Nuxt 自动化部署及打包后文件自动上传七牛云
1.安装七牛云

2.在项目根目录新建 upload.js
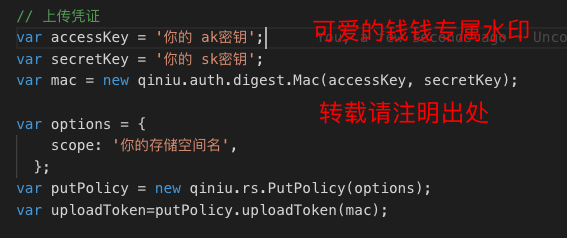
3.上传凭证

4.上传配置,详情参考七牛云文档
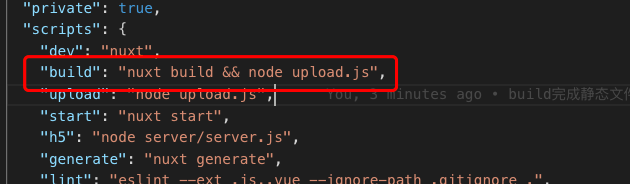
5.在 package.js中修改项目build完成执行upload文件命令

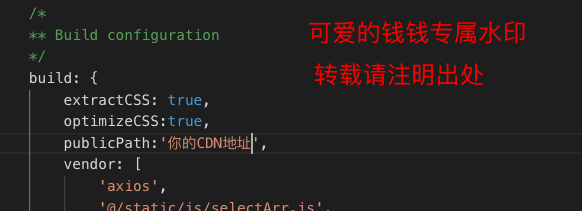
7. nuxt.config.js设置CDN路径,详情参考 Nuxt文档

8. upload.js 完整代码
const qiniu = require("qiniu");
const fs = require("fs");
const path = require("path");
const PUBLIC_PATH = path.join(__dirname, "/");
// 上传凭证
var accessKey = '你的 ak密钥';
var secretKey = '你的 sk密钥';
var mac = new qiniu.auth.digest.Mac(accessKey, secretKey);
var options = {
scope: '你的存储空间名',
};
var putPolicy = new qiniu.rs.PutPolicy(options);
var uploadToken=putPolicy.uploadToken(mac);
var config = new qiniu.conf.Config();
// 空间对应的机房
config.zone = qiniu.zone.Zone_z0;
// 是否使用https域名
config.useHttpsDomain = true;
// 上传是否使用cdn加速
config.useCdnDomain = true;
/**
* 遍历文件夹递归上传
* @param {path} src 本地路径
* @param {string} dist oos文件夹名
* @param {boolean} isDir 是否为文件夹下文件
*/
async function addFileToOSSSync(src, dist,isDir) {
let docs = fs.readdirSync(src);
docs.forEach(function(doc) {
let _src = src +'/'+ doc,
_dist = dist +'/'+ doc;
let st = fs.statSync(_src);
// 判断是否为文件
if (st.isFile() && dist !== "LICENSES`") {
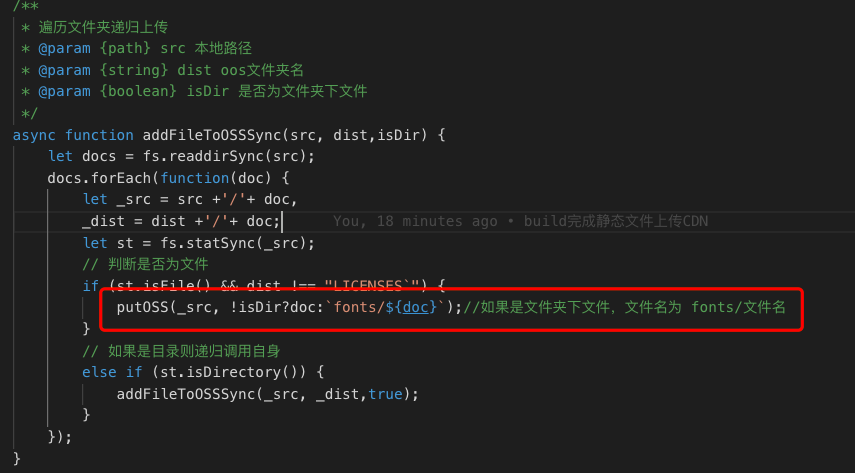
putOSS(_src, !isDir?doc:`fonts/${doc}`);//如果是文件夹下文件,文件名为 fonts/文件名
}
// 如果是目录则递归调用自身
else if (st.isDirectory()) {
addFileToOSSSync(_src, _dist,true);
}
});
}
/**
*单个文件上传至oss
*/
async function putOSS(src, dist) {
try {
var localFile = src;
var formUploader = new qiniu.form_up.FormUploader(config);
var putExtra = new qiniu.form_up.PutExtra();
var key=dist;
// 文件上传
await formUploader.putFile(uploadToken, key, localFile, putExtra, function(respErr,
respBody, respInfo) {
if (respErr) {
throw respErr;
}
if (respInfo.statusCode == 200) {
console.log(key + "上传oss成功");
} else {
console.log(respInfo.statusCode);
console.log(respBody);
}
});
} catch (e) {
console.log("上传失败".e);
}
}
/**
*上传文件启动
*/
async function upFile() {
try {
let src = PUBLIC_PATH+".nuxt/dist/client";
let docs = fs.readdirSync(src);
await addFileToOSSSync(src, docs);
} catch (err) {
console.log("上传oss失败", err);
}
}
upFile();
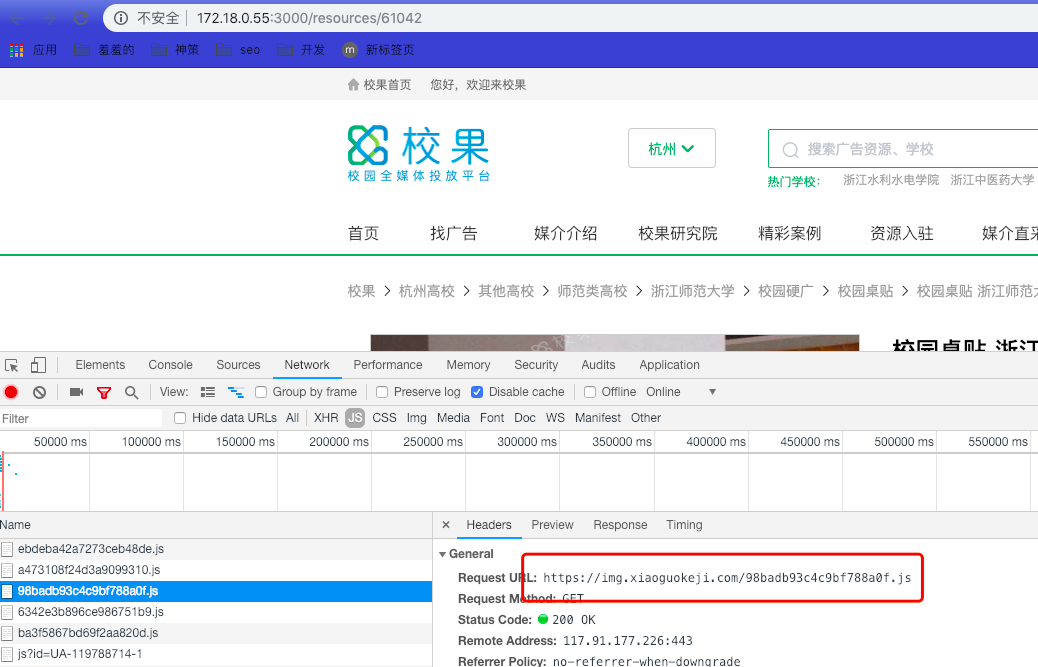
9.运行 npm run build 以及 npm run start,项目静态文件顺利上传至CDN并引用

10.注意事项
1.上传的文件日后还需要下次上传前删除,这部分我会在下篇文章进行说明
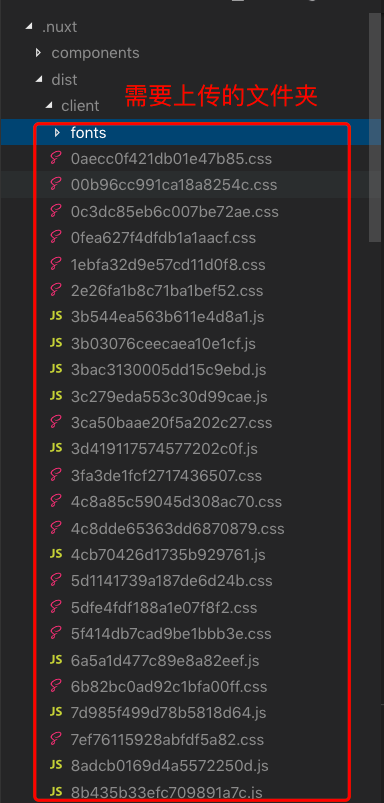
2.由于七牛云不支持文件夹格式路径,所以上传文件夹时,需要递归进入文件夹内上传每个文件

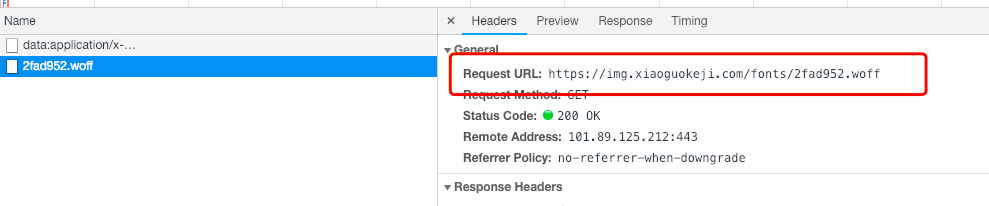
但是字体文件,引入路径为/fonts

临时想了个办法,探测为文件夹内的文件,便将文件名加入‘fonts/’

Nuxt 自动化部署及打包后文件自动上传七牛云的更多相关文章
- RN 上传文件到以及上传文件到七牛云(初步)
本文将介绍: 如何使用原生 Javascript 上传文件 如何使用七牛云 SDK 上传文件到七牛云 在 App 中文件上传是一个非常重要的需求,但是翻遍 React Naitve 的官方文档没有发现 ...
- SpringSpringBoot上传文件到七牛云
准备工作 maven pom.xml添加七牛云的sdk依赖 <dependency> <groupId>com.qiniu</groupId> <artifa ...
- 使用Qiniu-JavaScript-SDK上传文件至七牛云存储
一.Qiniu-JavaScript-SDK介绍 基于 JS-SDK 可以方便的从浏览器端上传文件至七牛云存储,并对上传成功后的图片进行丰富的数据处理操作. JS-SDK 兼容支持 H5 File A ...
- Linux系统定时备份网站文件到七牛云存储脚本
1.七牛云账号注册. 有些朋友可能会问为什么要备份到七牛云?很简单,七牛云免费注册就能获取1G的存储空间,只要简单几步操作完成实名认证即可获取10G的存储空间,对于一般个人站点来说已经足够备份使用了. ...
- 利用ThinkPHP自带的七牛云驱动上传文件到七牛云以及删除七牛云文件方法
一.准备工作 1.注册七牛云账号 2.选择对象储存->创建空间->设置为公开 3.在config配置文件中添加以下代码 'UPLOAD_FILE_QINIU' => array ( ...
- webpack减少打包后文件体积的几种方法
webpack 把我们所有的文件都打包成一个 JS 文件,这样即使你是小项目,打包后的文件也会非常大.下面就来讲下如何从多个方面进行优化. 去除不必要的插件 刚开始用 webpack 的时候,开发环境 ...
- vue+webpack+element-ui项目打包优化速度与app.js、vendor.js打包后文件过大
从开通博客到现在也没写什么东西,最近几天一直在研究vue+webpack+element-ui项目打包速度优化,想把这几天的成果记录下来,可能对前端牛人来说我这技术比较菜,但还是希望给有需要的朋友提供 ...
- .2-浅析webpack源码之打包后文件
先不进源码,分析一下打包后的文件,来一张图: 首先创建两个JS文件,内容如下: // config.js module.exports = { entry: './input.js', output: ...
- 用ueditor上传图片、文件等到七牛云存储
ueditor上传文件,是用数据流的形式上传的. 而七牛云存储官方文档中,只提供了文件路径上传的方式. 但是,仅仅是在官方文档中写了这一种方式. 事实上,利用VS的对象管理器,打开Qiniu的dll, ...
随机推荐
- sklearn交叉验证3-【老鱼学sklearn】
在上一个博文中,我们用learning_curve函数来确定应该拥有多少的训练集能够达到效果,就像一个人进行学习时需要做多少题目就能拥有较好的考试成绩了. 本次我们来看下如何调整学习中的参数,类似一个 ...
- 删除倒数第k个元素
给定一个链表,删除链表的倒数第 n 个节点,并且返回链表的头结点. 示例: 给定一个链表: 1->2->3->4->5, 和 n = 2. 当删除了倒数第二个节点后,链表变为 ...
- bool值的底层应用场景
这里我们的if 或者while,还有and,or,not 等都是在内部调用一个对象的bool方法,然后返回True或者是False, a = [0, ] # a = [] # print(bool(a ...
- Python面向对象之魔术方法
__str__ 改变对象的字符串显示.可以理解为使用print函数打印一个对象时,会自动调用对象的__str__方法 class Student: def __init__(self, name, a ...
- selenium3+java+POM 跨浏览器测试之------读取配置文件
我们知道,web 测试的时候是需要切换不同的浏览器以查看每个功能在不同浏览器上的运行情况,使得开发的程序更具有健壮性.本文先总结一下如何通过读取配置文件来切换浏览器. 具体步骤如下: 一.编写配置文件 ...
- 小甲鱼Python第十九讲课后习题
笔记: 1.内嵌函数:函数内部新创建另一个函数 2.闭包:函数式编程的重要语法,如果在一个内部函数里,对外部作用域(但不是在全局作用域的变量)进行引用,那么内部函数就会被认为是闭包. 3.nonloc ...
- nginx/php的redis模块扩展
redis模块介绍 redis2-nginx-module 可以实现 Nginx 以非阻塞方式直接防问远方的 Redis 服务,可以启用强大的 Redis 连接池功能,进而实现更多的连接与更快速的访问 ...
- mysql字符集校对
常用的两种 utf8_general_ci 按照普通的字母顺序,而且不区分大小写(比如:a B c D)utf8_bin 按照二进制排序(比如:A排在a前面,B D a c) ci是 case ins ...
- Linux下Python模式下【Tab】自动补全
注:此文为转载他人博客,如有侵权,请联系我删除 1.我们需要一个tab补全的功能脚本 #!/usr/bin/python # python tab file import sys import re ...
- 2019.4.10 初识puppeteer
注:原地址:https://www.cnblogs.com/paris-test/p/9705075.html 一.Puppeteer 介绍 Puppeteer 翻译是操纵木偶的人,利用这个工具,我们 ...
