建工具的,而webpack在执行打包压缩的时候是依赖node.js的环境的,所以,要进行vue项目的开发,我们首先要 ...
- #单元测试#以karma+mocha+chai 为测试框架的Vue webpack项目(一)
目标: 为已有的vue项目搭建 karma+mocha+chai 测试框架 编写组件测试脚本 测试运行通过 抽出共通 一.初始化项目 新建项目文件夹并克隆要测试的已有项目 webAdmin-web 转 ...
- 【原创】从零开始搭建Electron+Vue+Webpack项目框架,一套代码,同时构建客户端、web端(二)
摘要:上篇文章说到了如何新建工程,并启动一个最简单的Electron应用.“跑起来”了Electron,那就接着把Vue“跑起来”吧.有一点需要说明的是,webpack是贯穿这个系列始终的,我也是本着 ...
随机推荐
- 浏览器中 F12 功能的简单介绍
chrome浏览器中 F12 功能的简单介绍 由于F12是前端开发人员的利器,所以我自己也在不断摸索中,查看一些博客和资料后,自己总结了一下来帮助自己理解和记忆,也希望能帮到有需要的小伙伴,嘿嘿! 首 ...
- 网站升级HTTPS后WebSocket不能连接的问题
一.前端代码 var socket = new WebSocket("wss://www.smcic.cn/wss/"); 注意点: 如果网站使用HTTPS,WebSocket必须 ...
- facebook marketing(市场营销) API(3)
如果你只想管理广告,而不想管理BM,那就需要市场营销API了. 相关文章 通过BM api管理完相互授权后,就可以让自己的运营参与进行投放了(市场营销API也支持非BM操作,即广告主自己操作). 市场 ...
- mysql中将多行数据合并成一行数据
.1GROUP_CONCAT()中的值为你要合并的数据的字段名; SEPARATOR 函数是用来分隔这些要合并的数据的: ' '中是你要用哪个符号来分隔: 2.必须要用GROUP BY 语句来进行分组 ...
- 搭建SpringMVC+Hibernate
1.首先加入相关的jar包,配置web.xml文件,如下: <?xml version="1.0" encoding="UTF-8"?> <w ...
- Visual Studio Code扩展:
Auto Close TagAuto Rename TagBeautifyChinese (Simplified) Language Pack for Visual Studio CodeClass ...
- 第一个Appium脚本
测试环境 Win 10 64bit Python 3.5 Appium 1.7.2 Andriod 5.1.1 模拟器& Android 5.1 MX4 测试App:考研帮Android版 3 ...
- 常见的cmd命令
1.查看所有端口的使用情况:netstat -ano
- 制作OSGB数据索引
[干货]教你用.S3C文件制作OSGB数据索引 [干货]教你用.S3C文件制作OSGB数据索引_搜狐汽车_搜狐网 S3C是ContextCapture(原Smart 3D)的一种数据格式,.S3C格式 ...
- Apache Flink教程
1.Apache Flink 教程 http://mp.weixin.qq.com/mp/homepage?__biz=MzIxMTE0ODU5NQ==&hid=5&sn=ff5718 ...
