Qt QLineEdit 漂亮的搜索框 && 密码模式 && 格式化输入 && 提示文字 && 选择内容并移动 && 清除全部输入
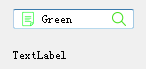
先上一个漂亮的搜索框效果图, 输入搜索文本效果, 点击搜索图标效果:



//实现代码
void MainWindow::iniLineEdit()
{
ui->lineEdit->setPlaceHolderText(QObject::tr("搜索文本));
QAction * contentAct = new QAction(this);
contentAct->setIcon(QIcon(":/image/文本.png"));
ui->lineEdit->addAction(contentAct, QLineEdit::LeadingPosition); QAction * operateAct = ui->lineEdit->addAction(QIcon(":/image/搜索.png"), QLineEdit::TrailingPosition);
connect(operateAct, SIGNAL(triggered(bool)), this, SLOT(slotOperateActTrigged())); } void MainWindow::slotOperateActTrigged()
{
ui->label->setText(QObject::tr("you search content is %1").arg(ui->lineEdit->text()));
}
图片资源:
 、
、 
密码模式, 类似mysql输入密码不显示模式,输入显示为小黑圆圈模式效果,焦点移动到别的部件后显示为小黑圆圈模式效果:



//类似于mysql输入密码效果
ui->lineEdit->setEchoMode(QLineEdit::NoEcho);
//ui->label->setText(QObject::tr("you have input %1").arg(ui->lineEdit->text())); 这种方式取不到lineEdit里面的内容
connect(ui->lineEdit, SIGNAL(textChanged(QString)), this, SLOT(slotLineEditTextChanged(QString)));
void MainWindow::slotLineEditTextChanged(QString text)
{
ui->label->setText(QObject::tr("you have input %1").arg(text));
} //密码小黑圆圈效果
ui->lineEdit->setEchoMode(QLineEdit::Password);
connect(ui->lineEdit, SIGNAL(editingFinished()), this, SLOT(slotLineEditEditingFinished()));
void MainWindow::slotLineEditEditingFinished()
{
ui->label->setText(QObject::tr("you have input %1").arg(ui->lineEdit->text()));
} //输入时正常显示,失去焦点时,显示为小黑圆圈
ui->lineEdit->setEchoMode(QLineEdit::PasswordEchoOnEdit);
文字提示效果:

ui->lineEdit->setPlaceholderText(QObject::tr("你好..."));
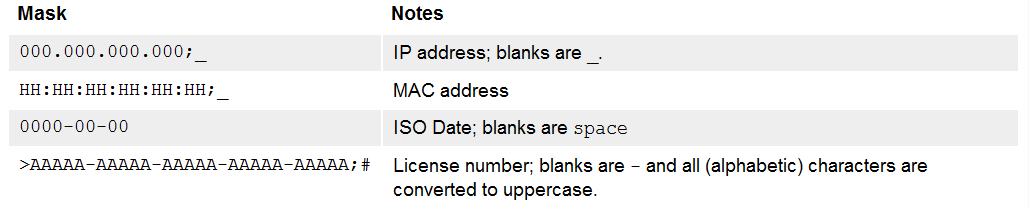
格式化输入效果, 输入ip地址效果,MAC地址效果,日期输入效果,license输入效果:






ui->lineEdit->setInputMask("000.000.000.000");
ui->lineEdit->setInputMask("000.000.000.000;$");

清空全部输入, 选择内容并移动(被选择的内容移动到新的地方后,原来的地方任然还有该内容)



ui->lineEdit->setPlaceholderText(QObject::tr("搜索文本"));
ui->lineEdit->setClearButtonEnabled(true); //清除全部输入
ui->lineEdit->setDragEnabled(true);//移动选择内容
Qt QLineEdit 漂亮的搜索框 && 密码模式 && 格式化输入 && 提示文字 && 选择内容并移动 && 清除全部输入的更多相关文章
- jQuery, 文本框获得焦点后, placeholder提示文字消失
文本框获得焦点后, 提示文字消失, 基于jQuery, 兼容性: html5 //所有文本框获得焦点后, 提示文字消失 $('body').on('focus', 'input[placeholder ...
- [Qt] QLineEdit 仿QQ签名框
今天鼓捣了半天,终于实现了自定义Qt中的QlineEdit控件的大致效果. 这个问题对于新手而言,主要有以下几个难点: 1.继承QLineEdit控件 2.QSS设置QLineEdit的相关样式,可以 ...
- Python入门(一):PTVS写Python程序,调试模式下input()提示文字乱码问题
前两天写了Python入门(一),里面提到,使用VS2013+PTVS进行Python开发. 就在准备为第二篇写个demo的时候,发现了一个问题,各种解决无果,有些纠结 Python中输入函数是inp ...
- 20款风格独特的搜索框 PSD 设计素材免费下载
搜索框是网站中的最常用的组件一直,但有时候,搜索框因为设计不够新颖容易被访客忽视.通过提高一个搜索框的外观设计,最终对整体的网页设计带来好的变化.这份列表将是一个很好的资源,尤其是对设计师.希望你会喜 ...
- 图片轮播(bootstrap)与 圆角搜索框(纯css)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
- 搜索框(SearchView)的功能与用法
SearchView是搜索框组件,它可以让用户在文本框内输入汉字,并允许通过监听器监控用户输入,当用户用户输入完成后提交搜索按钮时,也通过监听器执行实际的搜索. 使用SearchView时可以使用如下 ...
- JS实现选择菜单栏(配合慕课网淘宝搜索框的课程)
以下是关于实现慕课网淘宝搜索框的JS代码,不过只有选择菜单栏(其余比较容易实现). <!doctype html> <html> <head> <!--在IE ...
- Javascript实例 -- 计时器, 搜索框,selected联动
计时器: <body> <input type="text" id="i1"> <input type="button& ...
- 搜索框(SearchView)用法
SearchView是Android原生的搜索框控件,它提供了一个用户界面,可以让用户在文本框内输入文字,并允许通过看监听器监控用户输入,当用户输入完成后提交搜索时,也可通过监听器执行实际的搜索. S ...
随机推荐
- matplotlib注解-【老鱼学matplotlib】
本节讲述在图片中添加注解. 直接上代码: import numpy as np import pandas as pd import matplotlib.pyplot as plt # 生成x轴上的 ...
- LINQ 详解
LINQ,语言集成查询(Language INtegrated Query)是一组用于c#和Visual Basic语言的扩展.它允许编写C#或者Visual Basic代码以查询数据库相同的方式操作 ...
- Python学习(三十四)—— Django之ORM之单表、联表操作
一.单表查询API汇总 <1> all(): 查询所有结果 <2> filter(**kwargs): 它包含了与所给筛选条件相匹配的对象 <3> get(**kw ...
- 络谷AT941(水提高+)题解
蒟蒻刷水题的日常 这个题虽然模拟也不会超时,但我不喜欢模拟,能不模拟就不模拟,容易超时. 接下来进入正题: 实际上一开始是个很无聊的过程,你拿点,我拿点....贼无聊.我们可以把这个过程去掉.只看最后 ...
- Google代码规范
文件名 文件名须全部小写,下划线(_)和短横线(-) 源文件采用 UTF-8 编码. 非空代码块:K&R 风格 左花括号不另起新行 左花括号后紧跟换行 右花括号前需要换行 如果右花括号结束了语 ...
- MySQL数据库表损坏后的修复方法
步骤:1.sql语句:check table tabTest; 如果出现的结果说Status是OK,则不用修复,如果有Error2.Linux执行: myisamchk -r -q /var/lib/ ...
- 编程菜鸟的日记-初学尝试编程-C++ Primer Plus 第5章编程练习4
#include <iostream>using namespace std;const MAXSIZE=12;int main(){ char *month[MAXSIZE]={&quo ...
- 09-Http & Servlet
Http协议&Servlet Http协议 什么是协议 > 双方在交互.通讯的时候, 遵守的一种规范.规则. http协议 > 针对网络上的客户端 与 服务器端在执行http请求的 ...
- 移动端滑动效果 swiper 4.0.7
<!DOCTYPE html><html lang="en"><head> <meta charset="utf-8" ...
- EF Working with Transactions
原文:https://msdn.microsoft.com/en-us/data/dn456843.aspx Prior to EF6 Entity Framework insisted on ope ...
