20155208徐子涵 《网络对抗技术》Web基础
20155208徐子涵 《网络对抗技术》Web基础
实验要求
- Web前端HTML
- Web前端javascipt
- Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
- Web后端:编写PHP网页,连接数据库,进行用户认证
- 最简单的SQL注入,XSS攻击测试
基础问题回答
(1)什么是表单
表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素,表单在网页中主要负责数据采集功能,一个表单有三个基本组成部分:表单标签、表单域、表单按钮;
(2)浏览器可以解析运行什么语言。
支持HTML、XML、PHP、JavaScript、ASP等众多脚本语言。
(3)WebServer支持哪些动态语言
支持JavaScript、ASP、PHP、Ruby等脚本语言
实践开始
到了倒数第二次激动人心的时刻了,我们开始了倒数第二次实践。
- Web前端HTML
安装并启动Apache
如果自己的kali中么有Apache的话,那我们就要重新安装一波:安装指令sudo apt-get install apache2
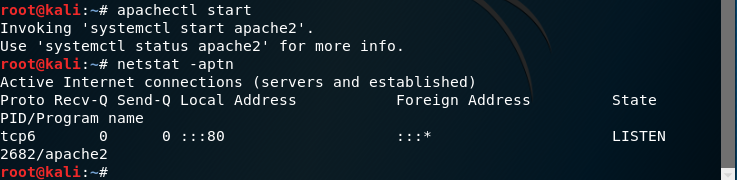
安装好了之后,使用指令apachectl start打开它
然后查看一下它的端口占用情况:

默认监听端口80(我并没有做出改变)
然后编写一个含有表单的HTML作为前端的登录页面:
<html>
<head>
<style type="text/css">
body {
margin-top: 130px;
text-align: center;
background: url(c:/zise1.jpg);
}
input {
color: blue;
width: 180px;
height: 30px;
}
.style{
font-size: 50pt;
color: blue;
}
</style>
</head>
<div class="style">欢迎登陆</div>
<br>
<form name="form1" method="post" action="college">
<div>
<p>
<input type="text" name="username" value="用户名"> <br> <br>
<input type="password" name="password" value="密码"> <br>
<br> <input type="submit" name="botton" value="确定"> <br>
</p>
</div>
</form>
</body>
</html>
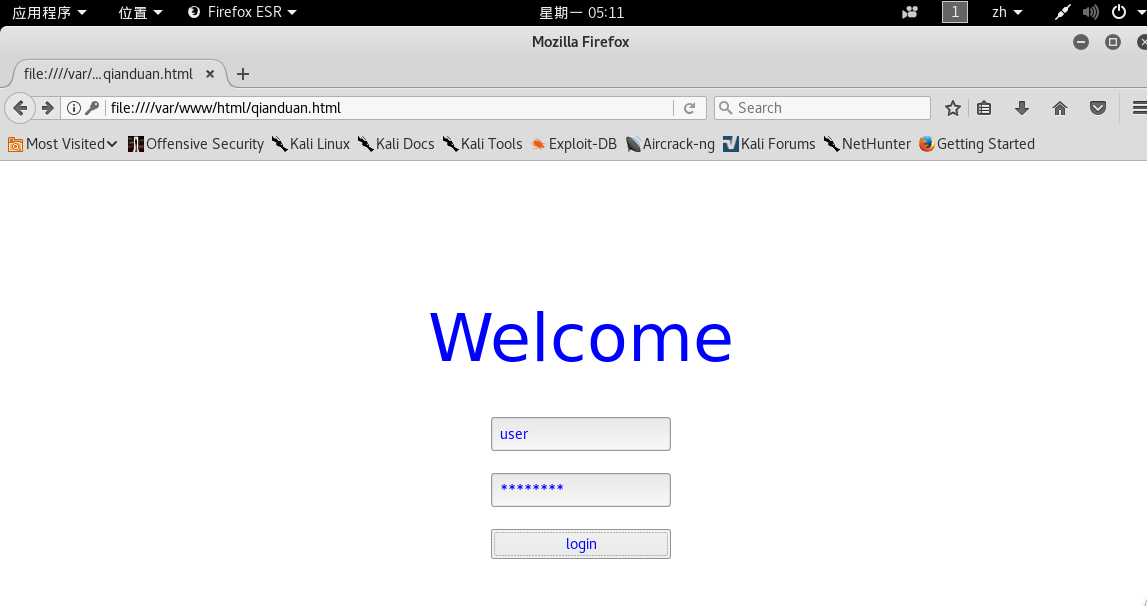
这里我先编写了一个简单的前端,来测试一下效果,如果需要调整,我们之后再进行改正,效果如下:

- Web前端:javascipt基础
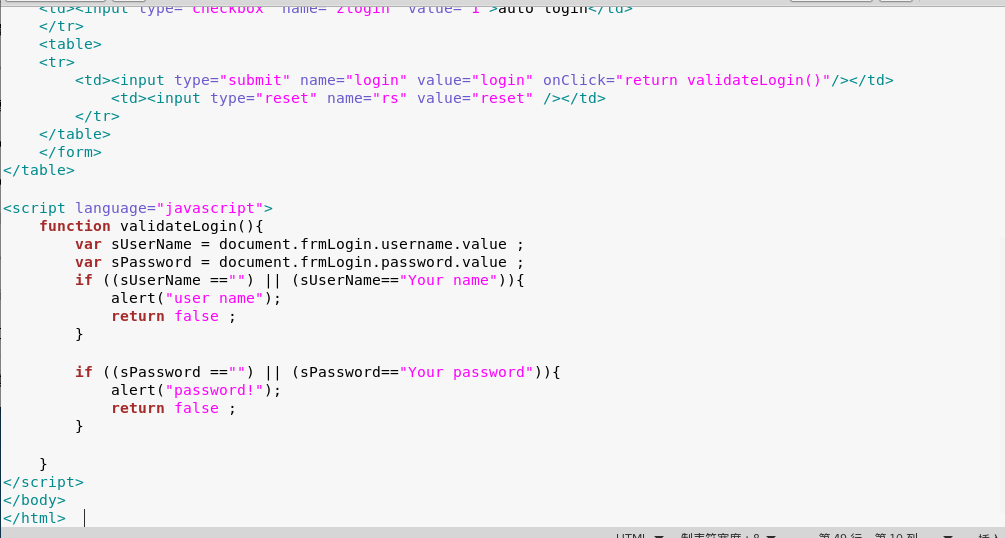
这是我们要对之前的前端进行修改了,来限制用户登录时必须输入用户名和密码:

效果如下:

- MySQL的各项操作
要想对数据库进行各项修改,首先需要打开MySQL,
输入/etc/init.d/mysql start打开mysql服务。

然后输入mysql -u root -p,以root身份登录,根据提示输入密码,默认密码为password,进入MySQL:

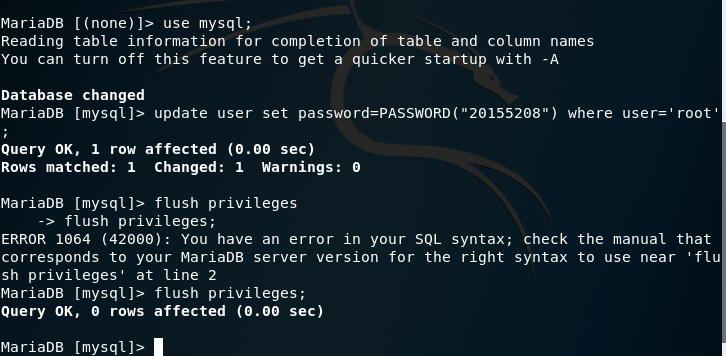
可以对密码进行修改:输入use mysql;,选择mysql数据库;输入update user set password=PASSWORD("20155208") where user='root';,修改密码;(注意在MySQL中所有指令都要以分号作为结束。)

然后输入flush privileges;更新权限。
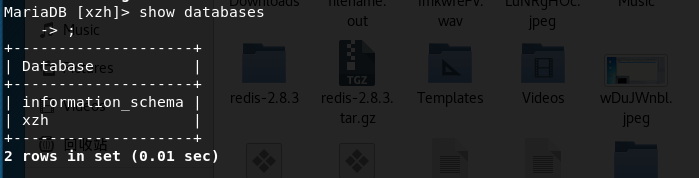
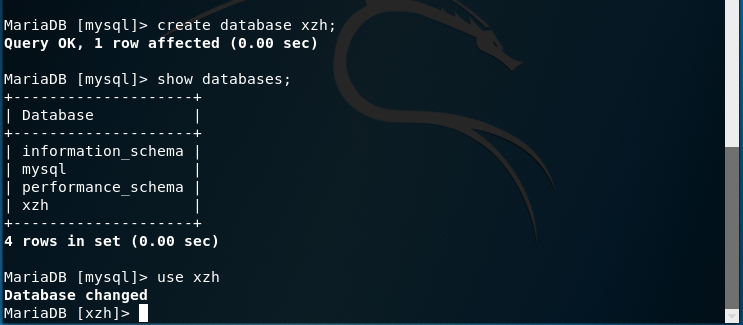
之后就可以输入show databases;来查看权限:

输入create database库名;建立一个数据库。
输入use 库名;来使用刚刚创建的数据库:

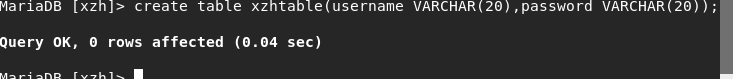
然后使用create table 表名 (字段设定列表);建立数据表,可以通过输入指令show tables;查看已建立的数据表

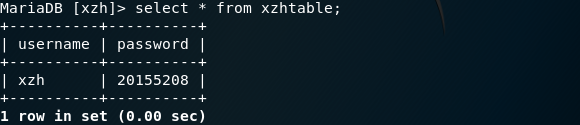
使用insert into 表名 values('第一个值','第二个值','第三个值'...);插入数据;使用select * from 表名;查询表中的数据:


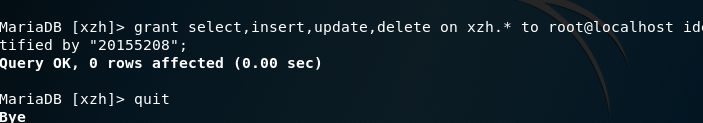
如果你想增加一个新用户的话,可以grant select,insert,update,delete on 数据库.* to 用户名@登录主机 identified by "密码";用这条指令
- 后端PHP的建立
首先进行PHP安装
sudo apt-get install php
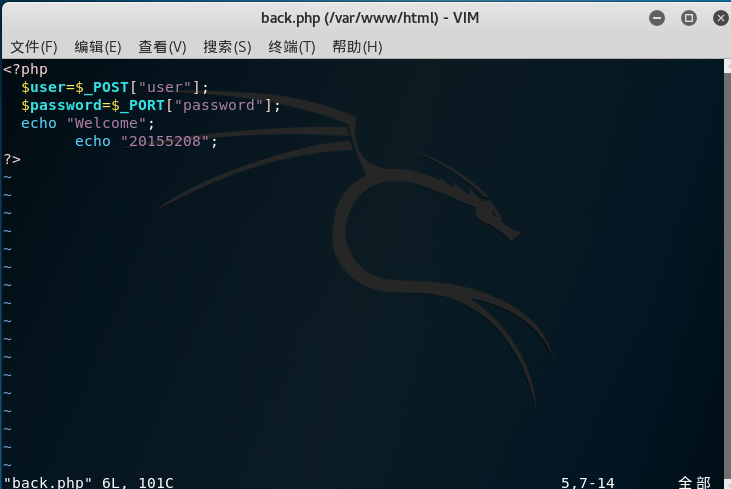
安装之后在/var/www/html目录下新建一个PHP测试文件,可以先写的简单一点,之后再进行修改:

在浏览器中打开PHP效果如图:

之后我们进行修改,使之可以完成更多功能:
<?php
$uname=($_GET["username"]);
$pwd=($_GET["password"]);
echo $uname;
$query_str="SELECT * FROM xzhtable where username='$uname' and password='$pwd';";
/* echo "<br> {$query_str} <br>";*/
$mysqli = new mysqli("127.0.0.1", "xzh", "20155208", "xzh");
/* check connection */
if ($mysqli->connect_errno) {
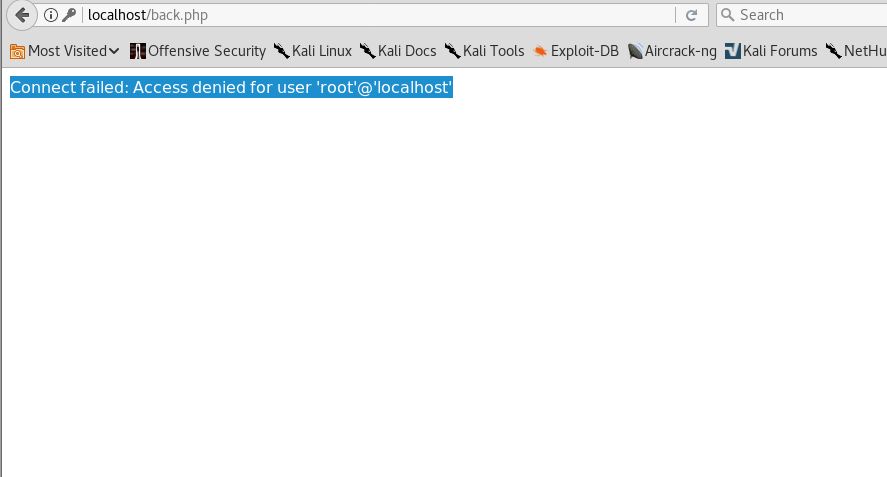
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> Welcome login Mr/Mrs:{$uname} <br> ";
} else {
echo "<br> login failed!!!! <br> " ;
}
/* free result set */
$result->close();
}
$mysqli->close();
?>
然后将前端中的action改成back.php
出现了错误:

弄了半天,没弄好,最后在张旭同学的帮助下,重新建立了一个数据库的用户,终于解决了这个问题:


- SQL注入的实现
后台语句:SELECT username,password FROM users WHERE username='' and password=('')要被变为select username,password from users where username='' or 1=1#' and password=(''),(大小写没什么要求)在用户名框中输入'or 1=1#,密码随便,可以看到登陆成功:

因为,#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件肯定恒成立,所以会登陆成功。
- XSS攻击
XSS又叫CSS (Cross Site Script) ,跨站脚本攻击。它指的是恶意攻击者往Web页面里插入恶意html代码,当用户浏览该页之时,嵌入其中Web里面的html代码会被执行,从而达到恶意的特殊目的。
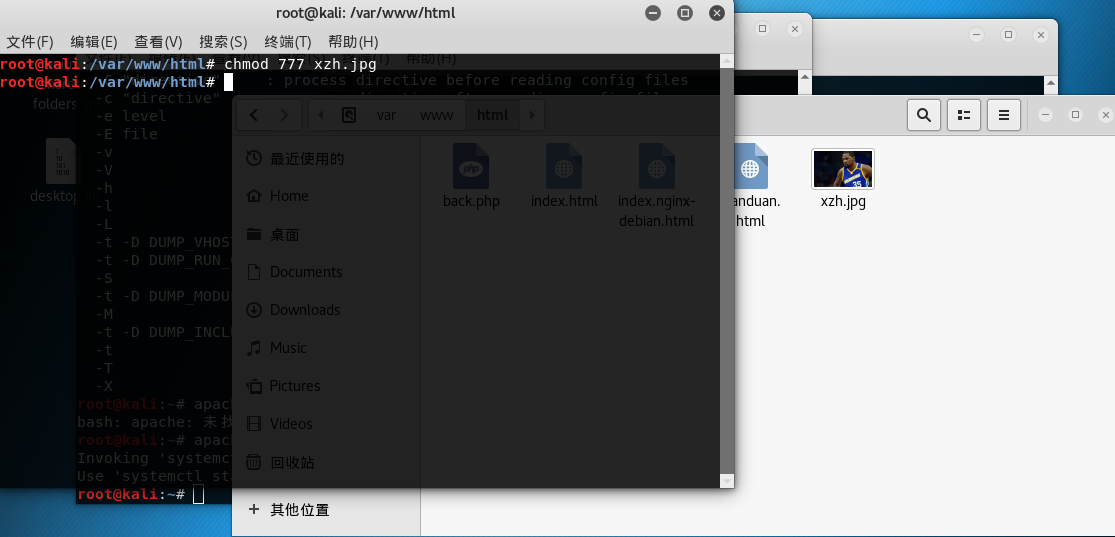
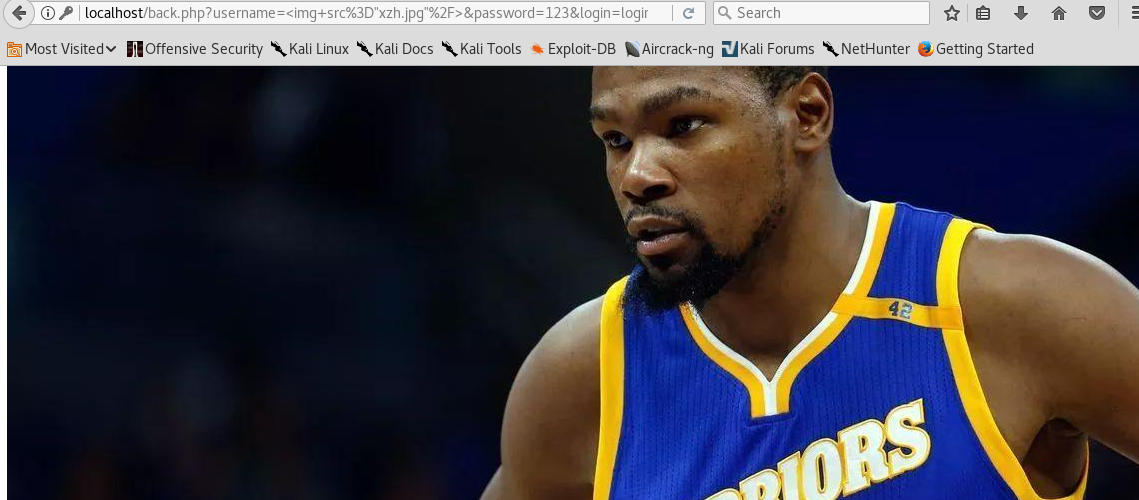
在用户名输入框中输入<img src="xzh.jpg"/>读取/var/www/html目录下的图片(这个照片是之前准备好的),如果图片加载不出来,我们先要提升权限:

OK,得到了我最爱的杜兰特!!!

实验体会
这次的实验中间遇到了一个错误,解决了好久,重来了几遍都没有解决,最后只有借助了同学的帮忙才解决了,以后一定要认认真真研究,争取自己也能帮上别人。
20155208徐子涵 《网络对抗技术》Web基础的更多相关文章
- 20145326蔡馨熤《网络对抗》—— Web基础
20145326蔡馨熤<网络对抗>—— Web基础 1.实验后回答问题 (1)什么是表单. 表单是一个包含表单元素的区域,表单元素是允许用户在表单中输入信息的元素,表单在网页中主要负责数据 ...
- 20155305《网络对抗》Web基础
20155305<网络对抗>Web基础 实验过程 Web前端:HTML 使用netstat -aptn查看80端口是否被占用(上次实验设置为Apache使用80端口),如果被占用了就kil ...
- 20155307实验八 《网络对抗》 Web基础
20155307实验八 <网络对抗> Web基础 实验过程 Web前端:HTML 使用netstat -aptn查看80端口是否被占用(上次实验设置为Apache使用80端口),如果被占用 ...
- 20155311《网络对抗》Web基础
20155311<网络对抗>Web基础 实验过程 Web前端:HTML 使用netstat -aptn查看80端口是否被占用(上次实验设置为Apache使用80端口),如果被占用了就kil ...
- 20145216史婧瑶《网络对抗》Web基础
20145216史婧瑶<网络对抗>Web基础 实验问题回答 (1)什么是表单 表单在网页中主要负责数据采集功能.一个表单有三个基本组成部分: 表单标签.表单域.表单按钮. (2)浏览器可以 ...
- 20145227鄢曼君《网络对抗》Web基础
20145227鄢曼君<网络对抗>Web基础 实验内容 (1)Web前端HTML (2)Web前端javascipt (3)Web后端:MySQL基础:正常安装.启动MySQL,建库.创建 ...
- 20145312袁心《网络对抗》Web基础实践
20145312袁心<网络对抗>Web基础实践 问题回答 1.什么是表单: 表单在网页中主要负责数据采集功能. 一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程 ...
- 20145321 《网络对抗》 Web基础
20145321 <网络对抗> Web基础 基础问题回答 (1)什么是表单 表单在网页中主要负责数据采集功能,一个表单有三个基本组成部分:表单标签——这里面包含了处理表单数据所用CGI程序 ...
- 20145330 《网络对抗》 Web基础
20145330 <网络对抗> Web基础 1.实践内容 (1)Web前端HTML (2)Web前端javascipt (3)Web后端:MySQL基础:正常安装.启动MySQL,建库.创 ...
- 20144303石宇森 《网络对抗》 WEB基础实践
20144303石宇森 <网络对抗> WEB基础实践 实验后回答问题 一.什么是表单 表单是一个包含表单元素的区域.用form来定义. HTML是静态显示网页的,无法跟服务器进行交互,所以 ...
随机推荐
- Win10系列:C#应用控件进阶10
EllipseGeometry EllipseGeometry控件可以用于绘制椭圆,通过定义EllipseGeometry控件的Center属性确定椭圆的圆心坐标,使用此控件的RadiusX 和Rad ...
- Android 音视频深入 二十一 FFmpeg视频剪切
视频剪切我意外的发现上一次的视频压缩的代码能够运行FFmpeg视频剪切的命令,但是不能做视频合并的命令,因为不能读取记录了几个视频的路径的txt文件. 这里我就说直说视频剪切的过程,不说代码,只说lo ...
- Android开发笔记---adb命令
adb命令的使用: adb shell命令:pm list packages -f:显示包名称及相应的APK文件
- SpringBoot配置Swagger实例(POST接收json参数)
工程目录结构: 首先,引入jar包,只需要以下两个即可 <dependency> <groupId>io.springfox</groupId> <artif ...
- web分页控件AspNetPager的使用
首先要先引用AspNetPager.dll文件 然后在<html>上面添加下面代码: <%@ Register Assembly="AspNetPager" Na ...
- vue双向数据绑定
本文来源于 https://jingyan.baidu.com/article/91f5db1b0c2a4f1c7f05e3a8.html
- gateway 配置
server: port: spring: application: name: api-gateway eureka: client: service-url: defaultZone: http: ...
- R语言最优化(一维)
最优化问题是普遍存在的,以前上运筹学课的时候也接触过最优化相关的问题,当时主要是理论课,并且关注的重点是单纯形法.运输问题以及图论等,这里指的最优化是指函数的最优化,即函数的极值,由于寻找一个局部最优 ...
- datatable 添加列之前判断是否存在该列
if (!dt.Columns.Contains("BDate")) { DataColumn dc1 = new DataColumn("BDate", ty ...
- Excel汉字转换拼音首字母缩写的函数
打开Excel->工具->宏->Viaual Basic编辑器在弹出来的窗口中对着VBAproject点右键->插入->模块下面会出现一个名为"模块1" ...
