2.ReactJS基础(虚拟DOM,JSX语法)
将脚手架(create-react-app)创建的todolist项目精简为hello world示例
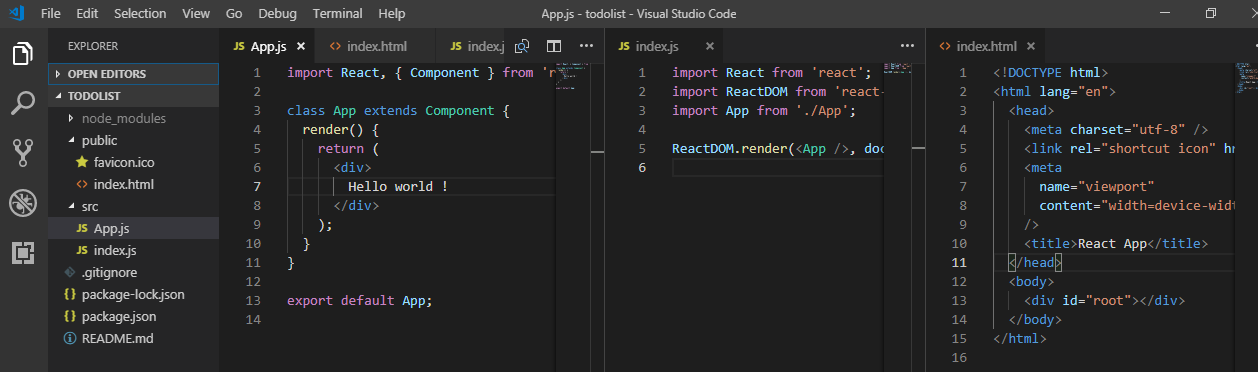
即,删除自动生成的样式文件、logo.svt、App.test.js、serviceWorker.js等文件,并精简App.js和index.js里的代码,结果如下:

npm run start 后,浏览器界面仅显示纯文本 Hello world !
一,虚拟DOM
首先,看一段html片段
<div id="container">
<p>这里是p标签里的文本节点</p>
<ul>
<li class="item">这里是li标签里的文本节点</li>
<li class="item">这里是li标签里的文本节点</li>
<li class="item">这里是li标签里的文本节点</li>
</ul>
</div>
上面的html片段会最终生成为DOM对象,并由浏览器渲染到页面上。
而虚拟DOM,就是用一个JS对象模拟上面的DOM元素和结构:
['div', { id: 'container' }, [
['p', {}, '这里是p标签里的文本节点'],
['ul', {},[
['li', { class: 'item' }, '这里是li标签里的文本节点'],
['li', { class: 'item' }, '这里是li标签里的文本节点'],
['li', { class: 'item' }, '这里是li标签里的文本节点']
]
]
]
]
这里用伪代码进行了模拟。虚拟DOM和真实DOM都是js对象。
为何引入虚拟DOM?因为操作真实DOM耗性能。而DOM操作影响性能,最主要的原因就是因为它导致了浏览器的重绘(repaint)和重排(reflow)。
浏览器渲染原理简单描述:浏览器下载到html文档后,会解析文档的结构来构建DOM树;解析css文件,产生css规则树;然后根据DOM树和css规则树构建出渲染 树;最后渲染到浏览器界面上。
每一次的DOM操作(element.style.borderColor = '#f00';),都会触发页面的重绘或重排。
但是如果换成操作虚拟DOM,假设操作ul下的li标签,添加1000个li标签并设置内容颜色,对于上面模拟的对象来说完全是在内存中完成,性能损耗几乎不计。
操作完虚拟DOM后,再映射为真实DOM,交给浏览器渲染,这样性能损耗就只是替换映射这个环节以及渲染一次的过程了。
以上只是对虚拟DOM的简单描述,总之,虚拟DOM的目的是将所有操作累加起来,统一计算(Diff算法)出所有的变化后,统一更新一次DOM。
二、ReactJS中的JSX语法
JSX全称 JavaScript XML
其实就是对js语法进行了扩展,可以在js代码中写xml标签
作用:用来创建虚拟DOM对象。
import React, { Component } from 'react';
class App extends Component {
render() {
return (
<div>
Hello world !
</div>
);
}
}
export default App;
例如,App.js中,App组件(react中,继承了Component的类,就是一个组件)中的render方法就是返回了一个虚拟DOM对象。return(<div>Hello world !</div>)中的div并不是虚拟DOM对象,它只是JSX语法,React会最终将其生成一个虚拟DOM对象。
将App.js中的代码做如下修改:
import React, { Component } from 'react';
class App extends Component {
render() {
return (
<div>
<Test1/>
<Test2/>
Hello world !
</div>
);
}
}
class Test1 extends Component {
render() {
return (
<div>
Test1
</div>
);
}
}
class Test2 extends Component {
render() {
return (
<div>
Test2
</div>
);
}
}
export default App;
此时浏览器显示结果为:

在App组件中包含了两个子组件Test1和Test2,
可以简单地理解为App组件生成的虚拟DOM是由多个‘子虚拟DOM’组成,最后会将这个大的虚拟DOM映射成真实DOM,由浏览器渲染到页面上。(挂载到id=root的节点上)
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App'; ReactDOM.render(<App />, document.getElementById('root'));
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="shortcut icon" href="%PUBLIC_URL%/favicon.ico" />
<meta
name="viewport"
content="width=device-width, initial-scale=1, shrink-to-fit=no"
/>
<title>React App</title>
</head>
<body>
<div id="root"></div>
</body>
</html>
2.ReactJS基础(虚拟DOM,JSX语法)的更多相关文章
- 9 react 基础 - 虚拟DOM
一.虚拟DOM React 原理 1. 存放 state 数据 2. JSX 模版 3. 数据 + 模版 生成虚拟DOM(虚拟DOM就是一个JS 对象, 用来描述真实DOM) eg: ['div', ...
- JSX语法简介
React的核心机制之一就是可以在内存中创建虚拟的DOM元素.React利用虚拟DOM来减少对实际DOM的操作从而提升性能. JSX简介 JSX就是Javascript和XML结合的一种格式.Reac ...
- React/虚拟DOM
在说虚拟DOM之前,先来一个引子,从输入url到展现出整个页面都有哪些过程? 1.输入网址 2.DNS解析 3.建立tcp连接 4.客户端发送HTPP请求 5.服务器处理请求 6.服务器响应请求 7. ...
- react通过自己的jsx语法将两者放在一起通过虚拟dom来渲染
目前较为流行的react确实有很多优点,例如虚拟dom,单向数据流状态机的思想.还有可复用组件化的思想等等.加上搭配jsx语法和es6,适应之后开发确实快捷很多,值得大家去一试.其实组件化的思想一直在 ...
- React实例入门教程(1)基础API,JSX语法--hello world
前 言 毫无疑问,react是目前最最热门的框架(没有之一),了解并学习使用React,可以说是现在每个前端工程师都需要的. 在前端领域,一个框架为何会如此之火爆,无外乎两个原因:性能优秀,开发 ...
- 【原创】React实例入门教程(1)基础API,JSX语法--hello world
前 言 毫无疑问,react是目前最最热门的框架(没有之一),了解并学习使用React,可以说是现在每个前端工程师都需要的. 在前端领域,一个框架为何会如此之火爆,无外乎两个原因:性能优秀,开发效率 ...
- React入门-JSX和虚拟dom
1.JSX理解 举例: const element = <h1>Hello, world!</h1>; 这被称为 JSX,是一个 JavaScript 的语法扩展.建议在 Re ...
- 深刻理解 React (一) ——JSX和虚拟DOM
版权声明:本文由左明原创文章,转载请注明出处: 文章原文链接:https://www.qcloud.com/community/article/155 来源:腾云阁 https://www.qclou ...
- react入门-----(jsx语法,在react中获取真实的dom节点)
1.jsx语法 var names = ['Alice', 'Emily', 'Kate']; <!-- HTML 语言直接写在 JavaScript 语言之中,不加任何引号,这就是 JSX 的 ...
随机推荐
- Laravel 利用中间件控制权限。
1.把所有需要控制的url写到config/admin.php里. 2.http/kernel.php文件里加上中间件. 3.http/Middleware/Permission.php 4.视图层
- c# Winform Chart入门
额外参考链接:http://www.cnblogs.com/greenerycn/archive/2008/10/27/microsoft-chart.html winform 仪表盘相关下载链接:/ ...
- 关于Servlet的一些归纳(2)
1.web项目结构 根路径: 文件夹 文件 WEB-INF: lib(存放一些jar文件) classes(存放class文件) web.xml 2.GenericServlet类 实现了Servle ...
- Tikhonov regularization 吉洪诺夫 正则化
这个知识点很重要,但是,我不懂. 第一个问题:为什么要做正则化? In mathematics, statistics, and computer science, particularly in t ...
- JAVA同步锁机制 wait() notify() notifyAll()
wait() notify() notifyAll() 这3个方法用于协调多个线程对共享数据的存取,所以必须在synchronized语句块中使用. wait() 必须在synchronized函数或 ...
- 初读"Thinking in Java"读书笔记之第五章 --- 初始化与清理
用构造器确保初始化 构造器可以确保每个对象都会得到初始化,Java毁在创建对象时自动调用构造器. 构造器采用与类名相同的名称,因此并不适合"每个方法首字母小写的风格". 构造器默认 ...
- 前端开发【第三篇: JavaScript基础】
JavaScript是一门编程语言,浏览器内置了JavaScript语言的解释器,所以在浏览器上按照JavaScript语言的规则编写相应代码之,浏览器可以解释并做出相应的处理. 一.如何编写 1.J ...
- windows上传文件到linux云服务器上
安装putty,将pscp.exe移到 C:\Windows\System32 目录下. 在cmd 中执行,pscp -l rot -pw [password] -ls [ip]:/opt 查看目录 ...
- SQL Server用表组织数据
一.主键 主键作为表中的唯一标识,标识这一列不允许出现重复数据 如果两列或多列组合起来唯一标识表中的每一行,该主键叫“复合主键” 选择主键的原则 最少性 尽量选择单个键作为主键 ...
- Dangerous well
Firsttime to develop games throuth Unity3d, such a great platform! You can build your games more qui ...
