gulp的使用(三)之把gulp运用到项目实战中
在了解了上面的gulp(一)(二)以后,我们就可以开始在项目中具体使用了,具体使用流程如下:
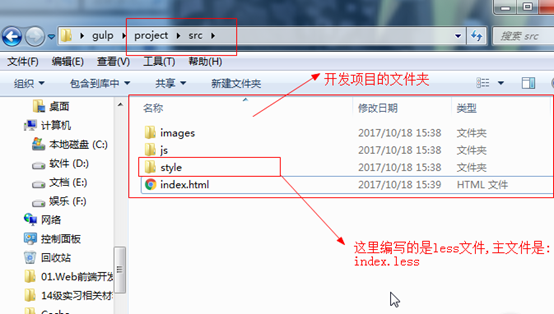
1. 创建一个project文件夹,然后里面首先创建一个src文件夹,里面放置开发要用到的文件夹:

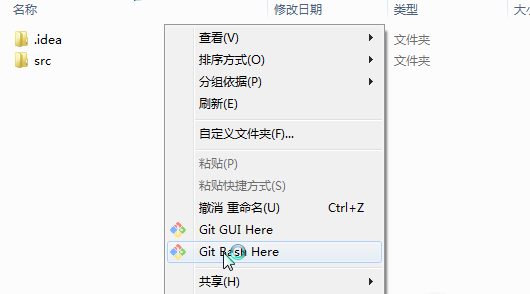
2. 在project下打开git命令窗口(也可以windows自带的命令行):

3. 输入命令:
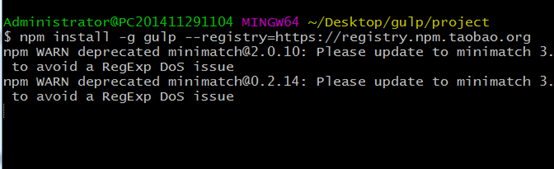
npm install -g gulp --registry=https://registry.npm.taobao.org
实现全局安装gulp;( 只需要执行一次,如果已经执行过了,就不需要再去执行。Gulp -v 有版本号,代表已经执行过了)
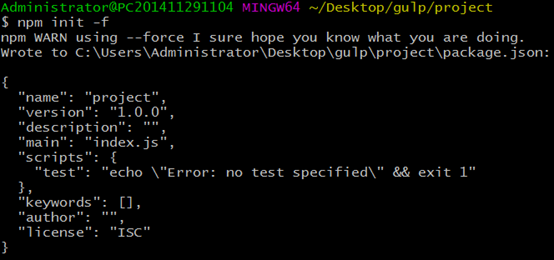
在项目中输入命令: npm init –f 实现切换到项目目录,此时会生成package.json文件
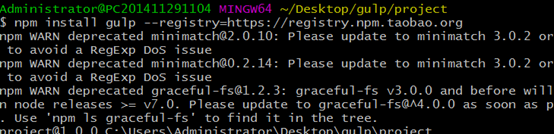
然后输入命令: npm install gulp --registry=https://registry.npm.taobao.org
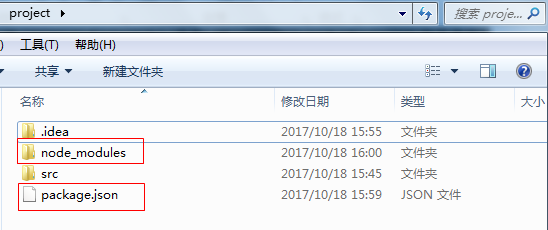
生成node_modules文件夹,这个文件夹是项目依赖包
(以上的操作都是基于安装了node,配置好了nvm和npm环境的基础下的):
截图代码如下:



生成的文件夹如下所示:

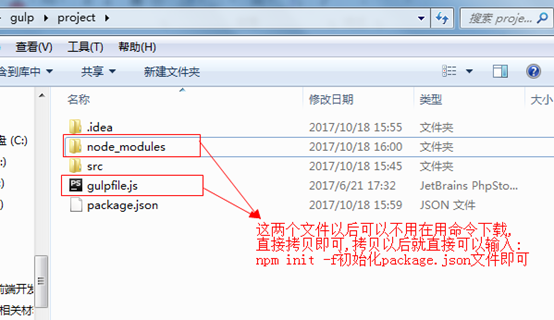
4. 在项目目录下创建一个叫gulpfile.js文件: 这个文件是用于自动化管理项目的(即gulp任务管理清单),里面自己可以写一些图片压缩,代码丑化,less自动编译的功能. 这里我们直接拿别人编写好的使用即可(在第二篇的时候可以直接把代码拷贝下来):

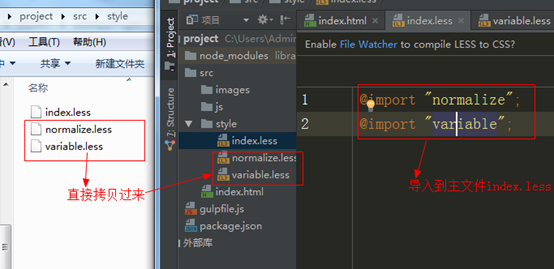
5. 拿出封装好的less文件(比如字体rem转换文件,一般做webApp开发的时候公司都会提供的两个公共less文件),然后在index.less下用@import的方式导入进去:

6. 使用bower下载angular(前提是你得安装了bower,安装的命令是 npm install -g bower,也可以检查你是否安装了bower: bower -v)

u输入命令安装angular: bower install angular anglar-ui-router

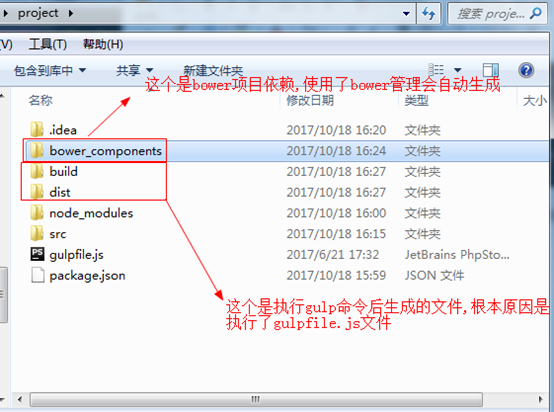
7. 安装好了以后,就执行命令gulp,会生成如下文件,并且会自动打开浏览器实现无刷新自动更新内容: (这个步骤其实可以放在前面执行,只是一开始src没有创建文件体现不出效果)

其中,由于gulpfile.js的自动构建功能,
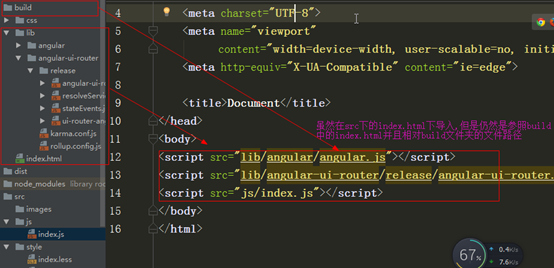
build文件夹是浏览器执行的文件,里面包含了less编译好的css文件等,所有index.html中导入的外部文件的路径,都是要参考build文件下的,而不是src文件下的. 经过gulpfile.js文件的自动化管理,所有的导入的外部less文件,最后都会变成一个index文件.
dist文件夹是发布文件,
src文件是开发的文件夹,经过gulp命令执行后,都会把文件整合到build文件夹下.所有的代码都是写在src下的,运行的文件都是build文件夹下的
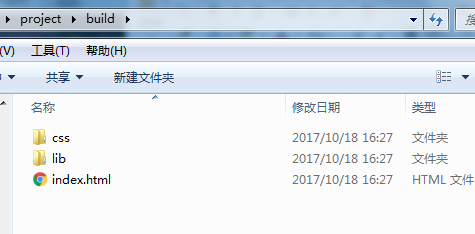
下图是经过gulp命令执行后的buid文件:


8. 参照build下面的文件夹,在src文件夹中的index.html文件导入相关css,js等外部文件:
因为浏览器上运行的是build文件夹

9. 然后可以在src中的js文件夹,css文件夹中任意再创建文件夹,并在新创建的文件中添加文件,因为反正最后经过gulp自动化管理以后,都会自动变成一个index文件:
10. 另外,可以在编译器中直接使用命令行,有时候页面或者build文件夹没有刷新的时候,可以输入命令: gulp;
如果使用webstorm开发,里面有自带的命令行;

gulp的使用(三)之把gulp运用到项目实战中的更多相关文章
- selenium3 web自动化测试框架 三:项目实战中PO模型的设计与封装
po模型设计思想 Page Object 模式主要是将每个页面设计为一个class,其中包含页面中的需要测试的元素(按钮,输入框,标题等),这样在Selenium测试页面中可以通过调取页面类来获取页面 ...
- 续Gulp使用入门三步压缩CSS
gulp 压缩css 一.安装 gulp-minify-css 模块 提示:你需要使用命令行的 cd 切换到对应目录后进行安装操作. 在命令行输入 npm install gulp-minify-cs ...
- 执行 $Gulp 时发生了什么 —— 基于 Gulp 的前端集成解决方案(二)
前言 文章 在windows下安装gulp —— 基于 Gulp 的前端集成解决方案(一) 中,已经完成对 gulp 的安装,由于是window环境,文中特意提到了可以通过安装 gitbash 来代替 ...
- 《Gulp 入门指南》 : 使用 gulp 压缩 JS
<Gulp 入门指南> : 使用 gulp 压缩 JS 请务必理解如下章节后阅读此章节: 安装 Node 和 gulp 访问论坛获取帮助 压缩 js 代码可降低 js 文件大小,提高页面打 ...
- 基于Gulp + Browserify构建es6环境下的自动化前端项目
随着React.Angular2.Redux等前沿的前端框架越来越流行,使用webpack.gulp等工具构建前端自动化项目也随之变得越来越重要.鉴于目前业界普遍更流行使用webpack来构建es6( ...
- gulp入坑系列(1)——安装gulp
前言 好吧,我承认我是为了搞定Sass编译CSS文件的问题,迷一样的着手入gulp的坑,sass和gulp的爬坑历程大概会一起更新.然后感觉这里windows和mac的流程差不多,不过mac的通常 ...
- 续Gulp使用入门-综合运用>使用Gulp构建一个项目
这是我的文件目录结构图 下面是我gulpfile.js的配置 'use strict' var gulp=require('gulp'); var gutil=require('gulp-util' ...
- 快速搭建gulp项目实战
gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器:她不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成:使用她,我们不仅可以很愉快的编写代码,而且大 ...
- 【前端自动化】Gulp的使用(一):安装gulp
作为一个.NET码农,在前端高速发展的时代,深深感觉自己那么点“前端”技术不够看,比如开发出来的js css等文件庞大,不便于管理,还记得以前的开发就是累加 html css jquery, 现 ...
随机推荐
- Delphi【异常捕获以及Exe调用方法方法】
通过测试.exe程序调用dll外部方法,通过dll调用主程序.exe方法实现. Showmessage('进入方法?这里是dll里LoginElecReq'); try ShellExecute( ...
- linux基础命令连接命令ln
ln -s /etc/issue /tmp/issue.soft 创建文件/etc/issue 的软连接/tmp/issue.soft 不带-s 生成硬链接文件. 软连接类似于windows的 ...
- Linux下的crontab定时执行任务命令详解(参考:https://www.cnblogs.com/longjshz/p/5779215.html)
在Linux中,周期执行的任务一般由cron这个守护进程来处理[ps -ef | grep cron].cron读取一个或多个配置文件,这些配置文件中包含了命令行以及调用时间. cron的配置文件成为 ...
- Apache 如何设置默认首页文档?
在你安装后的Apache目录下,有一个conf目录,在这个目录里,有一个"httpd.conf"文件.我们要做的,就是修改这个文件. 在这个文件里,凡是以"#" ...
- mysql数据库,取两列值中最大的一个值
有表 zta,该表有两个字段 bf,ac,要取两个字段中,符合条件的最大的一个值,可用方法: select GREATEST(MAX(bf),MAX(ac)) maxvalue from zta ...
- hdu多校第4场E. Matrix from Arrays HDU 二维前缀和
Problem E. Matrix from Arrays Time Limit: / MS (Java/Others) Memory Limit: / K (Java/Others) Total S ...
- 10、Typescript-类的基本用法
类就是构造函数的另一写法 以前构造函数的写法: 类的基本用法:
- Python3解析html高级操作
一.xpath相关 1.1 xpath获取节点下的所有内容 问题描述:xpath获取节点下的所有文本可通过“*//text()”实现,但如果想获取节点下的内容---包括文本和标签那就没有直接的办法. ...
- docker搭建elk
docker run -d -p 5601:5601 -p 9200:9200 -p 5044:5044 -v /opt/data/elk-data:/var/lib/elasticsearch - ...
- 设计模式-builder(构造器模式)
好处: 多个属性时,可以清楚明了知道属性, 重叠构造起器的安全性和JavaBeans模式的可读性 只需要制定需要建造的类型就可以得到他们 实例: public class NutritionFacts ...
