ES6 模板字符串Template String
1. 模板字符串简介:
顾名思义,模板字符串是用来定义一个模板是使用的,就像Vue,React中的template语法。
首先,先来了解一下template string的基本用法: 在ES5中,我们大多都有过拼串的经历吧。
- const person = {
- name: 'zhang',
- age: 18,
- hobby: 'coding',
- introduce () {
- console.log('hello, everyone , my name is ' + this.name + ', I am ' + this.age + ' years old, I like ' + this.hobby + ' very much.');
- },
- }
- // 每次敲完这样的代码都有种崩溃的柑橘,万一那个地方不小心删掉了一个引号,然后就...
- // 然而在ES6中,为我们提供了模板字符串的功能
- const person = {
- name: 'zhang',
- age: 18,
- hibby: 'coding',
- introduce () {
- console.log(`hello, everyone, my name is ${this.name}, I am ${this.age} years old, I like ${this.hobby} very much.`);
- },
- }
- // 虽然键入的字数没有太太减少,不过至少不用担心会少个引号了
模板字符串的语法是反引号(`` --> 键盘左上角),利用反引号将字符串封闭起来,模板字符串中可以使用变量,及使用${}的方法,大括号之间可以是JavaScript变量,表达式,也可以是函数执行的结果,这就是模板字符串的基本用法。
- const num = 5;
- function square (num) {
- return num ** 2;
- }
- console.log(`the result of square ${num} is ${square(num)}`);
- console.log(`the result of square ${num} is ${num ** 2}`);
- // log 'the result of square 5 is 25'
- // 需要注意的是。当模板字符串中的变量不是一个字符串时,就会自动调用变量的toString()方法
- const person = {
- name: 'zhang',
- age: 18,
- hobby: 'coding',
- }
- console.log(`hello, ${person}`); // log 'hello, [Object Object]'
- person = {
- name: 'zhang',
- age: 18,
- hobby: 'coding',
- toString () {
- return `${this.name} ${this.age}`;
- }
- }
- console.log(`hello, ${person}`); // log 'hello, zhang 18'
- // 会自动调用对象的toString()方法,将对象序列化
2.模板字符串换行
我们一直都知道JavaScript中普通的字符串是不可以换行的,当我们设计html模板的时候就会出现结构混乱的情况。
- const template = '<ul>
- <li></li>
- <li></li>
- <li></li>
- </ul>'
- // ---> 这样的做法在JavaScript中时不被允许的
- // 在ES5中,为了使模板的结构更加清晰化,不得不使用拼串的方式实现换行
- const template = '<ul>' +
- '<li></li>' +
- '<li></li>' +
- '<li></li>' +
- '</ul>';
- // 可想而知,这样的做法效率挺低的
- // 使用模板字符串,里面的字符串就可以换行显示了
- const template = `<ul>
- <li></li>
- <li></li>
- <li></li>
- </ul>`
- // 使用模板字符串存在一个问题,template string 中的字符串有点类似于<pre></pre>标签中的文本的感觉。模板字符串是会将字符串中的空格都保留下来的,但是在html模板中,
// 渲染到浏览器中时不会将连续的空格渲染到界面上,因此可以正常显示。- // 有了模板字符串,在写Vue,React模板语法的时候也能够方便很多。

3.标签模板语法
在ES6中,模板字符串可以跟在函数名之后,作为参数
- alert `123`; // 相当于执行alert('123')
这种语法相当于是一种特殊的函数调用
- let a = 12;
- let b = 20;
- function fn (strArr, ...rest) {
- console.log(strArr, rest);
- }
- fn `the sum of ${a} and ${b} is ${a + b}`;

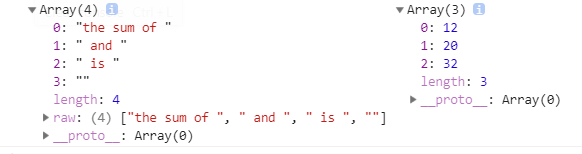
当模板字符串中存在变量时,会将模板字符串分解为多个参数传给标签函数
1.先将模板字符串中的变量值分离出来,若变量所处的位置在串头或者串尾,则将变量替换为’‘(空串),将
字符串转换成一个数组作为第一个参数传入函数
2.将分离出来的变量依次作为变量传给函数
3.调用函数
(但是由于变量的参数个数不是固定的,所以通常会用一个rest参数接收变量,并形成数组)
原本调用的应该是 fn(arrStr, value1, value2, value3);
- function concat (arrStr, ...rest) {
- let str = arrStr[0];
- rest.forEach((value, index) => {
- // 在此处可以对字符串做出处理,返回需要的字符串格式
- str += value + arrStr[index + 1];
- })
- console.log(str);
- }
- // 使用上述函数能够将模板字符串完整地显示出来(虽然好像没有什么太大用处)
- let a = 10;
- let b = 20;
- concat `the sum of ${a} and ${b} is ${a + b}`; // log 'the sum of 10 and 20 is 30'
2019-03-17 00:32:01
ES6 模板字符串Template String的更多相关文章
- es6模板字符串使用使${} 来包裹一个变量或者一个表达式
es6模板字符串使用使${} 来包裹一个变量或者一个表达式 2019-04-28 14:33:54 Gabriel_wei 阅读数 1774 收藏 更多 分类专栏: 前端 版权声明:本文为博主原 ...
- ES6模板字符串及字符串的扩展方法
一.ES6模板字符串 传统定义字符串的方式是: const str='hello es2015,this is a string' ES6新增了一种定义字符串的方式用反引号进行标识 const str ...
- ES6模板字符串【${}配合反单引号一起用】
先看看JavaScript中两个字符串的效果,就很容易知道模板字符串是个啥东西,其实一点也不新鲜.高级编程中,例如java里面的string.format就是干这个事情,诸如此类. 1. 概念理解 A ...
- es6 模板字符串
模板字符串 提供构造字符串的语法糖,在 Prel/python 等语言中也都有类似特性. 1.反引号模板,可以换行 2.反引号模板,可以嵌套 用+``来嵌套 好处:语法更加简洁 var name=&q ...
- ES6模板字符串
ES6支持模板字符串,简单写法如下 //html界面 <!DOCTYPE html> <html> <head> <meta charset="ut ...
- ES6模板字符串之标签模板
首先,模板字符串和标签模板是两个东西. 标签模板不是模板,而是函数调用的一种特殊形式.“标签”指的就是函数,紧跟在后面的模板字符串就是它的参数. 但是,如果模板字符串中有变量,就不再是简单的调用了,而 ...
- es6模板字符串 问题记录
自古无图无真相,望各位博主在条件允许的情况下,配张图片吧! 界面是用join拼接的,当循环td的时候会产生一个空串,界面就会出现一个逗号, 虽然功能块算实现了,不过始终美中不足,然后想到的办法是替换所 ...
- ES6 -- 模板字符串(反单引号)
1)直接使用变量 // before var str = 'test'; console.log(str + "123"); // now var str = 'test'; co ...
- ES6 Template String 模板字符串
模板字符串(Template String)是增强版的字符串,用反引号(`)标识,它可以当作普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量. 大家可以先看下面一段代码: $(&quo ...
随机推荐
- Gerapy 安装
1下载: pip install gerapy 2. 在D盘中新建一个文件夹,该然后cd 到该文件夹中,执行: gerapy init # 初始化,可以在任意路径下进行 cd gerapy # 初始化 ...
- 延迟提交form
提交按钮延迟提交form表单 function a(){document.getElementById('form1').submit();}setTimeout(a,5000);
- Docker和jenkins实现springboot自动部署
准备: 一个springboot项目.一台虚拟机(centos 7). 安装: linux安装docker 更新yum:yum update 下载docker: yum –y install dock ...
- 关于HttpClient上传中文乱码的解决办法
使用过HttpClient的人都知道可以通过addTextBody方法来添加要上传的文本信息,但是,如果要上传中文的话,或还有中文名称的文件会出现乱码的问题,解决办法其实很简单: 第一步:设置Mult ...
- 利用itext将html页面转成pdf(不模糊)
1.maven项目进入依赖 <dependency> <groupId>org.xhtmlrenderer</groupId> <artifactId> ...
- ssh-keygen公钥进行免登
A服务器地址:192.168.1.200,下面简称A B服务器地址:192.168.1.201,下面简称B 1.在A生成密钥对ssh-keygen -t rsa -P ""1执行上 ...
- css的em是根据什么来写的
em是要依靠父元素的值来计算的 1.字体计算公式依旧 1 ÷ 父元素的font-size × 需要转换的像素值 = em值 转自:https://zhidao.baidu.com/question/7 ...
- 索引优化原则及Oracle中索引总结
索引建立原则 确定针对该表的操作是大量的查询操作还是大量的增删改操作. 尝试建立索引来帮助特定的查询.检查自己的sql语句,为那些频繁在where子句中出现的字段建立索引. where语句中不得不对查 ...
- java----判断闰年和平年
public class year{ public static void main(String[] args){ int year=2010; if((year%4==0&&yea ...
- python全栈考题 3.30
1.执行Python 脚本的两种方式 1.>>python ../pyhton.py 2. >>python.py #必须在首行有 #!/usr/bin/env ...
