CAShapeLayer绘图
之前讲过使用UIBezierPath在UIView的drawRect中绘图, 今天我们讲下另外一种方式: CAShaperLayer
先说说使用CAShapeLayer的优点: GPU执行, GPU执行, GPU执行
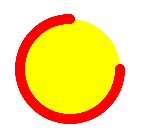
比如我们要画这样一个形状,

按照之前的思路是创建一个UIView子类, 用UIBezierPath画一个外围的不闭合圆弧, 在画中间点圆
代码量不是很多弹也不少, 那假如用CAShapeLayer实现时怎么样子的呢?
我们先上代码:

#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
//定义一个CAShapeLayer
CAShapeLayer *myShapeLayer = ({
//初始化一个实例对象
CAShapeLayer *circle = [CAShapeLayer layer];
circle.bounds = CGRectMake(0, 0, 100, 100); //设置大小
circle.position = self.view.center; //设置中心位置
circle.path = \
[UIBezierPath bezierPathWithOvalInRect:CGRectMake(0, 0, 100, 100)].CGPath; //设置绘制路径
circle.strokeColor = [UIColor redColor].CGColor; //设置划线颜色
circle.fillColor = [UIColor yellowColor].CGColor; //设置填充颜色
circle.lineWidth = 10; //设置线宽
circle.lineCap = @"round"; //设置线头形状
circle.strokeEnd = 0.75; //设置轮廓结束位置
circle;
});
//以subLayer的形式添加给self.view
[self.view.layer addSublayer:myShapeLayer];
}
@end

你没看错, 就是这么简单 甚至不用创建UIView子类
我们讲下几个重要属性:
path
可以看到,这里用的是UIBezierPath生成一个path,然后取他的CGPath来获取路径的。他是什么呢?
是一层对CGPath的封装,他更符合OC面向对象的语法风格。这都不是重点。重点是这里有一个初学者经常会犯的错误,
同学们在绘制曲线的时候经常会以layer在父图层中的相对位置去绘制曲线,这是错的!!!
应该以layer自身的坐标系划线。别不当回事,你错的时候就知道咋回事了
CAShapeLayer绘图的更多相关文章
- 使用CAShapeLayer绘图
之前讲过使用UIBezierPath在UIView的drawRect中绘图, 今天我们讲下另外一种方式: CAShaperLayer 先说说使用CAShapeLayer的优点: GPU执行, GPU执 ...
- github视频录制播放相关功能-参考
lookingstars/JZVideoDemo 视频播放器 Updated on 11 Aug Objective-C 15 10 caoguoqing/VideoEditDemo iOS vi ...
- 动画黄金搭档:CADisplayLink&CAShapeLayer
我们在开发中有时会遇到一些看似非常复杂的动画,不知该如何下手,今天的这篇文章中我会讲到如何利用CADisplayLink和CAShapeLayer来构建一些复杂的动画,希望能在你下次构建动画中,给你一 ...
- 动画黄金搭档:CADisplayLink & CAShapeLayer
我们在开发中有时会遇到一些看似非常复杂的动画,不知该如何下手,今天的这篇文章中我会讲到如何利用CADisplayLink和CAShapeLayer来构建一些复杂的动画,希望能在你下次构建动画中,给你一 ...
- CorAnimation7-高效绘图、图像IO以及图层性能
高效绘图 软件绘图 术语绘图通常在Core Animation的上下文中指代软件绘图(意即:不由GPU协助的绘图).在iOS中,软件绘图通常是由Core Graphics框架完成来完成.但是,在一些必 ...
- [iOS Animation]-CALayer 绘图效率
绘图 不必要的效率考虑往往是性能问题的万恶之源. ——William Allan Wulf 在第12章『速度的曲率』我们学习如何用Instruments来诊断Core Animation性能问题.在构 ...
- CALayer的子类之CAShapeLayer
一,CAShapeLayer介绍 * CAShapeLayer继承自CALayer,属于QuartzCore框架,可使用CALayer的所有属性. CAShapeLayer是在坐标系内绘制贝塞尔曲 ...
- iOS:绘图(18-01-25更)
目录 1.UIBezierPath(贝塞尔曲线) 1).在重写 drawRect: 方法里使用 2).在普通方法里使用,需要画布. 3). 切圆角.指定位置圆角.任意形状. 4).彩色的动画加载圆圈. ...
- 贝塞尔曲线与CAShapeLayer的关系以及Stroke动画
1.贝塞尔曲线与CAShapeLayer的关系 1.1CAShapeLayer须要一个形状才干生效,贝塞尔曲线能够创建基于矢量的路径.进而能够给CAShapeLayer提供路径,路径会闭环. ...
随机推荐
- restore和recover的区别
restore 是还原物理文件 recover 是用日志恢复到一致 用了RMAN备份后就必须要用restore还原,然后才用recover恢复 restore——还原,与backup相对,从备份读出恢 ...
- javascript高级程序设计第3版——第5章 引用类型
- 笔记《JavaScript 权威指南》(第6版) 系统理论知识概要
主要内容概要 [JavaScript语言核心]词法结构,类型.值和变量,表达式和运算符,语句,对象,数组,函数,类和模块,正则表达式的模式匹配,JavaScript的子集和扩展,服务器端JavaScr ...
- Nmap UDP扫描缓慢问题探究(无结果)
一.说明 在网络原理中我们经常说TCP是面向连接的要进行三次握手和四次挥手所以速度比较慢,UDP是无连接的直接发送和接收所以速度快(说到这个快慢我总想起多年前有篇分析MSN为什么被QQ淘汰的一篇文章其 ...
- 总结const、readonly、static三者的区别
const:静态常量,也称编译时常量(compile-time constants),属于类型级,通过类名直接访问,被所有对象共享! a.叫编译时常量的原因是它编译时会将其替换为所对应的值: b.静态 ...
- PROJ.4学习——坐标系转换
PROJ.4学习——坐标系转换 前言 PROJ可以做任从最简单的投影到许多参考数据非常复杂的转换.PROJ最初是作为地图投影工具开发的,但随着时间的推移,它已经发展成为一个强大的通用坐标转换引擎,可以 ...
- Delphi 数据导出到Excel
好多办公软件特别是财务软件,都需要配备把数据导出到Excel,下面就来介绍两种数据导出方法 1.ADODB导出查询结果(此方法需要安装Excel) 2.二维表数据导出(根据Excel文件结构生成二进制 ...
- K8S配置安装全过程
V1.11.1https://github.com/kubernetes/kubernetes/releases/tag/v1.11.1环境准备:系统:centos7.2.1511[root@mast ...
- DB2还原数据库备份
用命令还原数据库备份 1.建立一个新的数据库db2 create db 数据库名 on 路径 using codeset GBK territory zh_CN 2.将需要恢复的数据库恢复得到这个新的 ...
- day02 : JPA的基本使用和多种缓存技术对比
1). 按照条件查询标签: ① 在controller种添加方法 [确保表中有数据] /** * 根据条件查询 */ @PostMapping("/search") public ...
