vue动画及其原理
1,vue动画的实现原理,主要是通过在不同时期给需要动画的dom元素加上css动画样式
我们以显示和隐藏动画为例
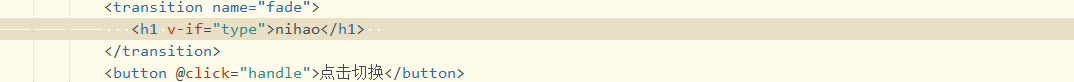
a, 需要动画的dom元素

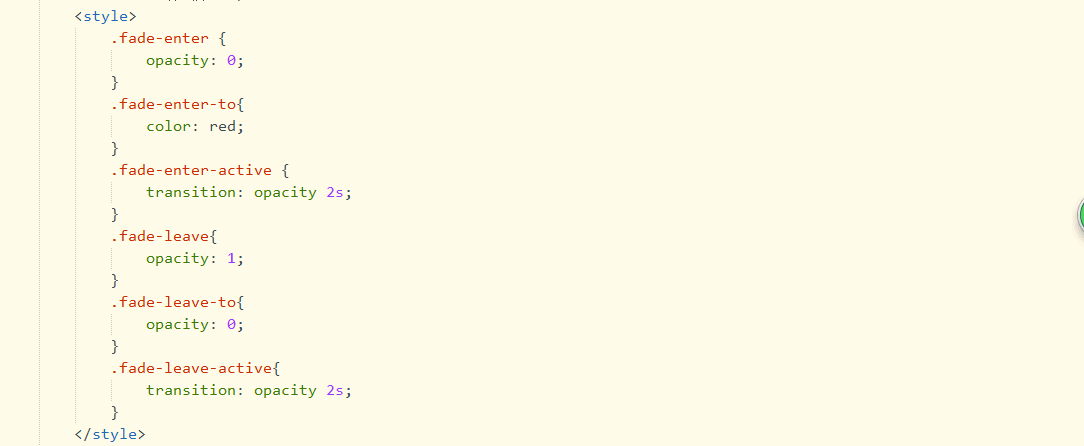
b,点击时vue控制往vue中加的样式

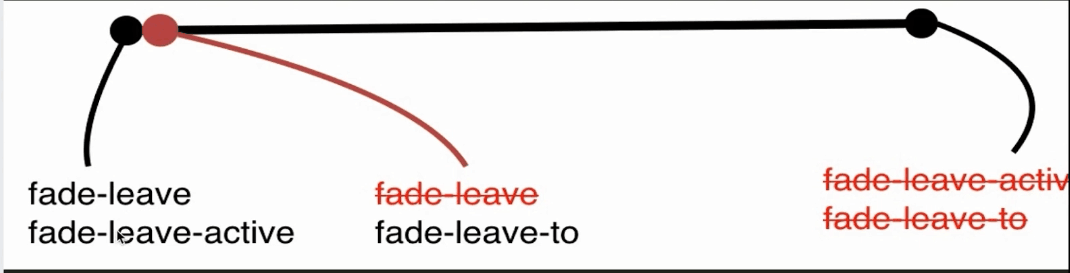
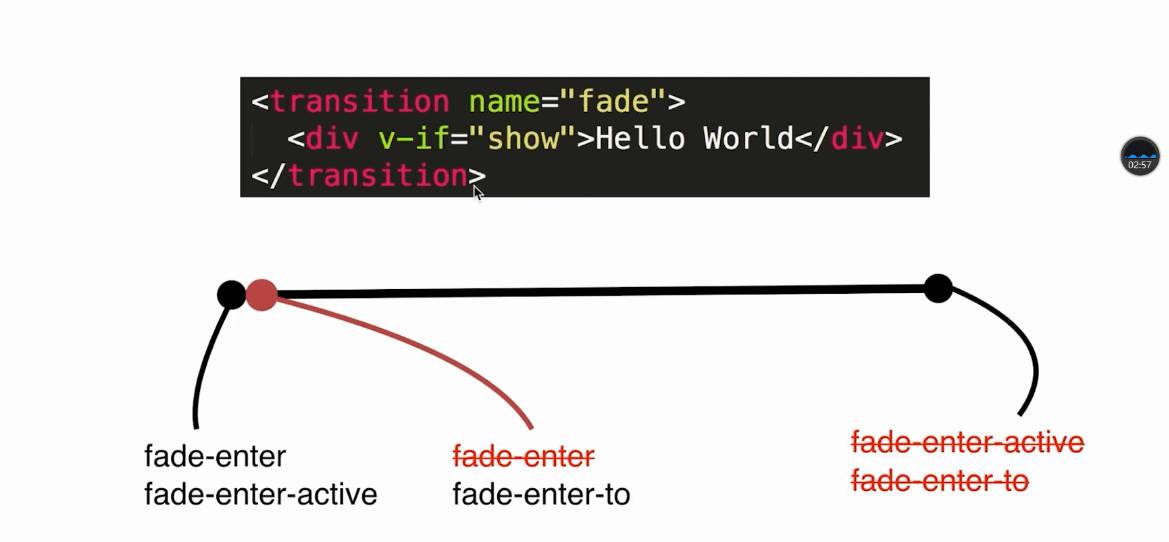
2, 我们以两张图为例,更为清楚地表示vue什么时候往dom元素中加样式
点击按钮隐藏时

点击按钮逐渐显示时

如果您还是不理解,没关系,下面是代码,只要你对css3有一定了解,肯定能明白其中的原理(记住一定要引入vue文件)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
<title>vue动画原理</title>
<style>
.fade-enter {
opacity: 0;
}
.fade-enter-to{
color: red;
}
.fade-enter-active {
transition: opacity 2s;
}
.fade-leave{
opacity: 1;
}
.fade-leave-to{
opacity: 0;
}
.fade-leave-active{
transition: opacity 2s;
}
</style>
</head>
<body>
<div id="app">
<!-- 动画名为fade所以 vue加的样式名(如.fade-enter)以fade开头,如果动画不命名,则vue默认样式以v开头(如 v-enter) -->
<transition name="fade">
<h1 v-if="type">nihao</h1>
</transition>
<button @click="handle">点击切换</button>
</div>
<script>
var vm = new Vue({
el:'#app',
data:{
type:true
},
methods:{
handle(){
this.type = !this.type;
}
}
})
</script>
</body>
</html>
vue动画及其原理的更多相关文章
- vue 动画原理 part1
Vue动画原理 增加和删除css增加样式实现一个过渡效果也就是动画效果 1.需要动画效果的标签外包裹一个transition标签 会被自动分析css样式,然后自动构建一个动画流程 transition ...
- vue - Vue脚手架(终结篇)/ vue动画
几天的内容不是很多,因为我们脚手架的学习告一段落了,也是为了跟明天开始的内容有一个区分. 明天将会有一个非常重要的内容来了,各位,vue中的ajax他来了,这个绝对是重量级,有点兴奋! 十一.TODO ...
- paip.关于动画特效原理 html js 框架总结
paip.关于动画特效原理 html js 框架总结 1. 动画框架的来源:flex,jqueryui 3 2. 特效的分类 3 2.1. Property effects 动态改变一个或多个目标对象 ...
- 写多个物件css3循环动画案例原理
div { background-color: #67CF22; height: 100%; width: 6px; display: inline-block; -webkit-animation: ...
- Android窗口管理服务WindowManagerService显示窗口动画的原理分析
文章转载至CSDN社区罗升阳的安卓之旅,原文地址:http://blog.csdn.net/luoshengyang/article/details/8611754 在前一文中,我们分析了Activi ...
- vue动画的用法
vue动画 在vue.js中有两种写动画的方法,第一种就是像js里一样,用原生代码来实现,第二种则是使用animate.css的动画类文件,这个动画类和bootstrap.css文件类似,直接调用类就 ...
- JavaScript是如何工作的: CSS 和 JS 动画底层原理及如何优化它们的性能
摘要: 理解浏览器渲染. 原文:JavaScript是如何工作的: CSS 和 JS 动画底层原理及如何优化它们的性能 作者:前端小智 Fundebug经授权转载,版权归原作者所有. 这是专门探索 J ...
- Vue双向绑定原理,教你一步一步实现双向绑定
当今前端天下以 Angular.React.vue 三足鼎立的局面,你不选择一个阵营基本上无法立足于前端,甚至是两个或者三个阵营都要选择,大势所趋. 所以我们要时刻保持好奇心,拥抱变化,只有在不断的变 ...
- 深度解析 Vue 响应式原理
深度解析 Vue 响应式原理 该文章内容节选自团队的开源项目 InterviewMap.项目目前内容包含了 JS.网络.浏览器相关.性能优化.安全.框架.Git.数据结构.算法等内容,无论是基础还是进 ...
随机推荐
- 不高兴的o( ̄ヘ ̄o#)JJ
题目描述 津津上初中了.妈妈认为津津应该更加用功学习,所以津津除了上学之外,还要参加妈妈为她报名的各科复习班.另外每周妈妈还会送她去学习朗诵.舞蹈和钢琴.但是津津如果一天上课超过八个小时就会不高兴,而 ...
- JavaScript中如何理解如何理解Array.apply(null, {length:5})
先来看一个问题: 如何理解Array.apply(null, {length:5})的{length:5}? 我测试过Array.apply(null, {length:5}) //返回[undefi ...
- [Java]LeetCode141. 环形链表 | Linked List Cycle
Given a linked list, determine if it has a cycle in it. Follow up:Can you solve it without using ext ...
- [Swift]LeetCode282. 给表达式添加运算符 | Expression Add Operators
Given a string that contains only digits 0-9 and a target value, return all possibilities to add bin ...
- [Swift]LeetCode529. 扫雷游戏 | Minesweeper
Let's play the minesweeper game (Wikipedia, online game)! You are given a 2D char matrix representin ...
- Mysql的两种“排名第几且有可能为空的记录”写法(力扣176)
编写一个 SQL 查询,获取 Employee 表中第二高的薪水(Salary) . +----+--------+ | Id | Salary | +----+--------+ | 1 | 100 ...
- github pages代码高亮highlighter
github pages 一直想添加代码高亮 highlighter ,基于 jekyll 3.0 的 rouge 终于搞定了: 下载代码高亮库 在 cmd 中输入: rougify style mo ...
- 【Spark篇】---SparkSQL初始和创建DataFrame的几种方式
一.前述 1.SparkSQL介绍 Hive是Shark的前身,Shark是SparkSQL的前身,SparkSQL产生的根本原因是其完全脱离了Hive的限制. SparkSQL支持查询原 ...
- Python内置函数(30)——hex
英文文档: hex(x) Convert an integer number to a lowercase hexadecimal string prefixed with “0x”, for exa ...
- .NET Core实战项目之CMS 第十二章 开发篇-Dapper封装CURD及仓储代码生成器实现
本篇我将带着大家一起来对Dapper进行下封装并实现基本的增删改查.分页操作的同步异步方法的实现(已实现MSSQL,MySql,PgSQL).同时我们再实现一下仓储层的代码生成器,这样的话,我们只需要 ...
