Bootstrap开发框架界面的调整处理
我在之前介绍了很多关于Boostrap的框架方面的文章,主要是介绍各种插件的使用居多,不过有时候觉得基于Metronic的Boostrap框架的界面效果不够紧凑,希望对它进行一定的调整,那么我们应该如何进行相应的样式调整呢,其实找到对应的CSS进行处理即可。同时也可以结合Chrome浏览器的开发者模式下的Source进行一定的调整修改,得到效果后进行项目源码修改。
1、原始的界面效果
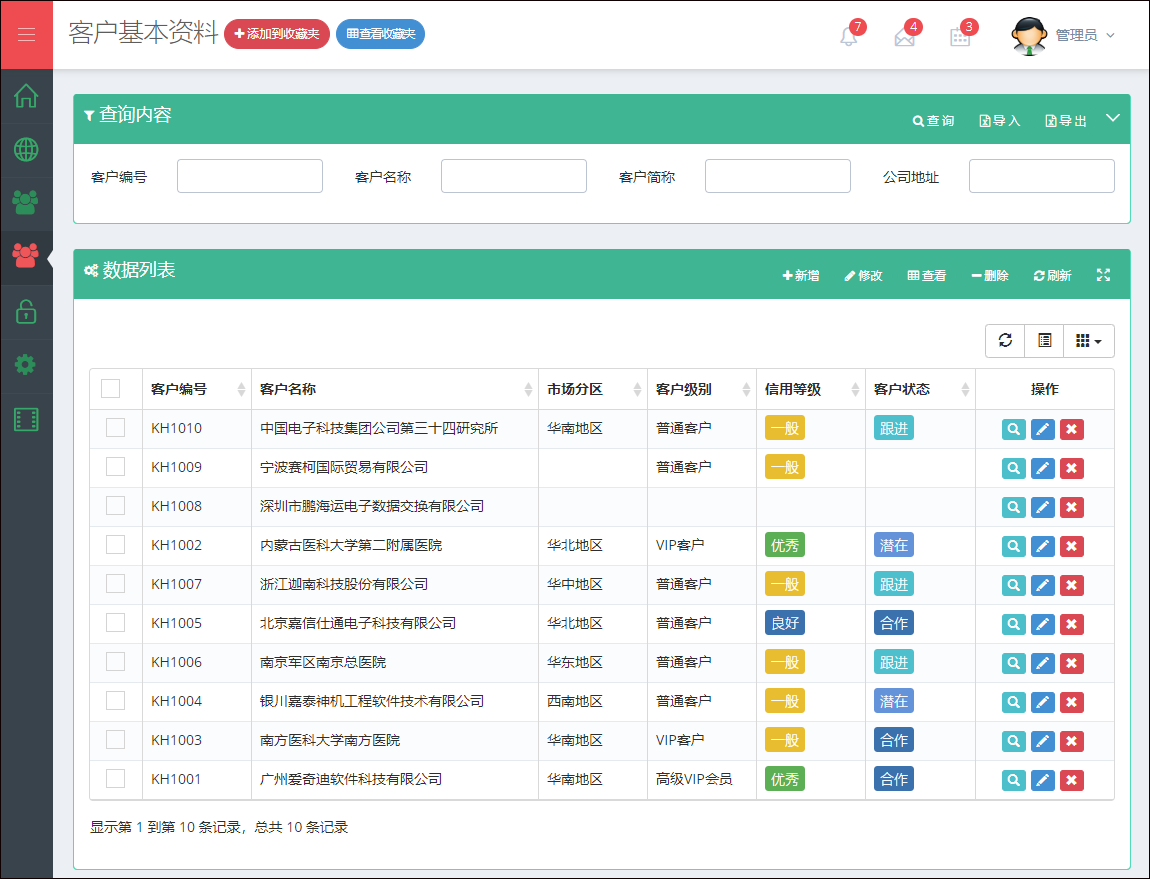
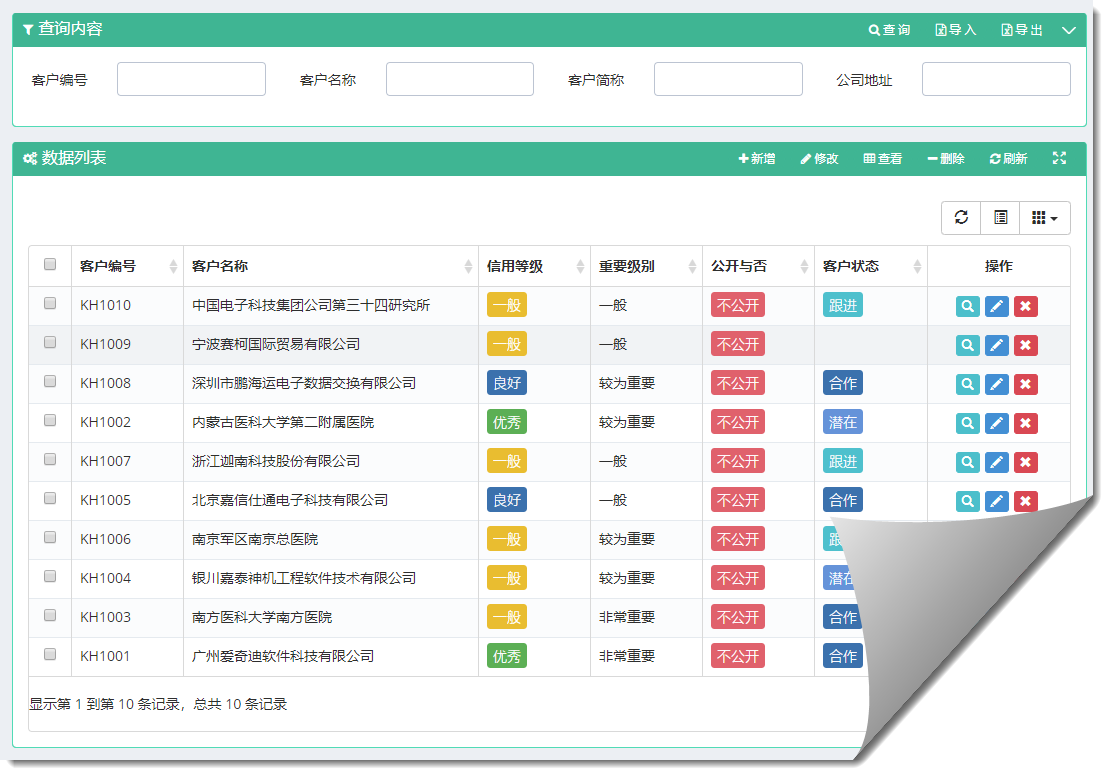
一般对于框架,我也希望尽可能使用默认的效果样式,毕竟设计师都调整的不错了,不过有时候感觉不好的时候,自己也可以根据需要进行一定的调整,我们首先来看看标准界面下的Portlet界面。

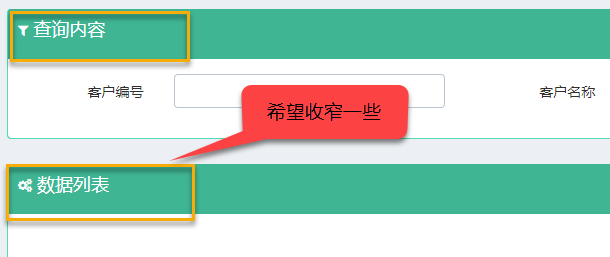
上面是一个标准的界面,包括查询、表格数据展示等功能,我把内容区域分为了这两块,使用Portlet界面进行了分区,整体看来界面还是挺美观的,不过就是觉得绿色横条有点偏大了,我们是否可以调整一下呢?

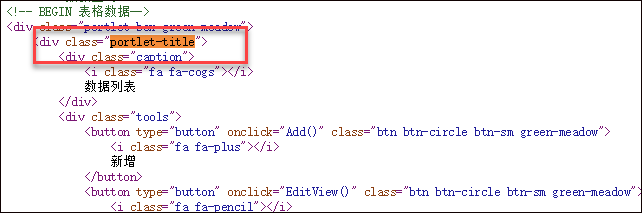
当然可以了,我们对这个样式进行跟踪,找到对应的CSS样式进行修改即可。

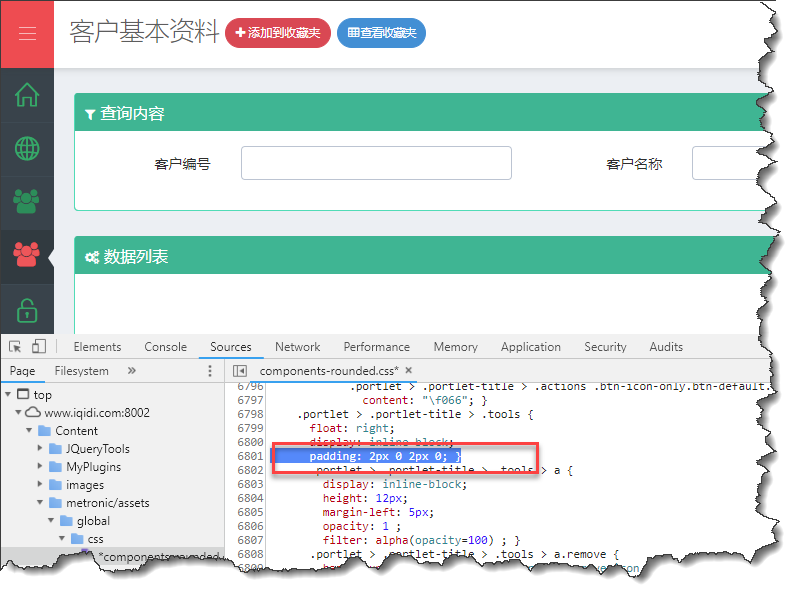
我们从对应的CSS文件里面找到这个portlet-title进行调整就好了。
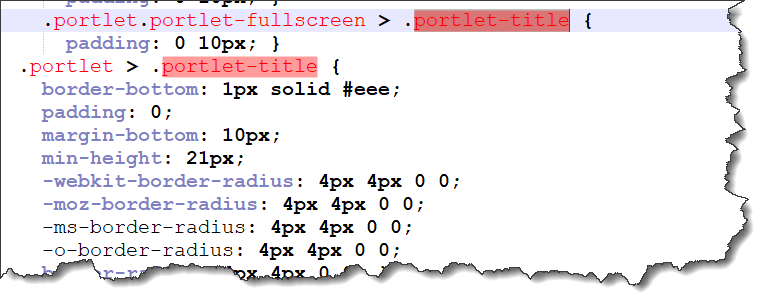
CSS文件的内容是在文件 metronic/assets/global/css/components-rounded.css 里面的,因此我们找到并修改对应样式即可。

可以对他们进行测试进行查看最终效果,然后确定具体的偏移量和高度是否满足即可。
我们可以通过Chrome浏览器进行直接的修改查看,马上可以看到效果,非常方便

最后看看我们调整后的界面效果吧。

Bootstrap开发框架界面的调整处理的更多相关文章
- 基于Metronic的Bootstrap开发框架经验总结(8)--框架功能总体界面介绍
在前面介绍了一系列的<基于Metronic的Bootstrap开发框架经验总结>的随笔文章,随笔主要是介绍各个知识点的内容,对框架的总体性界面没有很好的阐述,本篇随笔主要介绍这个Boots ...
- 基于Metronic的Bootstrap开发框架经验总结(13)--页面链接收藏夹功能的实现2(利用Sortable进行拖动排序)
在上篇随笔<基于Metronic的Bootstrap开发框架经验总结(12)--页面链接收藏夹功能的实现>上,我介绍了链接收藏夹功能的实现,以及对收藏记录的排序处理.该篇随笔主要使用功能按 ...
- 基于Metronic的Bootstrap开发框架经验总结(12)--页面链接收藏夹功能的实现
在一个系统里面,往往有很多菜单项目,每个菜单项对应一个页面,一般用户只需要用到一些常用的功能,如果每次都需要去各个层次的菜单里面去找对应的功能,那确实有点繁琐.特别是在菜单繁多,而客户又对系统整体不熟 ...
- 基于Metronic的Bootstrap开发框架总览
基于Metronic的Bootstrap开发框架经验总结(1)-框架总览及菜单模块的处理 最近一直很多事情,博客停下来好久没写了,整理下思路,把最近研究的基于Metronic的Bootstrap开发框 ...
- 基于Metronic的Bootstrap开发框架经验总结(1)-框架总览及菜单模块的处理
最近一直很多事情,博客停下来好久没写了,整理下思路,把最近研究的基于Metronic的Bootstrap开发框架进行经验的总结出来和大家分享下,同时也记录自己对Bootstrap开发的学习研究的点点滴 ...
- 基于Metronic的Bootstrap开发框架经验总结(15)-- 更新使用Metronic 4.75版本
在基于Metronic的Bootstrap开发框架中,一直都希望整合较新.较好的前端技术,结合MVC的后端技术进行项目的开发,随着时间的推移,目前Metronic也更新到了4.75版本,因此着手对这个 ...
- 基于Metronic的Bootstrap开发框架经验总结(18)-- 在代码生成工具Database2Sharp中集成对Bootstrap-table插件的分页及排序支持
在我们开发系统界面,包括Web和Winform的都一样,主要的界面就是列表展示主界面,编辑查看界面,以及一些辅助性的如导入界面,选择界面等,其中列表展示主界面是综合性的数据展示界面,一般往往需要对记录 ...
- 基于Metronic的Bootstrap开发框架经验总结(17)-- 使用 summernote插件实现HTML文档的编辑和图片插入操作
在很多场合,我们需要在线编辑HTML内容,然后在页面上或者其他终端上(如小程序.APP应用等)显示,编辑HTML内容的插件有很多,本篇介绍基于Bootstrap的 summernote插件实现HTML ...
- 基于Metronic的Bootstrap开发框架经验总结(16)-- 使用插件bootstrap-table实现表格记录的查询、分页、排序等处理
在业务系统开发中,对表格记录的查询.分页.排序等处理是非常常见的,在Web开发中,可以采用很多功能强大的插件来满足要求,且能极大的提高开发效率,本随笔介绍这个bootstrap-table是一款非常有 ...
随机推荐
- 好用的Chrome插件推荐
无扩展,不 Chrome :几款 Chrome 扩展程序推荐 相信很多人都在使用 Chrome 浏览器,其流畅的浏览体验得到了不少用户的偏爱,但流畅只是一方面, Chrome 最大的优势还是其支持众多 ...
- WPF StringFormat 格式化文本
StringFormat对特定数据格式的转换 WPF中,对数字/日期等的格式化,可参考此篇博客:https://www.cnblogs.com/zhengwen/archive/2010/06/19/ ...
- aspx 页面中 js 引用与页面后台的数据交互 --【 后台调用 js 】
js 中调用后台方法 一.用Response.Write方法 Response.Write("<script type='text/javascript'>alert(&qu ...
- 微信小程序支付接入注意点
一.微信支付后台服务器部署 服务器采用ubuntu16.04 + php7.0 + apache2.0. 微信支付后台服务使用了curl 和 samplexml ,因此php.ini配置中必须开启这两 ...
- C#设计模式之二十一访问者模式(Visitor Pattern)【行为型】
一.引言 今天我们开始讲“行为型”设计模式的第九个模式,该模式是[访问者模式],英文名称是:Visitor Pattern.如果按老规矩,先从名称上来看看这个模式,我根本不能获得任何对理解该模式有用的 ...
- springboot新手使用guns开源框架心得
一.导航 以guns的通知管理为例 l 通知管理的请求地址是localhost:8080/notice l 程序收到这样的请求就去找地址为notice的Controller l 通知控制器收到这 ...
- Xaramin IOS 开发常见问题
调试时提示找不到obj某某文件,勾选后编译,再取消勾选后再次调试 APP不能上网(而且无法通过配置允许上网的APP,因为根本 找不到需要的APP),不要使用IOS11测试版本,自动禁网 截图路径 %U ...
- Dynamics 365-Full Text Index on Stopwords
之前写了一篇关于Online Relevance Search的博文,然后又看到罗勇大神关于Full Text Index的博文:Dynamics CRM中一个查找字段引发的[血案],于是准备写点关于 ...
- nginx代理天地图做缓存解决跨域问题
作为一个GISer开发者,天地图是经常在项目中以底图的形式出现,其加载地址如: 天地图矢量:http://t{0-6}.tianditu.com/DataServer?T=vec_w&x={x ...
- 集成Android人脸识别demo分享
本应用来源于虹软人工智能开放平台,人脸识别技术工程如何使用? 1.下载代码 git clone https://github.com/andyxm/ArcFaceDemo.git 2.下载虹软人脸识别 ...
