Vue项目中使用基于Vue.js的移动组件库cube-ui
cube-ui 是滴滴公司的技术团队基于 Vue.js 实现的精致移动端组件库。很赞,基本场景是够用了,感谢开源!感谢默默奉献的你们。
刚爬完坑,就来总结啦!!希望对需要的朋友有小小的帮助。
(一)创建一个vue项目
(1) (安装全局vue-cli,通过vue -V查看版本)
npm install -g vue-cli
(2)vue init 你用的模板工具 项目名称 (这里采用webpack作为模板工具)
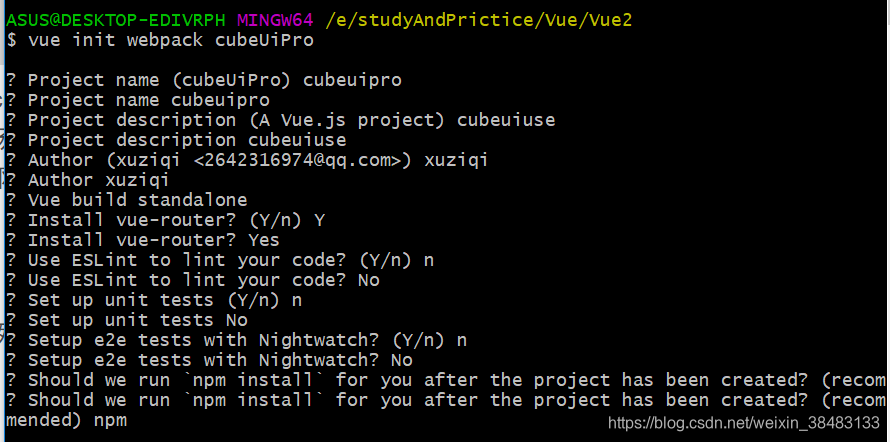
vue init webpack cubeUiPro
(根据选项填写或者选择,可以按enter键进入下一步)如下图 
(3)安装成功后进入你的项目目录
cd cubeUiPro
(4) 启动项目啦
npm run dev
(二)安装cube-ui
建议大家先看看官网快速上手怎么说:https://didi.github.io/cube-ui/#/zh-CN/docs/introduction
安装:(注意:此安装部分只针对于 vue-cli < 3 的情况,vue -V查看你的版本去,cue-cli>3的请移步官网哦)
npm install cube-ui --save
cube-ui 搭配 webpack 2+ 支持后编译和普通编译 2 种构建方式(默认使用后编译),使用前都需要修改应用的依赖和配置。
- 后编译
(1)修改 package.json 并安装依赖
{
// webpack-transform-modules-plugin 依赖 transformModules
"transformModules": {
"cube-ui": {
"transform": "cube-ui/src/modules/${member}",
"kebabCase": true
}
},
"devDependencies": {
// 新增 stylus 相关依赖
"stylus": "^0.54.5",
"stylus-loader": "^2.1.1",
"webpack-post-compile-plugin": "^0.4.1",
"webpack-transform-modules-plugin": "^0.3.5"
}
}
(2)修改 webpack.base.conf.js
var PostCompilePlugin = require('webpack-post-compile-plugin')
var TransformModulesPlugin = require('webpack-transform-modules-plugin')
module.exports = {
// ...
plugins: [
// ...
new PostCompilePlugin(),
new TransformModulesPlugin()
]
// ...
}
(3)修改 build/utils.js 中的 exports.cssLoaders 函数
exports.cssLoaders = function (options) {
// ...
const stylusOptions = {
'resolve url': true
}
// https://vue-loader.vuejs.org/en/configurations/extract-css.html
return {
css: generateLoaders(),
postcss: generateLoaders(),
less: generateLoaders('less'),
sass: generateLoaders('sass', { indentedSyntax: true }),
scss: generateLoaders('sass'),
stylus: generateLoaders('stylus', stylusOptions),
styl: generateLoaders('stylus', stylusOptions)
}
}
(4)修改 vue-loader.conf.js
module.exports = {
loaders: utils.cssLoaders({
sourceMap: sourceMapEnabled,
extract: false
}),
// ...
}
具体参见 https://github.com/vuejs-templates/webpack/pull/970/files
(5)index.html中引入以下文件
<script src="https://unpkg.com/cube-ui/lib/cube.min.js"></script>
<link rel="stylesheet" href="https://unpkg.com/cube-ui/lib/cube.min.css">
到此为止后编译配置完毕,用后编译就后编译哦,普通编译和后编译不能混着配置,就是说你不能既要配置普通编译还要配置后编译,会报错哒(作为一个过来人的忠告,嘻嘻),下面看看普通编译
- 普通编译
(1)修改 package.json 并安装依赖
{
// webpack-transform-modules-plugin 依赖 transformModules
"transformModules": {
"cube-ui": {
"transform": "cube-ui/lib/${member}",
"kebabCase": true,
"style": {
"ignore": ["create-api", "better-scroll", "locale"]
}
}
},
"devDependencies": {
"webpack-transform-modules-plugin": "^0.3.5"
}
}
(2)修改 webpack 配置:
// webpack.config.js
var TransformModulesPlugin = require('webpack-transform-modules-plugin')
module.exports = {
// ...
resolve: {
// ...
alias: {
// ...
'cube-ui': 'cube-ui/lib'
// ...
}
// ...
}
// ...
plugins: [
// ...
new TransformModulesPlugin()
]
// ...
}
(3)同样的要引入CDN文件到index.html中
<script src="https://unpkg.com/cube-ui/lib/cube.min.js"></script>
<link rel="stylesheet" href="https://unpkg.com/cube-ui/lib/cube.min.css">
(三)使用
全部引入(推荐,简单粗暴(嘻嘻))
一般在入口文件main.js中:
import Vue from 'vue'
import Cube from 'cube-ui'
Vue.use(Cube)
按需引入这里就暂时不介绍了哦,可以到官网看看哦,下面是个例子
- 案例
<template>
<cube-button @click="showDialog">show dialog</cube-button>
</template>
<script>
export default {
methods: {
showDialog() {
this.$createDialog({
type: 'alert',
title: 'Alert',
content: 'dialog content'
}).show()
}
}
}
</script>
运行你的项目看看是不是ok啦,以上是本文的全部内容,菜鸟总结,希望大神多多指点哦
Vue项目中使用基于Vue.js的移动组件库cube-ui的更多相关文章
- RSuite 一个基于 React.js 的 Web 组件库
RSuite http://rsuite.github.io RSuite 是一个基于 React.js 开发的 Web 组件库,参考 Bootstrap 设计,提供其中常用组件,支持响应式布局. 我 ...
- Vue项目中如何引用外部js
第一种方法:(感觉这个有问题) 1.把需要的js放到static文件夹下 2.在Index.html页面引入 3.在webpack.base.conf.js添加下面代码 externals: { 'W ...
- vue项目中引入mui.poppicker.js文件时报错“Uncaught ReferenceError: mui is not defined”
解决:在mui.js的源文件后最后加上 window.mui = mui;
- 在vue项目中使用element-ui的Upload上传组件
<el-upload v-else class='ensure ensureButt' :action="importFileUrl" :data="upLoadD ...
- 在vue项目中使用canvas-nest.js,报parameter 1 is not of type 'Element'
canvas-nest.js是一款轻量的网页特效,如图: github地址:https://github.com/hustcc/canvas-nest.js 在普通的html项目中,只要将<sc ...
- 在vue项目中使用axios发送FormData
这个是axios的中文文档,挺详细的: https://www.kancloud.cn/luponu/axios/873153 文档中的 使用 application/x-www-form-ur ...
- <转载> VUE项目中CSS管理
vue的scoped 在vue项目中,当 .vue文件中 <style> 标签有 *scoped 属性时,它的 CSS 只作用于当前组件中的元素,很好的实现了样式私有化的目的. 使用sco ...
- Vue项目中使用Vuex + axios发送请求
本文是受多篇类似博文的影响写成的,内容也大致相同.无意抄袭,只是为了总结出一份自己的经验. 一直以来,在使用Vue进行开发时,每当涉及到前后端交互都是在每个函数中单独的写代码,这样一来加大了工作量,二 ...
- vue项目中net::ERR_CONNECTION_TIMED_OUT错误
我出错的原因时network地址与我本机ip地址不一致 Network: http://192.168.13.30:8080/ 处理方法: 在vue项目中新建一个vue.config.js文件 配置上 ...
随机推荐
- Cloudera Manager和CDH5.8离线安装
https://blog.csdn.net/zzq900503/article/details/52982828 简介 我们在上篇文章中已经了解了CDH,为了后续的学习,我们本章就来安装CDH5.8. ...
- Django-CRM项目学习(四)-stark的分页器与搜索框
1.分页器 分页器相关知识点,请查看以下链接 https://www.cnblogs.com/gbq-dog/p/10724859.html 2.代码归类 归类前代码 header_list = [] ...
- day 14 递归、匿名函数、内置函数
三目运算符 # 三目(元)运算符:就是 if...else...语法糖# 前提:简化if...else...结构,且两个分支有且只有一条语句# 注:三元运算符的结果不一定要与条件直接性关系cmd = ...
- 洛谷 P1101 单词方阵
题目链接 https://www.luogu.org/problemnew/show/P1101 题目描述 给一n×n的字母方阵,内可能蕴含多个"yizhong"单词.单词在方阵中 ...
- mysql分割逗号办法
https://blog.csdn.net/xcymorningsun/article/details/73436568
- Framework7 索引列表插件的异步加载实现
前言 Framework7 作为移动端的开发框架的优良之处已经无需多言.现在已经有了 React 和 Vue 版本,之前在项目中用过 F7 + vue 的开发方式,无论是效率还是产出都近乎完美.有时间 ...
- webpack+vue 组件间传参(单一事件中心管理组件通信--$root),如果有路由的话会失效
先给一个例子: <body> <div id="box"> <com-a></com-a> <com-b></co ...
- 放弃幻想,全面拥抱Transformer:自然语言三大特征抽取器CNN/RNN/Transformer比较
参考: https://zhuanlan.zhihu.com/p/54743941
- 电脑重装系统后如何恢复 Mysql 数据库
电脑重装系统后如何恢复 Mysql 数据库 一.[设置mysql的path] 比如:我的mysql在:D:\DataBase\mysql-5.7.13-winx64,可以在环境变量中重新新建一个环境变 ...
- windows本地配置php(yii)+nginx+fastcgi
一. 配置nginx支持php 官网下载nginx. nginx.conf配置做如下更改: # yii框架 server { charset utf-8; client_max_body_size 1 ...
