MVC+angularjs
angularjs可以解决开发人员不擅长HTML的问题,采用模块化配置,但是不支持样式的微调和修改
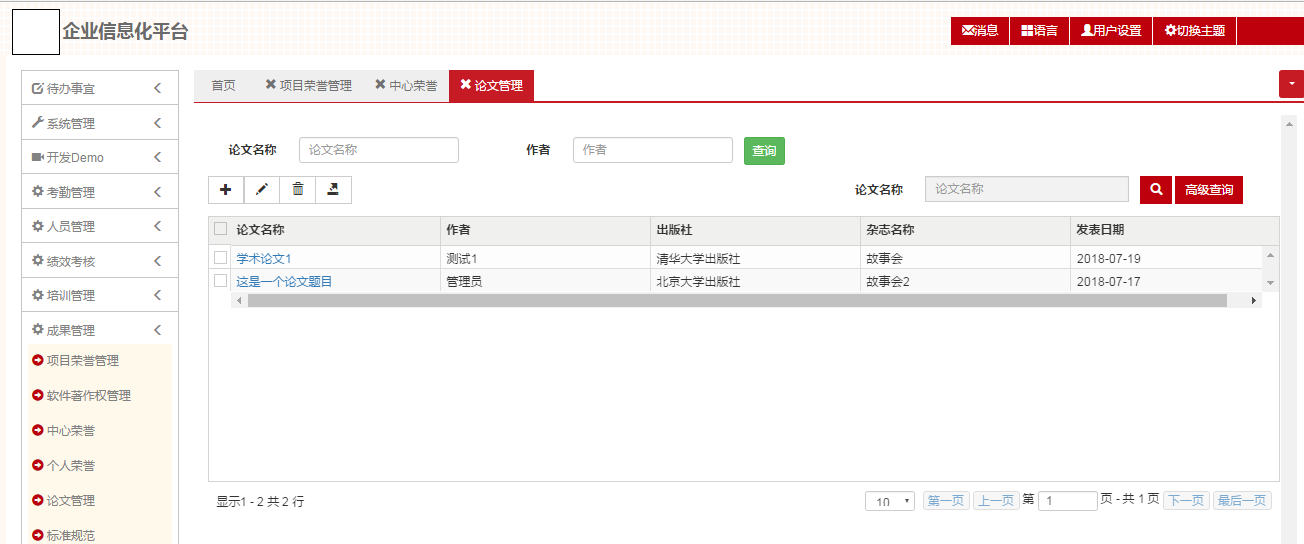
angularjs+MVC开发的协同办公平台,贴下图
编辑页面+附件

列表页

一个页面涉及另一个子表的详细页面

操作子表

列表页带搜索条件:

贴下项目管理的js配置代码,只需要配置相应的获取或操作数据的控制器就好了。
/**
* 项目管理管理 ProjectManageController
*/
angular.module('EIPApp').controller("ProjectManageCtrl", ['$scope', '$localStorage', 'COMMON_CONSTANT',
'eipUrlAction', 'eipHttpService', 'eipDefaultDialog', 'PostHelperFactory', 'eipBrowsePageHelper', 'eipDict', function ($scope, $localStorage, COMMON_CONSTANT,
eipUrlAction, eipHttpService, eipDefaultDialog, PostHelperFactory, eipBrowsePageHelper, eipDict) {
$scope.t = true;
$scope.outparamss = {
API_VERSION: 1.2,
init: {
initEditName: 'ProjectManage', //控制器 类名
initPrimaryKey: 'PROJ_ID', //数据库主键 大小写敏感
initUrl: {//初始化Url },
initParam: {
browseInitParam: [//浏览页面初始化 LOG_TIME LOG_CONTENT
// { key: COMMON_CONSTANT.initBrowseItem, value: '{ LOG_TIME: "",LOG_CONTENT:"" }', toJsonObj: true, toCopy: true }
],
editInitParam: [//编辑页面初始化
// { key: 'item', value: '{"LOG_TIME":"","LOG_CONTENT":""}', toJsonObj: true, isUseNewEdit: true }
],
addInitParam: { } },
inUrlSumbit: {
editInitSubmit: [
{}
]
}
},
dataModule: [
{
//查询数据块
key: COMMON_CONSTANT.BrowseKey,
module: {
eipGridTable: [ { name: '项目ID', field: 'PROJ_ID', width: '0', visible: false, gridVisible: false, isDelKey: true }, { name: '项目名称', field: 'PROJ_NAME', width: '20%', isLink: true, linkState: "MainFrame.ProjectManage.Edit", linkParams: ['PROJ_ID'], linkTransportType: "STRING" }//LOG_TIME
, { name: '所属科室', field: 'PROJ_BELONGTO', width: '15%' }
, { name: '负责人', field: 'PROJ_LEADER', width: '15%' }
, { name: '项目描述', field: 'PROJ_DESC', width: '20%' }
, { name: '项目开始时间', field: 'PROJ_STARTTIME', width: '20%' }
, { name: '是否重点项目', field: 'ISIMPORTANT', width: '10%' } ],
eipSimpleTable: [
{ name: '项目名称', type: 'text', placeholder: '项目名称', ngModel: 'PROJ_NAME', groupOrder: 1 }
],
eipAdvancedTable: [
{ name: '项目名称', type: 'text', placeholder: '项目名称', ngModel: 'PROJ_NAME', groupOrder: 1 }
],
isShowEdit: "true", //查询结果右上角,是否显示编辑按钮
isShowNew: "true", //查询结果右上角,是否显示添加按钮
isShowDelete: "true", //查询结果右上角,是否显示删除按钮
isShowExport: "true" //查询结果右上角,是否显示编辑按钮
}
},
{//编辑页面基本信息数据块
key: 'Edit_ProjInput', //Panel Key
module: [ // USER_NAME ORG_FULLNAME
{ name: '项目名称', bindModel: 'item.PROJ_NAME', type: 'text', row: 0, textColSpan: 2, contentColSpan: 3 },//LOG_TIME , { name: '项目描述', bindModel: 'item.PROJ_DESC', type: 'textarea', row: 1, textColSpan: 2, contentColSpan: 6 }
, { name: '所属科室', bindModel: 'item.PROJ_BELONGTO', type: 'text', row: 2, textColSpan: 2, contentColSpan: 3 }
, { name: '项目开始时间', bindModel: 'item.PROJ_STARTTIME', type: 'date', row: 2, textColSpan: 2, contentColSpan: 3 }
, { name: '项目验收时间', bindModel: 'item.FINISH_TIME', type: 'date', row: 3, textColSpan: 2, contentColSpan: 3 }
, { name: '项目上线时间', bindModel: 'item.ONLINE_TIME', type: 'date', row: 3, textColSpan: 2, contentColSpan: 3 }
, { name: '负责人', bindModel: 'item.PROJ_LEADER', type: 'text', row: 4, textColSpan: 2, contentColSpan: 3 }
, { name: '项目类型', bindModel: 'item.PROJ_TYPE', type: 'select', bindDict_code: 'DICT_DEMO_PROBLEM_STATUS',row: 4, textColSpan: 2, contentColSpan: 3 }
, { name: '项目链接地址', bindModel: 'item.PROJ_URL', type: 'text', row: 5, textColSpan: 2, contentColSpan: 5 }
// , { name: '项目验收报告', bindModel: 'item.DOCUMENT', type: 'text', row: 6, textColSpan: 2, contentColSpan: 3 }
// , { name: '项目合同', bindModel: 'item.PROJCONTRACT', type: 'text', row: 7, textColSpan: 2, contentColSpan: 3 }
, { name: '金额', bindModel: 'item.PROJ_AMOUNT', type: 'text', row: 8, textColSpan: 2, contentColSpan: 3 }
, { name: '是否重点项目', bindModel: 'item.ISIMPORTANT', type: 'select', bindDict_code: 'DICT_DEMO_PROBLEM_STATUS', row: 8, textColSpan: 2, contentColSpan: 3 } ],
//totalRows: 4
},
{//编辑页面用户分配列表数据块
key: 'Edit_ProjUser',
module:
{
eipGridTable: [
{ name: '关联表ID', field: 'RU_ID', width: '10%', gridVisible: false, isDelKey: true, visible: false },
{ name: '用户ID', field: 'USER_ID', width: '10%', gridVisible: false, visible: false },
{ name: '用户名称', field: 'USER_NAME', width: '30%', isDelArray: true, delShowName: true },
{ name: '单位名称', field: 'ORG_SHORTNAME', width: '30%' }
],
isShowEdit: "false",
isShowNew: "true",
isShowDelete: "true",
isShowExport: "false"
}
},
{//编辑页面用户弹出框
key: 'Edit_ProjUserModule',
module:
[
{
name: '',
type: 'grid',
columns: [
{ name: '用户ID', field: 'USER_ID', visible: false, gridVisible: false, isDelKey: true, gridKey: true },
{ name: '用户名称', field: 'USER_NAME', width: '30%', isDelArray: true, delShowName: true },
{ name: '单位名称', field: 'ORG_SHORTNAME', width: '30%' }
],
eipSimpleTable: [
{ name: '用户名称', type: 'text', placeholder: '请输入用户名称', ngModel: 'USER_NAME', groupOrder: 1 }
],
row: 2, textColSpan: 0, contentColSpan: 10, enablePaginationControls: true
}]
} ],
pageModule: [ //编辑页面自定义数据块 配置信息
//type 是布局类型,共分为三种 [Edit_Regular :传统一行两列] [Edit_Irregular : 不规则布局] [Edit_Custom : 自定义控件宽高]
//moduleTitle 是分区Panel的标题
//dataModuleName 是Panel Key
{
type: 'Edit_Custom', moduleTitle: '项目管理', dataModuleName: 'Edit_ProjInput',
},
{//initActionName:子表分页 editActionName:获取子表单条数据 editSaveActionName:子表保存(新建、编辑) delActionName:删除
type: 'Edit_SubTable', moduleTitle: '项目成员', dataModuleName: 'Edit_ProjUser', isHide: "Edit_ProjUser_hide", permissionActionName: 'GetPermission', initActionName: 'GetProjUserList', modeModuleName: 'Edit_ProjUserModule', modeTitle: '添加项目成员', addActionName: 'GetUserListOutOfProj', editActionName: '', editSaveActionName: 'SaveProjUser', delActionName: 'DeleteProjUser', gridDataName: 'item.RoleUserList'
} ]
}
}]);
MVC+angularjs的更多相关文章
- 动态枢轴网格使用MVC, AngularJS和WEB API 2
下载shanuAngularMVCPivotGridS.zip - 2.7 MB 介绍 在本文中,我们将详细介绍如何使用AngularJS创建一个简单的MVC Pivot HTML网格.在我之前的文章 ...
- [Angularjs]asp.net mvc+angularjs+web api单页应用
写在前面 最近的工作一直在弄一些h5的单页应用,然后嵌入到app的webview中.之前一直在用angularjs+html+ashx的一套东西.实在是玩腻了.然后就尝试通过asp.net mvc的方 ...
- MVC + AngularJS 初体验(实现表单操作)
AngularJS AngularJS 通过新的属性和表达式扩展了 HTML. AngularJS 可以构建一个单一页面应用程序(SPAs:Single Page Applications). Ang ...
- 基于DDD的.NET开发框架ABP实例,多租户 (Sass)应用程序,采用.NET MVC, Angularjs, EntityFramework-介绍
介绍 基于ABPZERO的多租户 (Sass)应用程序,采用ASP.NET MVC, Angularjs-介绍 ASP.NET Boilerplate作为应用程序框架. ASP.NET MVC和ASP ...
- 基于DDD的.NET开发框架ABP实例,多租户 (Saas)应用程序,采用.NET MVC, Angularjs, EntityFramework-介绍
介绍 基于ABPZERO的多租户 (Saas)应用程序,采用ASP.NET MVC, Angularjs-介绍 ASP.NET Boilerplate作为应用程序框架. ASP.NET MVC和ASP ...
- Spring4 MVC+ AngularJS CRUD使用$http实例
这篇文章显示了使用Spring MVC4整合AngularJS.我们将创建一个使用后端和AngularJS作为前端的纯JSP封装Spring REST API一个CRUD应用程序, 使用 $http ...
- [Angularjs]asp.net mvc+angularjs+web api单页应用之CRUD操作
写在前面 前篇文章整理了angularjs学习目录,有园子里的朋友问我要这方面的demo,周末也没什么事,就在之前的单页应用的demo上面添加了增删改查的操作.代码比较简单,这里只列举比较重要的代码片 ...
- Asp.net MVC + AngularJS 统一权限管理系统(一)
背景: 之前公司内部做了不少系统,但是权限管理都是分开的:一直都想能够有一套统一管理的权限管理系统:有的时间都是一直在计划,随着时间的流逝,计划始终没有实现,也随着项目的增多而这权限管理也变得版本多样 ...
- asp.net MVC AngularJS
http://www.cnblogs.com/powertoolsteam/category/834105.html
随机推荐
- Widows 和Linux 查看和操作端口方法
Windows 打开cmd1.netstat -n查看本机的使用的所有端口①.proto表示协议 有tcp和udp两种②.Local Address 表示本机的IP,后面跟的是我们使用的端口号③.Fo ...
- MangoDb的安装及使用
安装步骤 一.创建文件 vi /etc/yum.repos.d/mongodb-org-3.6.repo 二.配置文件内容 [mongodb-org-3.6] name=MongoDB Reposit ...
- 在Linux上要安装SSH协议
学习准备:博客园.CSDN.51CTO,注意问问题去CSDN.注意还有一种就是自己搭建博客,自己搭建博客相当于写一个网站:http://pyshell.cn;github:是一个代码仓库是别人的.有些 ...
- Swift 编程杂谈
1.Swift 3.0 使用Cocopods 导入第三方报错 之前一直用Object-C 编写代码 用Cocopods导入第三方没出过什么问题(PS:2017最新cocoaPods安装教程) 今天用 ...
- qt5.4解决输出中文乱码问题
需要在字符串前添加 QString::fromUtf8 例: b2 = new QPushButton(this); b2->setText(QString::fromUtf8("变化 ...
- ubuntu Anaconda install
在文件目录下执行: bash Anaconda3-4.2.0-Linux-x86_64.sh 根据提示输入回车 这里需要查看注册信息,回车浏览完信息即可 阅读完注册信息后,这里输入“yes” 回车即可 ...
- Android OpenGL ES 开发(六): OpenGL ES 添加运动效果
在屏幕上绘制图形只是OpenGL的相当基础的特点,你也可以用其他的Android图形框架类来实现这些,包括Canvas和Drawable对象.OpenGL ES为在三维空间中移动和变换提供了额外的功能 ...
- [Swift]LeetCode270. 最近的二分搜索树的值 $ Closest Binary Search Tree Value
Given a non-empty binary search tree and a target value, find the value in the BST that is closest t ...
- 12.Git分支-推送(push)、跟踪分支、拉取(pull)、删除远程分支
1.推送 本地的分支并不会自动与远程仓库同步,你可以显示的向远程仓库推送你的分支.例如你在本地创建了一个dev分支,你想其他的人和你一样在dev之下进行工作,可以使用 git push <rem ...
- gdb常用命令记录
gdb常用命令 最近在研究nginx源码,gdb用于调试非常方便,之前这篇有研究过如何使用gdb调试nginx:https://www.cnblogs.com/yjf512/archive/2012/ ...
