【js】js声明与数据类型
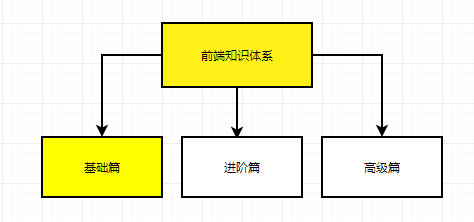
之前整理知识点感觉有点没有针对性,每期知识点之间都没有关联,不成体系,其实对学习与运用知识并无益,随着知识的积累,不使用就会忘记。所以从本次开始,将对知识点进行体系化。先列出本期知识体系图,再进行逐步深入理解和扩展。
一直以来我也都觉得我的知识并不成体系,也看过一些关于学习方法的文章和请求他人,所以准备通过体系的方式掌握各个知识,来进行理解与扩展,以及知识的关联,来达到深入理解,才不易忘记。
准备从基础篇开始讲起,当前点进行标注。方便看出是属于体系哪一块。

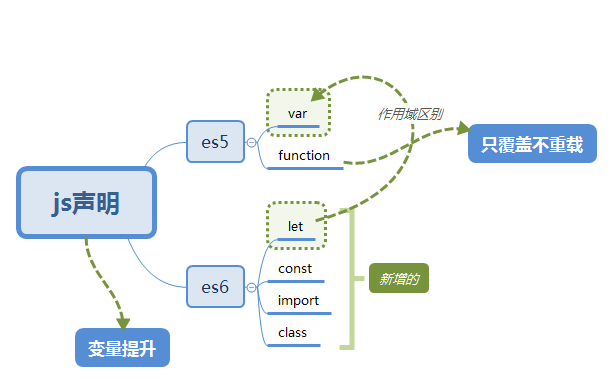
js变量声明:

js有几种变量申明方式
es5中有var和function声明:js中,var声明普通变量,函数也是一个变量,因此函数可以通过2中方式声明
es6中的几种声明方式:let声明普通变量,const声明静态变量(常量)import声明模块,class声明类。var和let的区别是作用域问题。
变量提升:
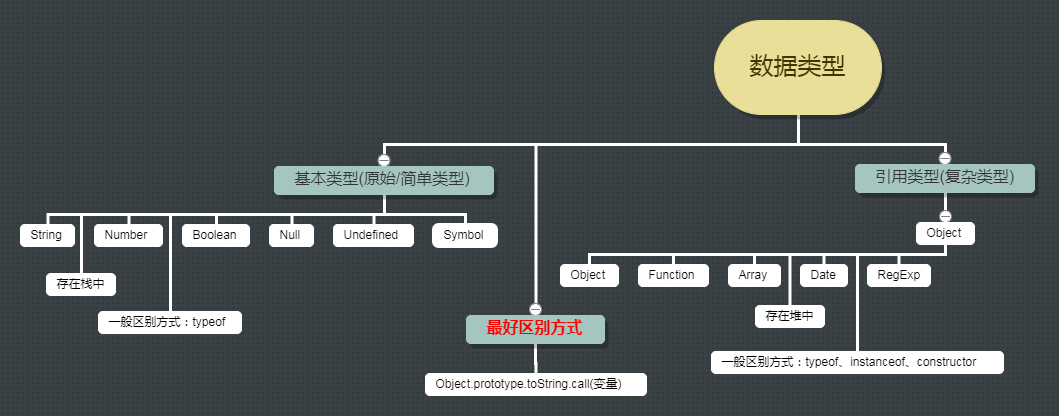
js数据类型:

分为原始类型和引用类型。
原始类型5个+es6多加的1个Symbol。
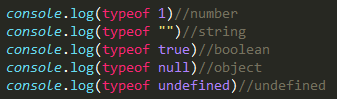
一般使用 typeof 变量 就可以区分类型:

此处有个问题:typeof null=="object",为什么呢?查了下资料,有几种说法,了解即可,不用太深究:
1.null是空指针,不执行任何对象,属于对象。
2.null的二进制前三位是000,代表对象。
【js】js声明与数据类型的更多相关文章
- JS中的七大数据类型
js中有7种数据类型,包括五种基本数据类型(Number,String,Boolean,Undefined,Null),和一种复杂数据类型(Object)以及es6语法新增的Symbol数据类型 es ...
- JS中都有哪些数据类型呢?
js中有5种数据类型:Undefined.Null.Boolean.Number和String.还有一种复杂的数据类型Object,Object本质是一组无序的名值对组成的.
- JS分两种数据类型,你都知道吗?
大牛请无视此篇! JS主要分基本数据类型和引用数据类型,这两者区别可大了,此篇看完必有长进,下面进入正题 首先我们看下什么是基本数据类型(概念我就不说了,直接上代码): var i = 10: var ...
- [js]js的惰性声明, js中声明过的变量(预解释),后在不会重新声明了
js的惰性声明, js中声明过的变量(预解释),后在不会重新声明了 fn(); // 声明+定义 js中声明过一次的变量,之后在不会重新声明了 function fn() { console.log( ...
- js 变量声明 (var使用与不使用的区别)
js 变量声明 (var使用与不使用的区别) 一.总结 一句话总结:不使用var声明变量的时候,变量是全局对象(window对象)属性,在全局中使用var声明变量是全局变量 var 全局变量 局部变量 ...
- js的声明提前
由于js声明提前的作用,所以在js中后面定义的函数也可以再前面使用. 不过,项目中看到过这样的写法 var a = function(){}, b = function(){}; 这种写法使代码看上去 ...
- js中声明Number的五种方式
转载自:http://www.jb51.net/article/34191.htm <!DOCTYPE html> <html> <head> <meta c ...
- JS中声明全局变量
JS中声明全局变量主要分为显式声明或者隐式声明下面分别介绍. 声明方式一: 使用var(关键字)+变量名(标识符)的方式在function外部声明,即为全局变量,否则在function声明的是局部变量 ...
- JS中的Symbol数据类型
最初JS的6种数据类型: null,undefined,boolean,number,string,object 注意:实际上,array和function都是属于object的子类 ES6中,新增了 ...
随机推荐
- VS开发入门三:c#的类的修饰符和成员的修饰符
初学者经常会犯下的错误就是,修饰符一大堆,而且类和其成员很多修饰符是一样的容易混用 这里总结下 C#修饰符之类修饰符(个 助记 PIPA SS ):public.internal. partial(多 ...
- Ehcache 3.7文档—基础篇—Tiering Options
Ehcache支持分层缓存的概念,这节主要介绍不同的配置选项,同时也解释了规则和最佳实践. 一. 数据缓存到堆外 当在cache中除了有heap层之外,有一些需要注意的: 添加一个key-value到 ...
- qmake: could not exec '/usr/lib/x86_64-linux-gnu/qt4/bin/qmake': No such file or directory
执行 qmake -v 出现错误:qmake: could not exec ‘/usr/lib/x86_64-linux-gnu/qt4/bin/qmake’: No such file or di ...
- 中国省份毗邻关系JSON数据[相邻省份][所辖市级信息][行政区划]
最近做一个需求, 需要一份每个省份相邻[毗邻]的省份信息,这里整理了一版. json 数据,结构大致这样子的. [ { "id": 7, "name": &qu ...
- 洛谷P4204 [NOI2006]神奇口袋 数论
正解:数论 解题报告: 传送门 第一次用\(\LaTeX\)和\(markdown\),,,如果出了什么锅麻烦在评论跟我港句QAQ \(1)x_{i}\)可以直接离散 \(2)y_{i}\)的顺序对结 ...
- python做数据驱动
python代码如下: import unittestfrom openpyxl import load_workbookfrom openpyxl.styles import Fontfrom op ...
- 如何成功安装旧版本火狐,成功安装firebug和firepath插件
很久不用火狐了,为了练习selenium定位浏览器等操作,下载了火狐浏览器,新版火狐已经没有firebug和firepath等插件,无法使用,只有安装老版本的火狐:*****安装好之后立刻设置不让他自 ...
- Oracle查询重复数据并删除,只保留一条记录
前言 项目中,在“资源目录-在线编目”中,资源项子表存在多条重发数据,需要进行数据清理,删除重发的数据,最终只保留一条相同的数据. 操作的表名:R_RESOURCE_DETAILS 操作步骤 一.重复 ...
- 【java.sql.SQLException: Before start of result set】
将ResultSet转换为 Map<String,String>时抛出了一个这样的异常:java.sql.SQLException: Before start of result set ...
- JAVA获取汉字拼音首字母
package com.common.util; import java.io.UnsupportedEncodingException; /** * 取得给定汉字串的首字母串,即声母串 * Titl ...
