Zara带你快速入门WPF(3)---触发器篇
一.前言
使用触发器,可以动态的改变控件的外观,因为一些事件或属性改变了,把鼠标移动到按钮上,按钮就会改变其外观。通常这些必须写在C#代码中,使用WPF也可以使用XAMl实现,而这只会影响UI。
属性触发器在属性值改变时触发。多触发器多个属性,事件触发器在事件发生时激活,触发器在绑定数据的数据改变时触发。
二.属性触发器
Style类有一个Triggers属性,通过它可以指定属性触发器,下面的示例中有一个grid面板,利用window资源定义button元素的默认样式,这个样式指定,将Background属性设置为lightblue,将fontsize设置为17,这是应用程序启动时的样式,使用触发器可以改变控件的样式,触发器在Style.Triggers元素中用Trigger元素定义,将触发器赋予IsMouseOver属性,另一个触发器赋予IsPressed属性,如果触发这些属性,就会改变button的属性所对应的触发器属性。
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800"> <Window.Resources>
<Style TargetType="Button">
<Setter Property="Background" Value="LightBlue"/>
<Setter Property="FontSize" Value="17"/>
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Foreground" Value="Red"/>
<Setter Property="FontSize" Value="22"/>
</Trigger>
<Trigger Property="IsPressed" Value="True">
<Setter Property="Foreground" Value="Yellow"/>
<Setter Property="FontSize" Value="22"/>
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Grid>
<Button Width="200" Height="30" Content="click me!!"></Button>
</Grid>
</Window>
其中需要注意的是,如果把IsPressed属性设置为true,则需要把IsMouseOver属性也设置为true;按下该按钮也需要吧鼠标放到按钮上,按下按钮会激活IsMouseOver属性触发器,并改变属性,这里触发器的激活顺序很重要,如果这两个触发器的顺序不同则会出现以下两种效果,请视图!如下。


当激活触发器的原因不再有效时,就不必要将属性重置为原始值了,例如,不必定义IsMuseOver=true和IsMouseOver=false的触发器,只要原因不在有效,就不会走了!
trigger类的属性,以指定触发器的操作.如下表:
| Property Value | 使用属性触发器,Property和Value属性用于指定触发器的激活时间,列如Property=“isMouseOver” Value="True" |
| Setters | 一旦激活触发器,就可以使用Setters定义一个Setter元素集合,来改变属性值,其中定义了Property,targetname,value 来该对象属性。 |
| EnterActions,ExitActions | 除了Setters之外,还可以定义EnterActions,ExitActions,这两个属性可以定义TriggerAction元素集合,使用这些可以操作派生自基类TriggerAction,如SoundPlayerAction和BeginStoryboard,使用SoundPlayerAction可以播放音乐。BeginStoryBoard用于动画 |
三.多触发器
当属性的值改变时,就会激活属性触发器,如果因为两个或多个属性有特定的值,而需要设置触发器,就可以使用MultiTrigger.
MultiTrigger有一个Conditions属性,可以在其中设置属性的有效值,它还有一个Setters属性,可以在其中指定需要设置的属性,在下面的示例中,给TextBox定义了样式,如果IsEnabled属性是True,那么Text属性的值是Test,就应用触发器。如果应用这两个触发器就把TextBox和Foreground属性改变为Red.
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800"> <Window.Resources>
<Style TargetType="Button">
<Style.Triggers>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="IsMouseOver" Value="True"></Condition>
<Condition Property="Content" Value="你好"></Condition>
</MultiTrigger.Conditions>
<MultiTrigger.Setters>
<Setter Property="Foreground" Value="Red"/>
</MultiTrigger.Setters>
</MultiTrigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Grid>
<Button Margin="0,0,205,116" Content="你好"></Button>
</Grid>
</Window>
这代表了这个按钮只有在满足Codition这两个条件的时候才走Setters
三.数据触发器
如果绑定到控件上的数据满足指定的条件,就激活数据触发器,下面的示例中使用Book类,它根据图书的出版社显示不同的内容。
Book.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks; namespace WpfApp1
{
public class Book
{
public string Title { get; set; }
public string Publisher { get; set; }
public override string ToString() => Title;
}
}
MainWindow.xaml
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800"> <Window.Resources>
<Style TargetType="ListBoxItem">
<Style.Triggers>
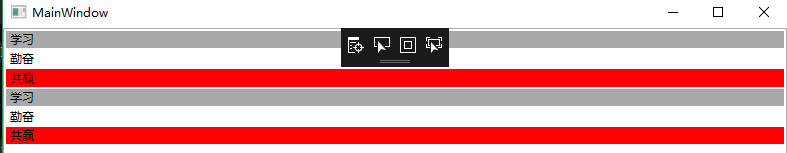
<DataTrigger Binding="{Binding Title}" Value="共赢">
<Setter Property="Background" Value="Red"/>
</DataTrigger>
<DataTrigger Binding="{Binding Title}" Value="努力">
<Setter Property="Background" Value="Yellow"/>
</DataTrigger>
<DataTrigger Binding="{Binding Title}" Value="学习">
<Setter Property="Background" Value="DarkGray"/>
</DataTrigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Grid>
<ListBox x:Name="list"/>
</Grid>
</Window>
后台代码中初始化几个Book对象,通过Binding中的定义就会给它进行格式化!
namespace WpfApp1
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
list.Items.Add(new Book
{
Publisher = "Zara带你去学习WPF",
Title = "学习"
});
list.Items.Add(new Book
{
Publisher = "Zara带你去学习WPF",
Title = "勤奋"
});
list.Items.Add(new Book
{
Publisher = "Zara带你去学习WPF",
Title = "共赢"
}); //重复数据
#region
list.Items.Add(new Book
{
Publisher = "Zara带你去学习WPF",
Title = "学习"
});
list.Items.Add(new Book
{
Publisher = "Zara带你去学习WPF",
Title = "勤奋"
});
list.Items.Add(new Book
{
Publisher = "Zara带你去学习WPF",
Title = "共赢"
});
#endregion }
}
}

今天我们就讲到这里,下一篇我们会深入触发器!
Zara带你快速入门WPF(3)---触发器篇的更多相关文章
- Zara带你快速入门WPF(2)---布局篇
一.章节目标 这几章节我们会创建一个完整的Window程序,包括使用DataGrid空间,数据绑定是把.NET类中的数据提供给用户界面的一个重要概念,还允许修改数据,包括.NET4.5新增的INoti ...
- Zara带你快速入门WPF(4)---Command与功能区控件
前言:许多数据驱动的应用程序都包含菜单和工具栏或功能区控件,允许用户控制操作,在WPF中,也可以使用功能区控件,所以这里介绍菜单和功能区控件. 一.菜单控件 在WPF中,菜单很容易使用Menu和Men ...
- Zara带你快速入门WPF(1)---开篇
一.引言 我们时常可以看到园友们在讨论WPF与WinForm!它们两个的激情对决,看到大家热情洋溢的评论,搞技术的我也是深受感动. 二.走势 但抱歉的是,我无法预测未来WPF会怎么样.乔布斯说过这么一 ...
- 【转】C#单元测试,带你快速入门
[转]C#单元测试,带你快速入门 注:本文示例环境 VS2017 XUnit 2.2.0 单元测试框架 xunit.runner.visualstudio 2.2.0 测试运行工具 Moq 4.7.1 ...
- Java快速入门-03-小知识汇总篇(全)
Java快速入门-03-小知识汇总篇(全) 前两篇介绍了JAVA入门的一系小知识,本篇介绍一些比较偏的,说不定什么时候会用到,有用记得 Mark 一下 快键键 常用快捷键(熟记) 快捷键 快捷键作用 ...
- 5分钟带你快速入门和了解 OAM Kubernetes
什么是 OAM? OAM 的全称为开放应用模型(Open Application Model),由阿里巴巴宣布联合微软共同推出. OAM 解决了什么问题? OAM 本质是为了解耦K8S中现存的形形色色 ...
- C#单元测试,带你快速入门
注:本文示例环境 VS2017 XUnit 2.2.0 单元测试框架 xunit.runner.visualstudio 2.2.0 测试运行工具 Moq 4.7.10 模拟框架 为什么要编写单元测试 ...
- 30分钟带你快速入门MySQL教程
这是一篇真正适合初学者的MySQL数据库入门文章,哪怕你从来没有接触过数据库,或者说你从来没有听说过有数据库这东西,请一定要相信我,我当时就是这么过来的. 如果你刚开始接触MySQL数据库,或者你需要 ...
- 手把手带你快速入门jQuery(视频|资料,建议收藏!)
jQuery是什么? jQuery是一个快速.简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架). jQuery设计的宗旨是 ...
随机推荐
- sublime text3 安装package control 插件,解决访问被墙的问题
1.在github上下载Package Control的安装包 https://github.com/wbond/sublime_package_control 2.打开sublime存放插件的目录: ...
- UOJ#266. 【清华集训2016】Alice和Bob又在玩游戏 博弈,DSU on Tree,Trie
原文链接https://www.cnblogs.com/zhouzhendong/p/UOJ266.html 题解 首先我们可以直接暴力 $O(n^2)$ 用 sg 函数来算答案. 对于一个树就是枚举 ...
- 转载:ac自动机 dp bzoj1030
https://blog.csdn.net/thchuan2001/article/details/57463291
- Git提交代码(要有GitHub账号)
分享一下Git提交模式代码(只是提交到GitHub仓库而已,没有其他的操作) 这个的前提是你已经安装了Node.js.Git 下面来看: 1. cd进入目录 2. 把当前目录变成git可以管理的仓 ...
- 图解CSS3核心技术与案例实战(1)
前言: 我买了一本<图解CSS3核心技术与案例实战>大漠写的,为了提高自己的自觉性呢,抓紧看书,把读书笔记放在这上面,跟大家一起分享,也为督促自己完成读书计划. 文末有微信公众号,感谢你的 ...
- [POJ1961]Period (KMP)
题意 求字符串s的最小循环元长度和循环次数 思路 s[1~i]满足循环元要len能整除i并且s[len+1~i]=s[1~i-len] 代码 #include<cstdio> #inclu ...
- python入门 -- 环境搭建(windows)
1. 下载Anaconda Anaconda内置了python解释器及经常使用的库,提供了编译好的环境.根据自己的操作系统,自行从下面网站挑选一个较新的版本,下载安装即可. https://mirro ...
- php7安装php-redis扩展
注:操作系统10.13.3 版本,其他版本的Mac系统应该也是可以的 先安装 按照顺序在命令行执行下面命令,如果当前用户权限不够的话,执行命令加上 sudo cd /usr/local/Cellar ...
- node.js搭建Web服务器
Node.js 博客搭建 一. 学习需求 Node 的安装运行 会安装node,搭建node环境 会运行node. 基础模块的使用 Buffer:二进制数据处理模块 Event:事件模块 fs:文件系 ...
- 不高兴的o( ̄ヘ ̄o#)JJ
题目描述 津津上初中了.妈妈认为津津应该更加用功学习,所以津津除了上学之外,还要参加妈妈为她报名的各科复习班.另外每周妈妈还会送她去学习朗诵.舞蹈和钢琴.但是津津如果一天上课超过八个小时就会不高兴,而 ...
