Vue/Egg大型项目开发(二)数据库设计
项目Github地址:前端(https://github.com/14glwu/stuer)后端(https://github.com/14glwu/stuer-server)
项目线上预览:http://stuer.ericwu.cn
前言
项目其他的实现都好说,不过为了梳理好思路和架构首先要搞定数据库 设计
这里推荐使用processon.com,因为是个在线的作图平台可以很方便的和他人合作。
设计出数据表后,就可以使用sequelize来生成相应的orm对象,然后sync到数据库中从而生成对应的数据表。
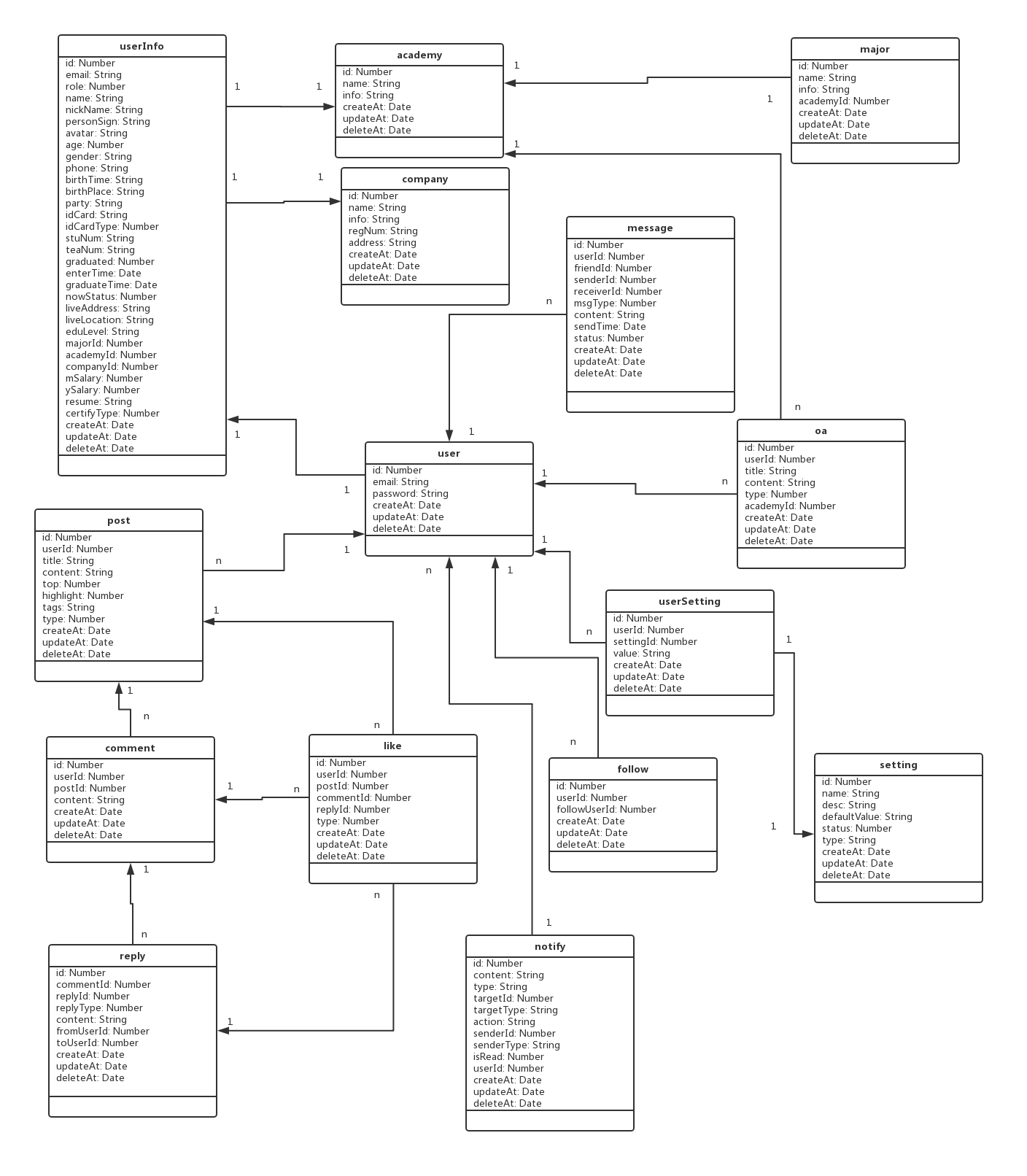
数据表类图
这是我项目的设计图,后期可能还会有修改。

sequelize定义对应的orm对象
在model文件夹中定义对应的orm对象

比如user.js中如下,值得注意的是我们添加了一些额外字段以应对后期表中字段的添加。
代码中的User.sync()可以帮助我们同步到数据库,也就是自动生成users数据表
'use strict';
module.exports = app => {
const { STRING, INTEGER, TEXT } = app.Sequelize;
const User = app.model.define(
'user',
{
id: { type: INTEGER, primaryKey: true, autoIncrement: true },
email: { type: STRING, comment: '用户邮箱,也是账号' },
password: { type: STRING, comment: '用户密码' },
reverse1: STRING,
reverse2: STRING(1000),
reverse3: STRING(30),
reverse4: INTEGER,
reverse5: TEXT,
reverse6: TEXT('tiny'),
},
{
paranoid: true,
underscored: false,
}
);
User.sync();
return User;
};
数据表说明
|
字段
|
类型
|
说明
|
|
id
|
Number
|
自增ID
|
|
email
|
String
|
邮箱,也是账号
|
|
password
|
String
|
密码,非明文存储
|
|
字段
|
类型
|
说明
|
|
id
|
Number
|
用户ID,与用户表的id保持一致。
|
|
email
|
String
|
邮箱,也是账号
|
|
role
|
Number
|
用户角色ID,1毕业生,2在校生,3教师,4企业用户,5运营管理员,6学校管理员,7企业管理员,8超级管理员
|
|
name
|
String
|
用户真实姓名
|
|
nickName
|
String
|
用户昵称
|
|
personSign
|
String
|
个性签名
|
|
avatar
|
String
|
用户头像url
|
|
age
|
Number
|
年龄
|
|
gender
|
String
|
性别
|
|
phone
|
String
|
手机号码
|
|
birthTime
|
Date
|
出生时间
|
|
birthPlace
|
String
|
出生地点
|
|
eduLevel
|
String
|
学历
|
|
party
|
String
|
政治面貌
|
|
idCard
|
String
|
证件号码
|
|
idCardType
|
Number
|
证件类型,1身份证,2护照,3港澳通行证,4台胞证,5军官证,6其他
|
|
stuNum
|
String
|
学号
|
|
teaNum
|
String
|
教师编号
|
|
graduated
|
Number
|
是否毕业生,1毕业生,0在校生
|
|
enterTime
|
Date
|
入学时间
|
|
graduateTime
|
Date
|
毕业时间
|
|
nowStatus
|
Number
|
目前状态,1未就业,2就业,3升学,4留学,5创业
|
|
liveAddress
|
String
|
现居地,中文地址
|
|
liveLocation
|
String
|
现居地坐标,经纬度坐标
|
|
majorId
|
Number
|
专业ID
|
|
academyId
|
Number
|
学院ID
|
|
companyId
|
Number
|
公司ID
|
|
mSalary
|
Number
|
月薪
|
|
ySalary
|
Number
|
年薪
|
|
resume
|
String
|
个人简历
|
|
certifyType
|
Number
|
认证类型,1认证用户,0未认证用户
|
|
字段
|
类型
|
说明
|
|
id
|
Number
|
自增ID
|
|
name
|
String
|
公司名
|
|
info
|
String
|
密码,非明文存储
|
|
regNum
|
String
|
公司经营注册号
|
|
address
|
String
|
公司地址
|
|
字段
|
类型
|
说明
|
|
id
|
Number
|
专业ID
|
|
name
|
String
|
专业名
|
|
info
|
String
|
专业介绍
|
|
academyId
|
Number
|
所属学院ID
|
|
字段
|
类型
|
说明
|
|
id
|
Number
|
学院ID
|
|
name
|
String
|
学院名
|
|
info
|
String
|
学院介绍
|
|
字段
|
类型
|
说明
|
|
id
|
Number
|
OA的ID,自增
|
|
userId
|
Number
|
发OA人,只有学校管理员可以发OA
|
|
title
|
String
|
帖子标题
|
|
content
|
String
|
帖子内容
|
|
type
|
Number
|
OA类型
|
|
academyId
|
Number
|
OA发布的来源,如工学院
|
|
字段
|
类型
|
说明
|
|
id
|
Number
|
帖子ID,自增
|
|
userId
|
Number
|
发帖人
|
|
title
|
String
|
帖子标题
|
|
content
|
String
|
帖子内容
|
|
top
|
Number
|
是否置顶,1是,0否
|
|
highlight
|
Number
|
是否精华帖,1是,0否
|
|
tags
|
String
|
帖子标签
|
|
type
|
Number
|
帖子类型,1讨论区,2树洞,3找对象,4求职区
|
|
字段
|
类型
|
说明
|
|
id
|
Number
|
帖子ID,自增
|
|
userId
|
Number
|
评论者
|
|
postId
|
String
|
评论帖子
|
|
content
|
String
|
帖子内容
|
|
字段
|
类型
|
说明
|
|
id
|
Number
|
回复 ID,自增
|
|
commentId
|
String
|
要回复的评论ID
|
|
replyId
|
String
|
要回复的回复ID
|
|
type
|
Number
|
回复类型,1回复评论、2回复回复
|
|
conntent
|
String
|
内容
|
|
fromUserId
|
Number
|
回复者ID
|
|
toUserId
|
Number
|
被回复者ID
|
|
字段
|
类型
|
说明
|
|
id
|
Number
|
点赞ID,自增
|
|
userId
|
Number
|
点赞者
|
|
postId
|
Number
|
帖子ID
|
|
commentId
|
Number
|
评论ID
|
|
replyId
|
Number
|
回复ID
|
|
type
|
Number
|
点赞类型,1点赞帖子、2点赞评论、3点赞回复
|
|
字段
|
类型
|
说明
|
|
id
|
Number
|
消息ID,自增
|
|
userId
|
Number
|
发送者用户ID
|
|
friendId
|
Number
|
接收者用户ID
|
|
senderId
|
Number
|
发送者用户ID
|
|
receiveId
|
Number
|
接受者用户ID
|
|
msgType
|
Number
|
消息类型,1普通消息,2系统消息
|
|
content
|
String
|
消息内容
|
|
sendTime
|
Date
|
消息发送时间
|
|
status
|
Number
|
消息状态,1未读,2已读,3删除
|
|
字段
|
类型
|
说明
|
|
id
|
Number
|
关注ID,自增
|
|
userId
|
Number
|
关注者ID
|
|
followUserId
|
Number
|
被关注者ID
|
|
status
|
Number
|
关注状态,1关注,0取关
|
|
字段
|
类型
|
说明
|
|
id
|
Number
|
配置ID,自增
|
|
name
|
String
|
配置名
|
|
desc
|
String
|
配置描述
|
|
defaultValue
|
String
|
配置初始值
|
|
status
|
Number
|
配置状态:0关闭,1启用,2废弃
|
|
type
|
String
|
配置值类型,对象型object、数组型array、字符串型string、数字型number、布尔型boolean
|
|
字段
|
类型
|
说明
|
|
id
|
Number
|
用户配置ID,自增
|
|
userId
|
Number
|
用户ID
|
|
settingId
|
Number
|
配置ID
|
|
value
|
String
|
配置值
|
|
字段
|
类型
|
说明
|
|
id
|
Number
|
消息通知ID,自增
|
|
content
|
String
|
消息内容,用于系统通知
|
|
type
|
Number
|
消息类型,1提醒,2系统通知,3私信
|
|
targetId
|
Number
|
目标的ID,比如帖子ID或者OA ID或者用户ID
|
|
targetType
|
String
|
目标的类型,帖子post、OA oa、用户user
|
|
action
|
String
|
动作类型,点赞like、评论comment、
|
|
senderId
|
Number
|
发送者ID
|
|
senderType
|
String
|
发送者类型,普通用户user,管理员admin
|
|
isRead
|
Number
|
阅读状态,1已读,0未读
|
|
userId
|
Number
|
消息接受者
|
Vue/Egg大型项目开发(二)数据库设计的更多相关文章
- Vue/Egg大型项目开发(一)搭建项目
项目Github地址:前端(https://github.com/14glwu/stuer)后端(https://github.com/14glwu/stuer-server) 项目线上预览:http ...
- 小福bbs—项目系统设计与数据库设计
这个作业属于哪个课程 班级链接 这个作业要求在哪里 作业要求的链接 团队名称 小福bbs 这个作业的目标 实现对校园论坛软件的制作,使其能够发布帖子,查看信息等 作业的正文 小福bbs--项目需求分析 ...
- T-MAX—项目系统设计与数据库设计
团队作业第四次-项目系统设计与数据库设计 这个作业属于哪个课程 2019秋福大软件工程实践Z班 这个作业要求在哪里 团队作业第四次-项目系统设计与数据库设计 团队名称 T-MAX 这个作业的目标 在开 ...
- Computer-Hunters——项目系统设计与数据库设计
Computer-Hunters--项目系统设计与数据库设计 前言 本次作业属于2019秋福大软件工程实践Z班 本次作业要求 团队名称: Computer-Hunters 本次作业目标:撰写一份针对团 ...
- 循序渐进开发WinForm项目(1) --数据库设计和项目框架的生成
随笔背景:在很多时候,很多入门不久的朋友都会问我:我是从其他语言转到C#开发的,有没有一些基础性的资料给我们学习学习呢,你的框架感觉一下太大了,希望有个循序渐进的教程或者视频来学习就好了. 其实也许我 ...
- 基于Vue的WebApp项目开发(二)
利用webpack解析和打包.vue组件页面 相关知识: vue项目中的每个页面其实都是一个.vue的文件,这种文件,Vue称之为组件页面,必须借助于webpack的vue-loader才能运行,所以 ...
- 基于Vue的WebApp项目开发(四)
实现新闻咨询页面 目录结构 步骤一:创建newslist.vue文件 <template> <div id="tml"> <!--使用mui框架,实现 ...
- CakeDC(cakephp company)Git workflow--适合于较大团队大型项目开发
CakeDC Git workflow是一个项目开发和版本发布的工作流,在这个工作流程中开发和版本发布周期是基于几个关键阶段(key phases): Development: 所有活跃的开发活动都由 ...
- 第003篇 深入体验C#项目开发(二)
下半本的5个项目也看完了,还是跳着看,只看大概! 第6章 企业交互系统 作者入职一年,开始带新的2个实习生的项目!一个外资企业内部的OA交互系统,这次又是一个基于w ...
随机推荐
- SQL之NULL值的几种处理方式
1.创建测试表: drop table if exists tab_null_operator; create table tab_null_operator as select 1 as id,'c ...
- 树莓派与Linux系统之间文件传输
最近因为要学习Python,于是把放在家里接了一年灰的树莓派又给搜出来了,刚买那会也捣鼓了好一阵子, 基本操作都学会了,但现在又忘光了,只能又从头开始搞了,首先第一个要解决的是怎么把文件从电脑传输到树 ...
- PySe-007-解决“Chrome正在受到自动软件的控制”
python使用selenium启动chrome的代码如下所示: #!/usr/local/bin/python # -*- coding: utf-8 -*- from selenium impor ...
- 44-0-STM32的CAN外设
1.RS-485 协议主要是把 RS-232 的信号改进成差分信号,从而大大提高了抗干扰特性: 在 RS-485 通讯网络中,节点中的串口控制器使用 RX 与 TX信号线连接到收发器上,而收发器通过差 ...
- Spark 学习笔记
Spark的前世今生 基础语法详解 3.条件控制与循环 4.函数入门 5.函数入门之默认参数 6.函数入门之边长参数 7.函数入门之过程lazy值和异常 8.数组操作之Ar ...
- ADB——应用交互
使用ADB与手机应用交互 应用交互的操作包括:启动应用 / 调起Activity.调起Services.停止Service.发送广播.强行停止应用 基本命令 am <command> 常用 ...
- vs code代码对齐快捷键
vscode缩进快捷键: 选中文本: Ctrl + [ 和 Ctrl + ] 实现文本的向左移动或者向右移动: vscode代码对齐快捷键: 选中文本: Shift + ...
- C# linq语句学习
using System; using System.Linq; namespace ConsoleApp1 { class Program { static void Main(string[] a ...
- 【PY】Python3.7+Anaconda3 + PyQt5 + Eric6
Anaconda下载地址:https://www.continuum.io/downloads pip install pyenchant pip install QScintilla pip ins ...
- 用php实现表格
<?php $contact2 =[ ['江苏'=>['华罗庚','河南','童第周']], ['河南'=>['童第周','华罗庚','河南']], ['河北'=>['刘恒', ...
