Vue-项目打包上线
一、打包生成dist目录
运行npm run build 进行打包,控制台显示“Build complete”表示打包完成了。
npm run build
二、dist目录放到后端跟目录
打包后生成一个dist文件夹,文件夹下有index.html和static文件夹。这些就是最终要上线的代码。

找到后台服务器的跟路径,把打包生成的index.html和static文件夹放到跟路径下。这时访问后端的服务器,就会把默认的index.html文件显示出来。index引入了static里的各种文件,整个项目就可以运行起来了。同时,后端服务器上还有后端提供的数据接口。
三、配置路径
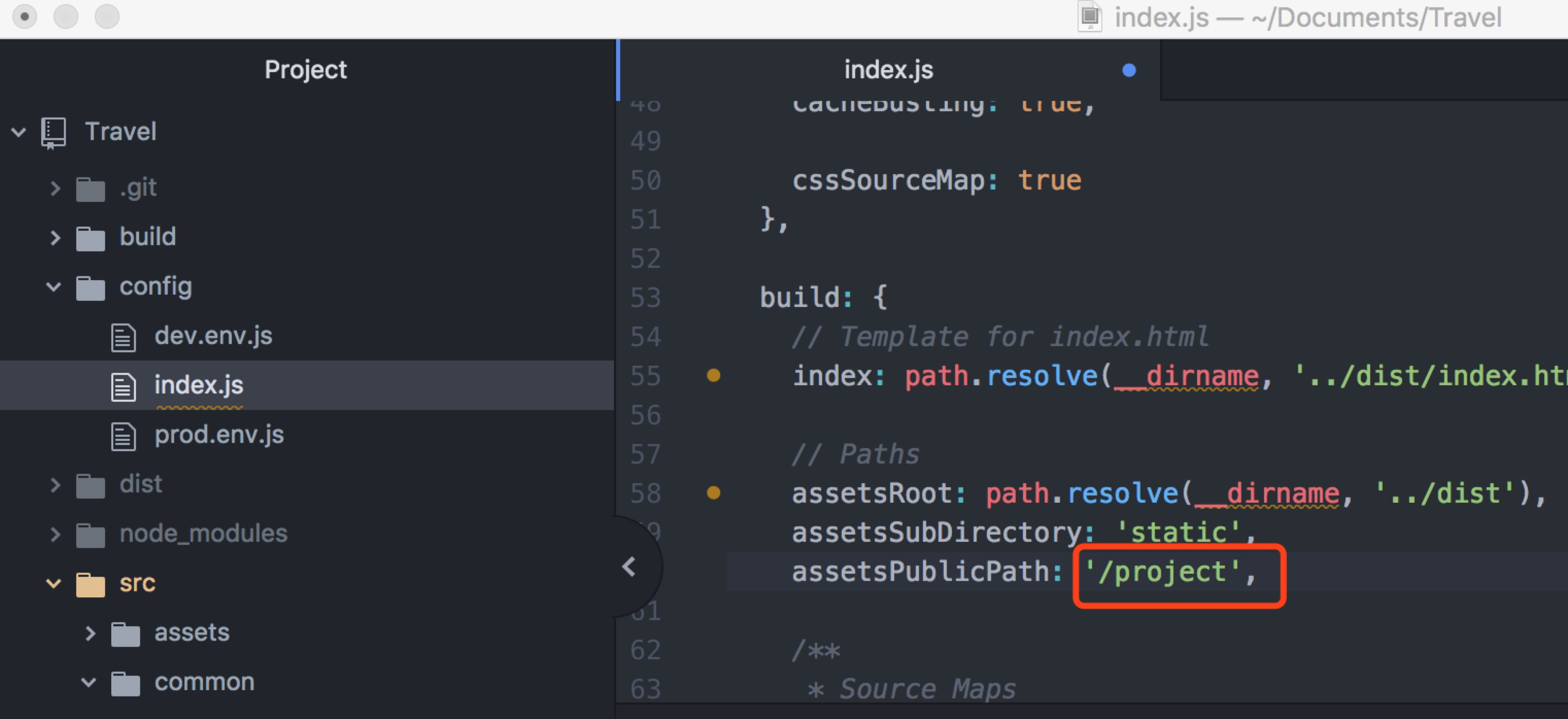
如果希望打包生成的文件不放在根目录下,而在project目录下,需要修改配置项 config/index.js。修改完成后,再次运行“npm run build"打包,打包完成后,把打包生成的index.html和static文件夹放到后台的project目录下就行。

Vue-项目打包上线的更多相关文章
- vue项目打包上线时的配置操作
vue的图片路径,和背景图片路径打包后错误解决 2017-12-11 16:00 by muamaker, 7037 阅读, 0 评论, 收藏, 编辑 最近在研究vue,老实的按照官网提供的,搭建的了 ...
- vue项目打包上线发现 360 浏览器不兼容?
分享链接: 文档:解决vue 和 360 浏览器兼容问题.note链接:http://note.youdao.com/noteshare?id=41914c6dbb4238d765b26d59aa05 ...
- vue项目部署上线
前言 今天把自己写的demo登录写完了,就想着试着走一下部署上线的流程.参考了很多的文档,终于成功进行了部署.在这里将服务器的搭建和vue项目的 部署上线进行整理(都是基础的知识,希望对大家有帮助.对 ...
- 【转】vue项目打包部署——nginx代理访问
我又来了,今天部署了下vue项目,使用nginx做了代理,这样可以解决跨域的问题,这里做一个简单讲解. 1.先看vue项目打包(我这里使用的是vscode开发工具) 这里是我的项目结构: 打包之前需要 ...
- vue项目打包采坑
1. vue项目打包采坑 1.1. vue运行报错error:Cannot assign to read only property 'exports' of object '#' 这个错误我是在打包 ...
- Vue项目打包后背景图片路径错误
vue项目打包之后背景图片出错的解决方案如下: 1,找到 config->index.js里面,如下修改 默认配置: env: require('./prod.env'), index: pat ...
- vue项目打包后运行报错400如何解决
昨天一个Vue项目打包后,今天测试,发现无论localhost还是服务器上都运行不了,报错如下: Failed to load resource: the server responded with ...
- vue项目打包,生成dist文件夹,如何修改文件夹的名字
vue项目打包之后的dist文件目录是如下 如果想要修改dist或则static文件名称,需要打开config / index.js build: { // Template for index.ht ...
- vue项目打包踩坑记
基于webpack+vue-cli下的vue项目打包命令是 npm run build ,等待打包完成后在根目录生成dist文件夹,里面包含了所有项目相关的内容. 注意:需要完整版的vue-cli项目 ...
- vue项目打包-2-九五小庞
vue项目打包 一.终端运行命令 npm run build 二.打包成功的标志与项目的改变,如下图: 3.点击index.html,通过浏览器运行,出现以下报错,如图: 四.那么应该如何修改呢?具体 ...
随机推荐
- sysbench的框架实现介绍
sysbench是一个非常经典的综合性能测试工具,它支持CPU,IO,内存,尤其是数据库的性能测试.那它是怎么做到通用性的呢,总结一句话是大量运用了重载的方法. sysbench总体架构 sysben ...
- Oracle学习笔记四
一.PL/SQL编程 游标(光标Cursor) 为什么使用游标 在写java程序中有集合的概念,那么在pl/sq中也会用到多条记录,这时候我们就要用到游标,游标可以存储查询返回的多条数据. 语法: C ...
- .NET Core下的Spring Cloud——前言和概述
前言 前几年一直在写类似dubbo,Srping Cloud的微服务框架辗辗转转重复了多次,也重构推翻了很多次,其中诞生了"Rabbit.Rpc","Go",& ...
- Thread之九:stop
搞过Java线程的人都知道,stop这个方法是臭名昭著了,早就被弃用了,但是现在任然有很多钟情与他的人,永远都放不下他,因为从他的字面意思上我们可以知道他貌似可以停止一个线程,这个需求是每个搞线程开发 ...
- Scala(四) —— 集合
一.List var x = List(1,2,3,4) //x:List[Int] = List(1, 2, 3, 4) var y = List("x","y&quo ...
- JavaScript 文档对象模型(DOM)
文档对象模型 通过 JavaScript,您可以重构整个 HTML 文档.您可以添加.移除.改变或重排页面上的项目.要改变页面的某个东西,JavaScript 就需要获得对 HTML 文档中所 ...
- Spring Boot 整合 elk
一.elk 简介 Elasticsearch是个开源分布式搜索引擎,它的特点有:分布式,零配置,自动发现,索引自动分片,索引副本机制,restful风格接口,多数据源,自动搜索负载等. Logstas ...
- localhost和127.0.01 区别
笔者最近调试程序时遇到的一个问题,localhost不能访问但127.0.0.1可以访问. 一.原理 我估计大多数人都不会去想localhost到底与127.0.0.1有什么不同,就比如我,有时候用h ...
- HTML和CSS在IE7中常见的兼容性问题
IE7及以下版本都会有这些问题 1.IE7块转内联块问题 问题描述:好像块转内联块失败,依然不在一行排列 解决办法:给元素添加如下css *display:inline;*zoom:1; *di ...
- 统计字符串中字符出现的次数(||和&&的区别)
var str = "ProsperLee"; // || 返回第一个为真的表达式的值,若全为假则返回最后一个表达式的值 // && 返回第一个为假的表达式的值,若 ...
