angular 实现左侧和顶部固定定位布局
1 布局基于angular ng-zorro组件库实现
由于项目中使用了组件库并且要求响应式布局,卡在这个坑上两天,多次调试后终于解决
代码仅供参考,由于没有上传依赖的库和组件包无法直接运行,提供代码参考
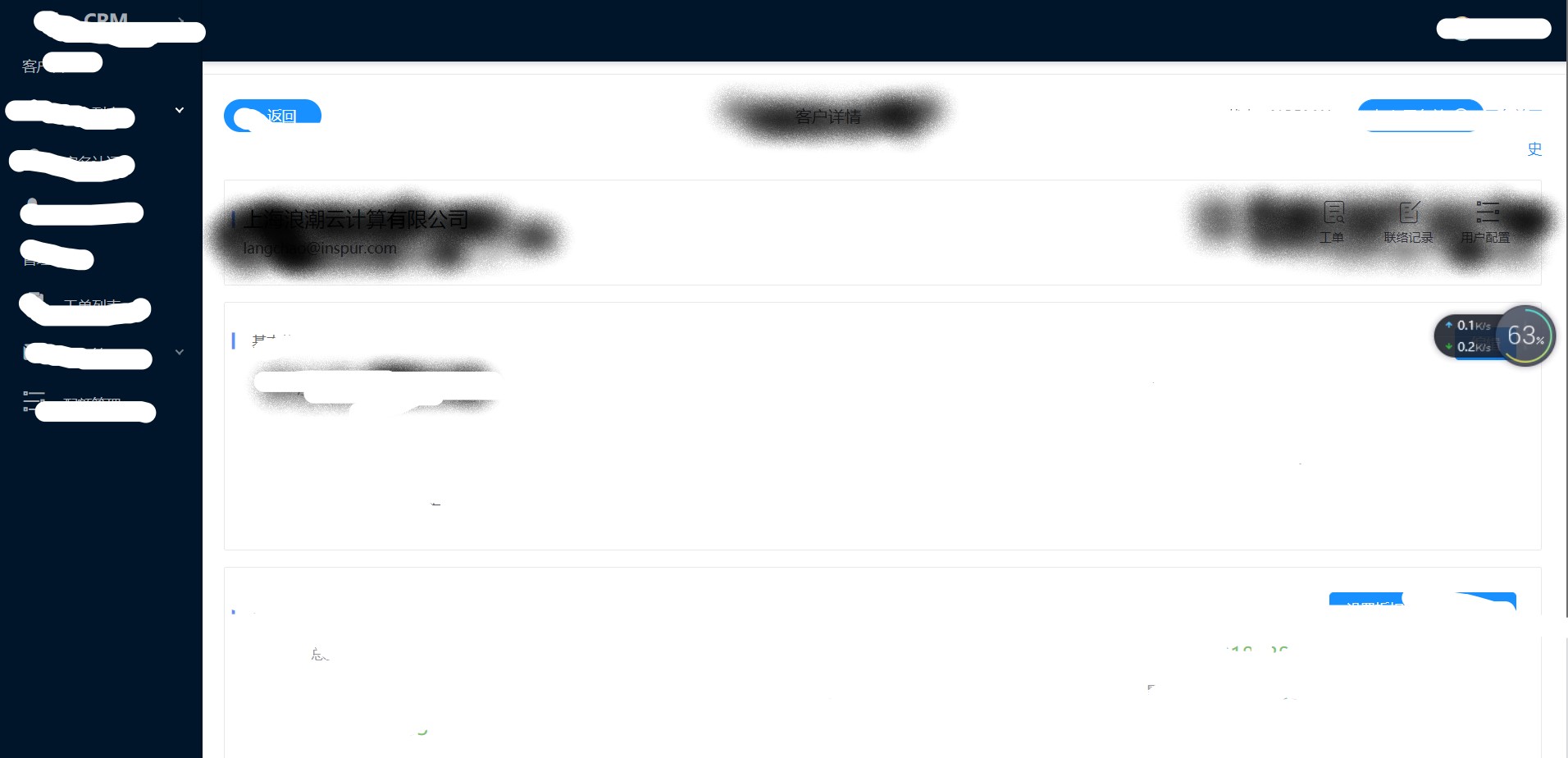
示例样式

html代码

<nz-layout class="container">
<nz-sider nzCollapsible [nzTrigger]="null" [(nzCollapsed)]="isCollapsed">
<!-- <layout-sidebar ></layout-sidebar> -->
<div>
<ul nz-menu nzMode="vertical" nzTheme="dark" [nzInlineCollapsed]="isCollapsed">
<li nz-submenu>
<span title class="mainnav"><i [ngClass]="isCollapsed?'icon-daohangzhankai-':'icon-daohangshouqi-'" class="trigger iconfont " (click)="toggleCollapsed()"></i> <span>CRM</span></span>
<ul>
<li nz-menu-item>Option 1</li>
<li nz-menu-item>Option 2</li>
</ul>
</li>
</ul>
<ul nz-menu [nzMode]="'inline'" nzTheme='dark' [nzInlineCollapsed]="isCollapsed">
<!-- <li nz-menu-item >客户管理</li> -->
<li class="menulist" *ngIf="leveldisplay">客户管理</li>
<li nz-submenu>
<span title class="icont">
<i class="iconfont icon-kehuliebiao"></i>
<span>用户列表</span>
</span>
<ul>
<li nz-menu-item routerLink="/customer/detail" routerLinkActive="active">用户详情</li>
<li nz-menu-item routerLink="/customer/OrderHistoryComponent" routerLinkActive="active">订单历史记录</li>
<li nz-menu-item routerLink="/customer/test" routerLinkActive="active">测试</li>
<li nz-menu-item routerLink="/customer/billSummary" routerLinkActive="active">账单汇总</li>
<li nz-menu-item routerLink="/customer/billingDetails" routerLinkActive="active">账单明细</li>
<li nz-menu-item routerLink="/example/ui" routerLinkActive="active">组件样式</li>
</ul>
</li>
<li nz-menu-item routerLink="/customer/verified" routerLinkActive="active">
<span title class="icont">
<i class="iconfont icon-chengshijinglitianchong" ></i>
<span>实名认证</span>
</span>
</li>
<li nz-menu-item routerLink="/customer/blacklistHistory" routerLinkActive="active">
<span title class="icont">
<i class="iconfont icon-heimingdan" ></i>
<span>黑名单</span>
</span>
</li>
<li class="menulist" *ngIf="leveldisplay">管理维护</li>
<li nz-menu-item routerLink="/managementMaintenance/workList" routerLinkActive="active">
<span title class="icont">
<i class="iconfont icon-gongdanliebiao" ></i>
<span>工单列表</span>
</span>
</li>
<li nz-submenu>
<span title class="icont">
<i class="iconfont icon-xiaoxi" ></i>
<span>消息管理</span>
</span>
<ul>
<li nz-menu-item routerLink="/managementMaintenance/messageManage/messageType" routerLinkActive="active">消息类型</li>
<li nz-menu-item routerLink="/managementMaintenance/messageManage/messageRecord" routerLinkActive="active">发送记录</li>
<li nz-menu-item routerLink="/managementMaintenance/messageManage/noticeManage" routerLinkActive="active">公告管理</li>
</ul>
</li>
<li nz-menu-item routerLink="/managementMaintenance/quotaManagement" routerLinkActive="active">
<span title class="icont">
<i class="iconfont icon-yonghupeizhi" ></i>
<span>配额管理</span>
</span>
</li>
</ul>
</div>
</nz-sider>
<nz-layout class="main">
<layout-header class="alain-default__header"></layout-header>
<nz-content class="alain-default__content"><router-outlet></router-outlet></nz-content>
</nz-layout>
</nz-layout>
css 文件
/* 最外头包裹层 */
.container{
height: 100%;
display: -webkit-box;
display: -moz-box;
display:-webkit-flex;
display: -ms-flexbox;
display:flex;
}
/* 左侧边样式 */
:host ::ng-deep .ant-layout-sider-children{
overflow: auto;
overflow-x: hidden;
max-width: 200px;
min-width: 80px;
width:100%;
height: 100%;
position: fixed; /* 固定定位 */
left:; /* 此处注意只设左边 */
margin-top:0px;
}
.ant-layout-sider{
min-height:100vh;
}
.alain-default__aside{
overflow: auto;
width:100%;
height: 100%;
}
.layout-fixed .alain-default__content {
margin-top: 54px;
}
/* 内容样式 */
.main{
background:#fff;
padding:;
position: relative; /*此处定位很关键,*/
overflow: auto;
height: 100%;
-webkit-flex:;
-moz-flex:;
-ms-flex:;
flex:;
}
.alain-default__header{
background-color:#001529;
width: 100%;
position:fixed;
top:; /* 此处注意只设上边边 */
left:auto; /* 左侧不可设置具体数值,否者无法与左侧定位对齐,会占据整个屏幕 */
}
@media (min-width: 768px){
.alain-default__content {
margin-left: 21px;
min-width:768px;
}
}
/* sidebar样式 */
:host ::ng-deep .trigger {
font-size: 20px;
line-height:40px;
padding: 0 24px;
cursor: pointer;
transition: color .3s;
} :host ::ng-deep .trigger:hover {
color: #1890ff;
}
.mainnav span{
font-size:18px;
font-family:MicrosoftYaHei-Bold;
font-weight:bold; }
.ant-menu-inline-collapsed>.ant-menu-submenu .mainnav i{
padding:0px;
}
.ant-menu-inline-collapsed>.ant-menu-submenu .mainnav span{
max-width:;
display: inline-block;
opacity:;
}
.icont i{
font-size:23px;
margin-right:17px;
}
.icont span{
font-size:14px;
font-family:MicrosoftYaHeiUI;
color:#B3B4B6;
text-align:left;
}
.ant-menu-item:hover span{
color:#fff;
}
.ant-menu-item-selected span{
color:#fff;
}
.menulist{
padding: 0 16px;
font-size: 14px;
line-height: 40px;
height: 40px;
margin-top: 4px;
margin-bottom: 4px;
overflow: hidden;
text-overflow: ellipsis;
margin:;
padding-left:24px;
position: relative;
display: block;
white-space: nowrap;
}
.ant-menu-inline-collapsed>.ant-menu-item>.icont>span{
max-width:;
display: inline-block;
opacity:;
}
.ant-menu-inline-collapsed>.ant-menu-submenu .icont span{
max-width:;
display: inline-block;
opacity:;
}
3此处附写的小demo一个,可直接粘贴运行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
/*最父层,可无此项*/
#framerPar {
padding-left:0;
height: 100%;
width: 100%;
}
/*框架容器*/
#framerParCon {
height: 100%;
display: -webkit-box;
display: -moz-box;
display:-webkit-flex;
display: -ms-flexbox;
display:flex; }
/*左侧容器导航*/
#framerLeft {
height: 100%;
background-color: #197DE7;
overflow: auto;
overflow-x: hidden;
max-width: 200px;
min-width: 50px;
position:fixed;
}
/*右侧容器*/
#framerRight {
padding:0;
position: relative;
overflow: auto;
height: 100%;
margin-left: 88px;
-webkit-flex: 1;
-moz-flex: 1;
-ms-flex: 1;
flex: 1;
}
/*右侧容器上导航*/
#framerRightTop {
width: 100%;
position:fixed;
top: 0;
/*left: 0;*//*重点不用设置,会自动随着左边宽度变小而改变,为默认值 auto */
}
/*右侧容器下内容区域*/
#framerRightBot {
width: 100%;
height: 100%;
padding-top: 60px;
overflow: auto;
/*margin-top: 50px;*/
}
</style>
</head>
<body>
<div id="framerPar">
<div id="framerParCon">
<!-- 左边侧导航 -->
<div id="framerLeft">
<ul>
<li>右导航</li>
<li>右导航</li>
<li>右导航</li>
<li>右导航</li>
<li>右导航</li>
<li>右导航</li>
</ul>
</div>
<!-- 右边容器 -->
<div id="framerRight">
<!-- 右边上导航 -->
<nav id="framerRightTop">
<ul>
<li>上导航</li>
</ul>
</nav>
<div id="framerRightBot">
<div style="height:2000px;width:100%;">我是内容我能动</div>
</div>
</div>
</div>
</div> </body>
</html>
angular 实现左侧和顶部固定定位布局的更多相关文章
- CSS3+HTML5特效8 - 顶部和右侧固定,左侧随窗口变化的布局
原文:CSS3+HTML5特效8 - 顶部和右侧固定,左侧随窗口变化的布局 效果演示 实现原理 使用3个div(一个是顶部栏,一个是左侧栏,一个是右侧栏): 使用checkbox作为判断是否显示和隐藏 ...
- 固定定位导致$(window).scrollTop();获取滚动后到顶部距离总是为0
如下移动端索引列表页面(点击某元素后弹出的页面) 我想用 $(window).scrollTop(); 获取页面滚动后距离顶部的距离,但获取到的值总是0 期间查了很久,但都无疾而终,后来看到一篇 ...
- jQuery制作顶部与左侧锚点板块定位功能带动画跳转特效
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- IE6浏览器不支持固定定位(position:fixed)解决方案
代码如下: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w ...
- CSS学习笔记10 相对定位,绝对定位与固定定位
文档流中的元素的位置由元素在 (X)HTML 中的位置决定,这就是最原始的普通流,前面讲到的浮动CSS学习笔记08 浮动可以改变元素在文档流中的位置,除了这个我们还可以通过使用CSS的position ...
- 定位布局—position
1. position的属性 1.1position:static 默认位置,没有定位效果 1.2 position:relative 相对定位,不会脱离文档流,相对于原来位置的变化 <!DOC ...
- HTML+CSS : 笔记整理(2 常规流,BFC,固定定位,z-index)
BFC和常规流的关系是什么:常规流遵循BFC,IFC规则. 定位规则总体来说三种: 常规流,浮动,绝对定位(CSS3里面新加了一种flex) 其中常规流包括BFC,IFC等规则,块级元素一个一排地从上 ...
- IE6浏览器不支持固定定位(position:fixed)解决方案(转)
IE6浏览器不支持固定定位(position:fixed)解决方案 来源:互联网 作者:佚名 时间:12-04 10:54:05 [大 中 小] 点评:有些朋友在进行网页布局时,会遇到IE6浏览器 ...
- 定位布局 Stack 层叠组件 Stack 与 Align Stack 与 Positioned 实现
一.Flutter Stack 组件 Stack 表示堆的意思,我们可以用 Stack 或者 Stack 结合 Align 或者 Stack 结合 Positiond 来实现页面的定位布局 align ...
随机推荐
- 使用img2html把图片转为网页
代码如下: # -*- coding: utf-8 -*- # Nola """ img2html : Convert image to HTML optional ar ...
- Python正则表达式的re库一些用法(上)
1.查找文本中的模式 search()函数取模式和要扫描的文本作为输入,找到这个模式时就返回一个match对象.如果没有找到模式,search()就返回None. 每个match对象包含有关匹配性质的 ...
- 修改AD中PCB各层的透明度
1.采用的Altium designer 版本为AD16: 2.进入PCB编辑页面,快捷键Ctrl+D,进入视图配置: 3.选择“透明度”,设置选中的层.对象所需的透明度:(横向可以连续选择多个对象, ...
- leetcode python 042收集雨水
'''给定n个非负整数表示每个条的宽度为1的高程图,计算下雨后能够捕获多少水.例如,鉴于[0,1,0,2,1,0,1,3,2,1,2,1],返回6.这个题要先算出盛满水后的高程图,减去前者就是雨水.盛 ...
- 多线程之 Thread类
一.多线程第一种方式的实现步骤(继承Thread类) 代码演示: 1.定义MyThread类,继承Thread类 2.重写了里面的run方法,在run方法中定义线程要执行的任务 public clas ...
- javascript学习笔记_1
1.JSON的遍历 for(var i in json){ alert(json[i]; }2.arguments 可以理解为是一个数组,并且建有json的部分能力 css(obj,attr,val ...
- while循环与 for循环,函数定义与调用
import turtle turtle.setup(600,400,0,0) turtle.bgcolor('red') turtle.color('yellow') turtle.fillcolo ...
- jQuery 的自定义事件
jQuery 中,想要自动触发自定义事件,必须满足2个条件: 1.事件必须是通过on 来绑定的. 2.事件必须是通过trigger / triggerHandler 来触发. 格式如下: $(fun ...
- mongo中的游标与数据一致性的取舍
除了特殊注释外,本文的测试结果均基于 spring-data-mongodb:1.10.6.RELEASE(spring-boot-starter:1.5.6.RELEASE),MongoDB 3.0 ...
- swiper 父级元素display:none 之bug
问题描述: 同一个页面,点击底部tab按钮切换div的显示与隐藏,点击到第四个页面时 轮播图总是不动,出bug function start(){ var mySwiper = new Swiper( ...
