Bootstrap-datepicker3官方文档中文翻译---Markup/标记(原文链接 http://bootstrap-datepicker.readthedocs.io/en/latest/index.html)
Markup/标记
下面是已经支持的标签的例子。这些标签本身不会提供DatePicker控件;你需要在标签上实例化Datepicker。
input/输入框
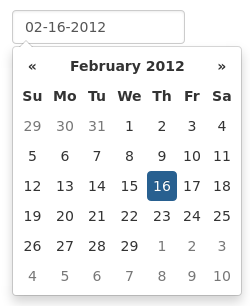
最简单的例子: input获得焦点 (使用鼠标点击或者tab按钮跳入) 都会出现该控件.
<input type="text" class="form-control" value="02-16-2012">

component/组件
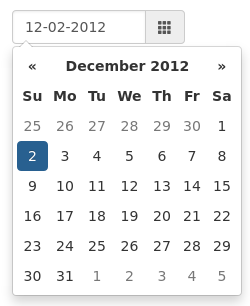
在一个类名为.input-group的bootstrap组件上加上.date属性,这样会使类名为.input-group-addon的元素可以触发Datepicker控件
<div class="input-group date">
<input type="text" class="form-control" value="12-02-2012">
<div class="input-group-addon">
<span class="glyphicon glyphicon-th"></span>
</div>
</div>

date-range/日期范围
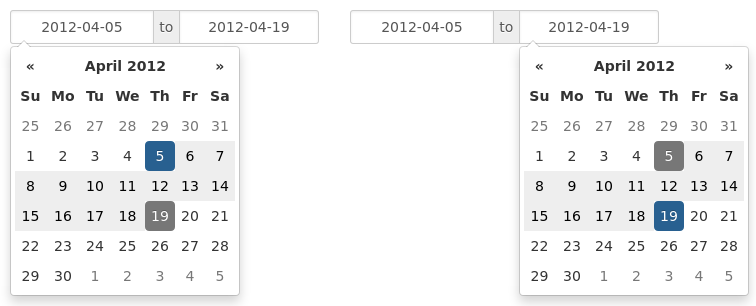
使用有多个子级input标签的.input-daterange结构可以使得两个Datepicker控件关联在一起来选择一个日期范围。
<div class="input-group input-daterange">
<input type="text" class="form-control" value="2012-04-05">
<div class="input-group-addon">to</div>
<input type="text" class="form-control" value="2012-04-19">
</div>

注意,input-daterange 本身并没有实现 datepicker 的方法.方法应该被input标签直接调用. 例如:
$('.input-daterange input').each(function() {
$(this).datepicker('clearDates');
});
inline or embedded/行内或者嵌入
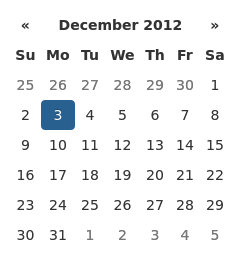
在div上简单的实例化一个Datepicker将出现一个永远可见的嵌入式日期控件。
<div data-date="12/03/2012"></div>

下面是一个将嵌入式Datepicker控件的值保存在一个隐藏域的例子:
<div id="datepicker" data-date="12/03/2012"></div>
<input type="hidden" id="my_hidden_input">
$('#datepicker').datepicker();
$('#datepicker').on('changeDate', function() {
$('#my_hidden_input').val(
$('#datepicker').datepicker('getFormattedDate')
);
});
转载请注明出处:博客园-tincyho http://www.cnblogs.com/tincyho/
Bootstrap-datepicker3官方文档中文翻译---Markup/标记(原文链接 http://bootstrap-datepicker.readthedocs.io/en/latest/index.html)的更多相关文章
- Bootstrap-datepicker3官方文档中文翻译---概述(原文链接 http://bootstrap-datepicker.readthedocs.io/en/latest/index.html)
bootstrap-datepicker Bootstrap-datepicker 提供了一个拥有Bootstrap样式的弹性Datepicker控件 Requirements/使用要求 Bootst ...
- Spark官方文档 - 中文翻译
Spark官方文档 - 中文翻译 Spark版本:1.6.0 转载请注明出处:http://www.cnblogs.com/BYRans/ 1 概述(Overview) 2 引入Spark(Linki ...
- Spark SQL 官方文档-中文翻译
Spark SQL 官方文档-中文翻译 Spark版本:Spark 1.5.2 转载请注明出处:http://www.cnblogs.com/BYRans/ 1 概述(Overview) 2 Data ...
- Dapr 官方文档中文翻译 v1.5 版本正式发布
作者:敖小剑 - Dapr Approver 经过 Dapr 中国社区十余位贡献者一个多月的努力,Dapr 官方文档中文翻译 v1.5 版本完成翻译和审校,正式发布并上线 Dapr 官网. 访问方式 ...
- Spring boot 1.3.5 RELEASE 官方文档中文翻译--目录
说明: 打算利用闲暇时候翻译一下Spring boot的官方文档,翻译的版本是1.3.5 RELEASE. 做这件事的目的呢有四: 国内中文的Spring boot资料实在不多,希望能给后来人一点小小 ...
- Erlang epmd官方文档中文翻译
本文含epmd简介及官方文档之翻译,文档地址 http://erlang.org/doc/man/epmd.html翻译时的版本 R19.1 中英文水平都不咋地,不通顺处海涵,就酱. 简介 Erlan ...
- Kryo官方文档-中文翻译
Kryo作为一个优秀的Java序列化方案,在网上能找到不少测评,但未见系统的中文入门或说明文档.官方文档是最好的学习文档.虽然英文不差,但啃下来毕竟没母语来的舒服.这里抽出时间做些翻译,以方便大家查阅 ...
- Matlab最新的官方文档中文翻译
文章翻译的是Matlab最新的官方文档R2016b,可能后续如果我还有时间会继续翻译,希望能够帮到大家,翻译的不好请大家不要吐槽. Matlab官方文档地址:http://cn.mathworks.c ...
- Sencha Cmd 6 和 Ext JS 6 指南文档(部分官方文档中文翻译)
近期组织了几个程序员网友,正在翻译一部分官方的Sencha Cmd 6 和 Ext JS 6 指南文档. 眼下还没翻译完,大家能够先看看 Sencha Cmd 6 和 Ext JS 6 指南文档 ( ...
随机推荐
- HTML事件属性
1.常用窗口事件属性 属性 值 描述 onbeforeonload script 在文档加载之前运行脚本 onblur script 当窗口失去焦点时运行脚本 onerror script 当错误发生 ...
- [NOI 2018] 归程
Description 传送门 Solution 65分做法 先求出每个点到\(1\)号点的最短路,记为\(d[i]\).然后按照海拔从大到小依次加边,并查集维护每个连通块中\(d[i]\)的最小值, ...
- noip2017部分题目
D1T3 逛公园 题目描述 策策同学特别喜欢逛公园.公园可以看成一张NN个点MM条边构成的有向图,且没有 自环和重边.其中1号点是公园的入口,NN号点是公园的出口,每条边有一个非负权值, 代表策策经过 ...
- python在windows(双版本)及linux环境下安装
python下载 下载地址:https://www.python.org/downloads/ 可以下载需要的版本,这里选择2.7.12和3.6.2 下面第一个是linux版本,第二个是windows ...
- laravel 配置MySQL读写分离
前言:说到应对大流量.高并发的解决方案的时候,总会有这样的回答,如:读写分离,主从复制...等,数据库层今天先不讨论,那么今天我们就来看看怎么在应用层实现读写分离. 框架:laravel5.7(所有配 ...
- 【关于Java移位操作符&按位操作符】
一.java按位运算符(操作符) 这段时间偶尔看一下源码,会发现有很多很基础的java知识在脑海中已经慢慢的淡成不常用记忆,于是打算捡起来一些. 按位运算符是来操作整数基本数据类型中的单个“比特”(b ...
- TF用法指导
一.变量 1 .tf.Variables() 功能:创建变量 2.tf.get_variable() 功能:创建变量,注意和上面的区别 3.tf.variable_scope() 功能:其实只要记住一 ...
- MySql存储过程 CURSOR循环
游标 游标(Cursor)是处理数据的一种方法,为了查看或者处理结果集中的数据,游标提供了在结果集中一次一行或者多行前进或向后浏览数据的能力. 使用步骤 声明一个游标: declare 游标名称 CU ...
- luogu 2157 状压dp
f[i][j][k]分别代表1-i-1个人全部打完饭时i及其后7个人的状态为j时最后一个打饭的人为i+k的状态下所用的最小时间 当i已经打过饭时 即 j&1 那么 f [i] [j>&g ...
- [NLP] 酒店名归类
目标: 我们内部系统里记录的酒店名字是由很多人输入的,每个人输入的可能不完全一样,比如,‘成都凯宾斯基大酒店’, ‘凯宾斯基酒店’, ‘凯宾斯基’, 我们的初步想法是能不能把大量的记录归类,把很多相似 ...
