VUE中/deep/深度作用域
vue中css样式不起作用,用!important也不起作用,此时需要用
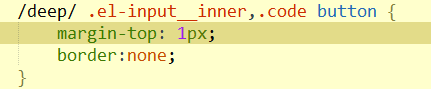
/deep/
,没加之前是

加了之后起作用了,此时这个deep是深度作用域


VUE中/deep/深度作用域的更多相关文章
- 深入理解 vue 中 scoped 样式作用域的规则
哈喽!大家好!我是木瓜太香,今天我们来聊一个 vue 的样式作用域的问题,通常我们开发项目的时候是要在 style 上加上 scoped 来起到规定组件作用域的效果的,所以了解他们的规则也是很有必要的 ...
- vue中的css作用域、vue中的scoped坑点
一.css作用域 之前一直很困扰css的作用域问题,即使是模块化编程下,在对应的模块的js中import css进来,这个css仍然是全局的.导致在css中需要加上对应模块的html的id/class ...
- vue中如何深度监听一个对象?
大家都知道,Vue项目中对数据的监听,提供了一个很好的钩子watch,watch可以极其方便的监听我们常用数据类型值的变化,但通常当我们想监听一个对象中,某个属性值的变化时,很难达到我们预期的效果.那 ...
- vue中watch深度监听
监听基本类型的都是浅度监听 watch的深度监听,监听复杂类型都是深度监听(funciton ,arrat ,object) // 监听对象 data(){ return { a:{ b:, c: } ...
- Deep learning for visual understanding: A review 视觉理解中的深度学习:回顾 之一
Deep learning for visual understanding: A review 视觉理解中的深度学习:回顾 ABSTRACT: Deep learning algorithms ar ...
- vue中插槽作用域的使用
一.插槽作用域 1.简单来说就是带参数的插槽: 2.使用方式: 在组件标签内部加一个template标签 在template标签上加一个属性scope 值随意书写 在组件内部用slot进行接受,如果给 ...
- Vue中的作用域插槽
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 深度剖析Vue中父给子、子给父、兄弟之间传值!
本片文章将为您详细讲解在Vue中,父给子传值.子给父传值以及兄弟之间传值方式! 父传子:父组件 // template里面 <aa :info="name"/> // ...
- 由 Vue 中三个常见问题引发的深度思考
为什么 data 要写成函数,而不允许写成对象? Vue 中常说的数据劫持到底是什么? Vue 实例中数组改变 length 或下标直接赋值什么不能更新视图? http://www.sohu.com/ ...
随机推荐
- POJ1847 Tram
Tram Time Limit: 1000MS Memory Limit: 30000K Total Submissions: 20274 Accepted: 7553 Description ...
- mysql-笔记 架构
1 第一层:连接处理.授权认证.安全 2 第二层:内置函数.解析.优化.跨存储引擎的功能:存储过程.触发器.视图 3 第三层:数据在存储和提取,底层函数(如开始事务)不解析sql.存储引擎之间不相互通 ...
- java篇 之 操作符
操作符:1.赋值操作符 用(+= ,^=...不会改变类型,如果用 = 会进行隐式转换类型) short x = 0; int i = 123456; x += i;//编译通过 x= x + i;/ ...
- 开启ucosii的移植之旅
开启ucosii的移植之旅: 4.6.1.移植和硬件平台的关系 (1)只要是cortex-m3内核内核的soc移植差异都不大. 同内核同soc的不同开发板移植差异都不大. 不同内核的开发板移植难度大, ...
- reload ans current configure command
reload ans current configure command enable_ans_license.conf enable ans license WL enable ans licens ...
- Git中.gitignore文件不起作用的解决以及Git中的忽略规则介绍
在Studio里使用Git管理代码的过程中,可以修改.gitignore文件中的标示的方法来忽略开发者想忽略掉的文件或目录,如果没有.gitignore文件,可以自己手工创建.在.gitignore文 ...
- kubernetes 1.14安装部署dashboard
简单介绍: Dashboard是一个基于web的Kubernetes用户界面.您可以使用Dashboard将容器化应用程序部署到Kubernetes集群,对容器化应用程序进行故障诊断,并管理集群资源. ...
- java 11 Java Flight Recorder
Flight Recorder源自飞机的黑盒子 Flight Recorder以前是商业版的特性,在java11当中开源出来,它可以导出事件到文件中,之后可以用Java Mission Control ...
- 关于gcd的四道题
T1:bzoj2705 题目描述: 给定一个n求\(\sum\limits_{i=1}^ngcd(i,n)\) 因为n太大,所以O(n)的做法肯定不行,然后就去想根号的方法. \[\sum\limit ...
- django 3.post接口开发
如果有了一个项目,还想创建一个项目,那么就是进入项目的路径下,运行命令,比如: cd /Users/newcomer/PycharmProjects/djangoProject python3 man ...
