iOS开发基础篇-Button基础
一、简单介绍
UIButton 的功能:响应用户操作、显示文字、显示图片、调整内部图片和文字的位置。
二、 UIButton 的状态
UIControlStateNormal :普通状态,为默认情况。
UIControlStateHighlighted :高亮状态,按钮被按下去的时候(手指还未松开)。
UIControlStateDisabled :不可用状态,此时 enabled 属性为 NO ,按钮不可以被点击。
三、注意点
若干个空间共用一段代码,通过使用 tag 属性。
四、实例演示
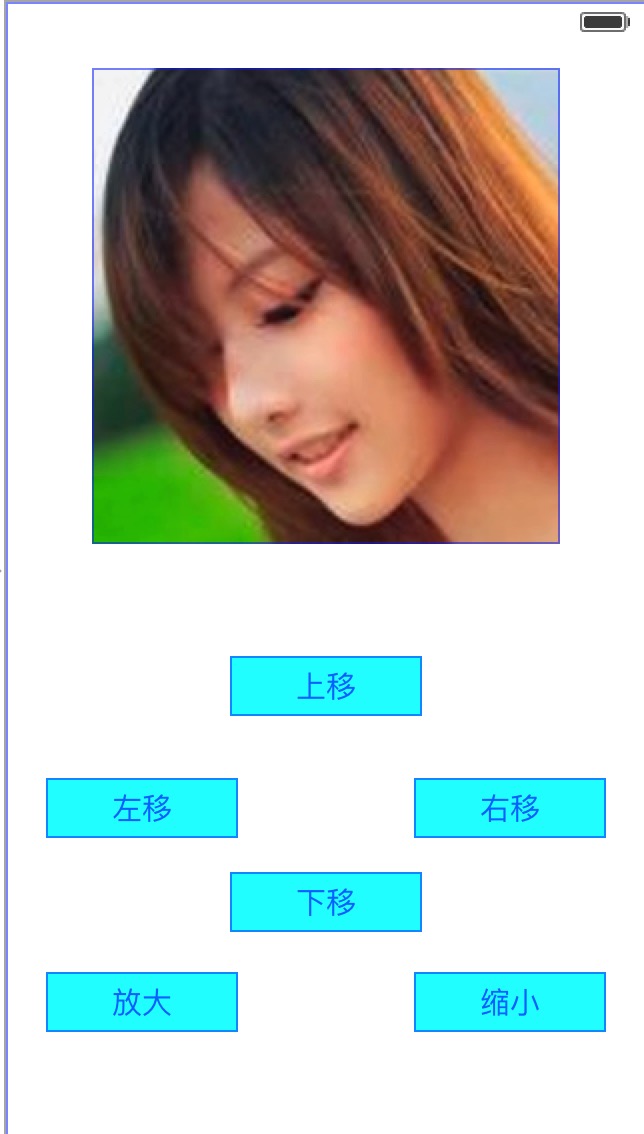
新建一个Single View Application,向Main.storyboard中添加按钮,如下所示:
其中上移按钮的tag为1,下移按钮的tag为2,左移按钮的tag为3,右移按钮的tag为4,都与事件move建立连接。放大按钮的tag为0,缩小按钮的tag为1,都与事件zoom建立连接。

//ViewComtroller.m
1 #import "ViewController.h" typedef NS_ENUM(NSUInteger, kMovingDir)
{
kMovingDirTop = ,
kMovingDirButtom,
kMovingDirLeft,
kMovingDirRight,
}; CGFloat const kMovingDelta = 50.0; //移动系数
CGFloat const kZoomingDelta = 50.0; //放大缩小系数 @interface ViewController ()
@property (weak, nonatomic) IBOutlet UIButton *headImageView; //可移动的图片按钮
@end
//ViewController.m
1 - (IBAction)move:(id)sender {
UIButton *button = (UIButton *)sender; CGPoint p = self.headImageView.center;
switch (button.tag) {
case kMovingDirTop: p.y -= kMovingDelta; break; //往上移动
case kMovingDirButtom: p.y += kMovingDelta; break; //往下移动
case kMovingDirLeft: p.x -= kMovingDelta; break; //往左移动
case kMovingDirRight: p.x += kMovingDelta; break; //往右移动
} [UIView beginAnimations:nil context:nil];
[UIView setAnimationDuration:2.0];
self.headImageView.center = p;
[UIView commitAnimations];
} - (IBAction)zoom:(id)sender {
UIButton *button = (UIButton *)sender; CGRect rect = self.headImageView.bounds;
if (button.tag) {
rect.size.width -= kZoomingDelta;
rect.size.height -= kZoomingDelta;
} else {
rect.size.width += kZoomingDelta;
rect.size.height += kZoomingDelta;
} [UIView beginAnimations:nil context:nil];
[UIView setAnimationDuration:2.0];
self.headImageView.bounds = rect;
[UIView commitAnimations];
}
五、补充
1、修改对象的结构体成员
在OC中,不允许直接修改对象的结构体属性的成员,但是允许修改对象的结构体属性。
修改结构体属性的成员方法如下:
1)使用临时变量记录对象的结构体属性,
2)修改临时变量的属性;
3)将临时变量重新设置给对象的结构体属性。
参考博客:iOS开发UI篇—Button基础
本部分iOS代码:http://pan.baidu.com/s/1o6VmJ4Q
iOS开发基础篇-Button基础的更多相关文章
- iOS开发UI篇—Button基础
iOS开发UI篇—Button基础 一.简单说明 一般情况下,点击某个控件后,会做出相应反应的都是按钮 按钮的功能比较多,既能显示文字,又能显示图片,还能随时调整内部图片和文字的位置 二.按钮的三种状 ...
- iOS开发UI篇——Button基础
一.简单说明 一般情况下,点击某个控件后,会做出相应反应的都是按钮 按钮的功能比较多,既能显示文字,又能显示图片,还能随时调整内部图片和文字的位置 二.按钮的三种状态 1. normal(普通状态) ...
- iOS开发UI篇—核心动画(基础动画)
转自:http://www.cnblogs.com/wendingding/p/3801157.html 文顶顶 最怕你一生碌碌无为 还安慰自己平凡可贵 iOS开发UI篇—核心动画(基础动画) iOS ...
- iOS开发网络篇—网络编程基础
iOS开发网络篇—网络编程基础 一.为什么要学习网络编程 1.简单说明 在移动互联网时代,移动应用的特征有: (1)几乎所有应用都需要用到网络,比如QQ.微博.网易新闻.优酷.百度地图 (2)只有通过 ...
- swift开发多线程篇 - 多线程基础
swift开发多线程篇 - 多线程基础 iOS 的三种多线程技术 (1)NSThread 使用NSThread对象建立一个线程非常方便 但是!要使用NSThread管理多个线程非常困难,不推荐使用 ...
- iOS开发UI篇—transframe属性(形变)
iOS开发UI篇—transframe属性(形变) 1. transform属性 在OC中,通过transform属性可以修改对象的平移.缩放比例和旋转角度 常用的创建transform结构体方法分两 ...
- iOS开发UI篇—iOS开发中三种简单的动画设置
iOS开发UI篇—iOS开发中三种简单的动画设置 [在ios开发中,动画是廉价的] 一.首尾式动画 代码示例: // beginAnimations表示此后的代码要“参与到”动画中 [UIView b ...
- iOS开发UI篇—transframe属性(形变)
iOS开发UI篇—transframe属性(形变) 1. transform属性 在OC中,通过transform属性可以修改对象的平移.缩放比例和旋转角度 常用的创建transform结构体方法分两 ...
- iOS开发网络篇—简单介绍ASI框架的使用
iOS开发网络篇—简单介绍ASI框架的使用 说明:本文主要介绍网络编程中常用框架ASI的简单使用. 一.ASI简单介绍 ASI:全称是ASIHTTPRequest,外号“HTTP终结者”,功能十分强大 ...
随机推荐
- httpclient+jsoup实现小说线上采集阅读
前言 用过老版本UC看小说的同学都知道,当年版权问题比较松懈,我们可以再UC搜索不同来源的小说,并且阅读,那么它是怎么做的呢?下面让我们自己实现一个小说线上采集阅读.(说明:仅用于技术学习.研究) 看 ...
- javascript sort 函数用法
sort 函数 博客地址:https://ainyi.com/41 简单的说,sort() 在没有参数时,返回的结果是按升序来排列的.即字符串的Unicode码位点(code point)排序 [5, ...
- VisualStudio移动开发(C#、VB.NET)Smobiler开发平台——SliderView控件的使用方式
SliderView控件 一. 样式一 我们要实现上图中的效果,需要如下的操作: 从工具栏上的“Smobiler Components”拖动一个SliderView控件到窗体界面上 ...
- HAProxy负载均衡技术
软件负载均衡一般通过两种方式来实现:基于操作系统的软负载实现和基于第三方应用的软负载实现.LVS就是基于Linux操作系统实现的一种软负载,HAProxy就是开源的并且基于第三应用实现的软负载. HA ...
- C# /VB.NET操作Word批注(一)—— 插入、修改、删除Word批注
批注内容可以是对某段文字或内容的注释,也可以是对文段中心思想的概括提要,或者是对文章内容的评判.疑问,以及在阅读时给自己或他人起到提示作用.本篇文章中将介绍如何在C#中操作Word批注,主要包含以下要 ...
- Java开发笔记(三十八)利用正则表达式校验字符串
前面多次提到了正则串.正则表达式,那么正则表达式究竟是符合什么定义的字符串呢?正则表达式是编程语言处理字符串格式的一种逻辑式子,它利用若干保留字符定义了形形色色的匹配规则,从而通过一个式子来覆盖满足了 ...
- GNOME图形界面的基本操作
成功登录进入CentOS系统之后,我们首先看到的桌面就是GNOME图形界面,下面来看一下相关的基本操作. 个性化设置 1,设置屏幕分辨率 进入菜单 2,更换桌面背景 进入下面菜单. 选择一张背景图片, ...
- 纯CSS修改checkbox复选框样式-02
我有用过这个纯修改input属性的 本人修改后的代码和效果图(修的不好), 这个是改动最简单的: css代码 input[type=checkbox]{ visibility: hidden; } i ...
- #WEB安全基础 : HTML/CSS | 0x7HTML5和W3C验证
标准,标准,什么都有标准 你听说过HTML5吗?这是一个新版本,当然也有新标准 我只准备了一个index.html文件 以下是代码 <!DOCTYPE html> <!--告诉浏览器 ...
- GeoServer安装配置
需安装文件 1.安装jdk 2.安装GeoServer: (1).在安装GeoServer前,需要安装java运行环境,点击文件夹内的jdk安装文件,选择jdk安装路径进行安装:直到安装完成. (2) ...
