vue-cli ——解决多次复用含有Echarts图表组件的问题
在vue项目里,组件复用是一件很开心的事,可以节省很多时间去排版,达到事半功倍效果,但是昨晚在vue-cli项目里组件复用时发现基于Echarts图表的组件不能够复用,昨晚捯饬了很久,终于还是解决了这个问题,在此记录,加深自己理解。
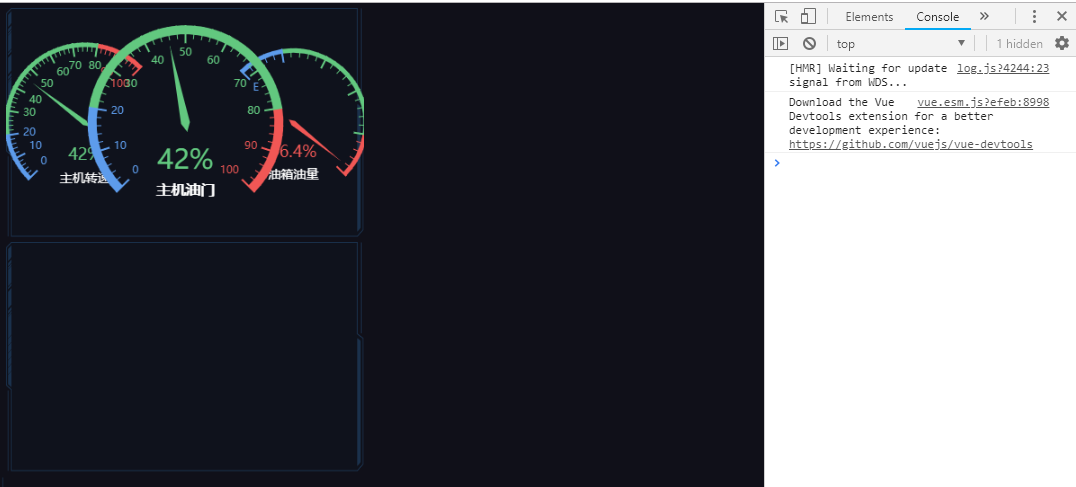
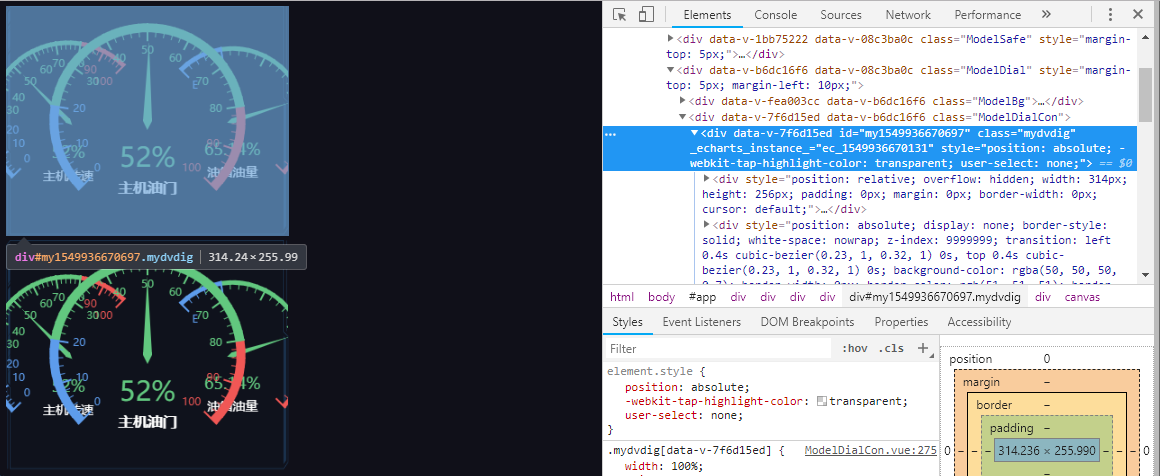
具体来说,问题如下:开发了一个基于Echarts的图表组件,现在我想在一个界面内多次使用这个组件,但是我发现Echarts是通过找id来创建canvas的,这样调用同一个基于Echarts的组件时,这个id就会重复,导致第二个图表不能显示出来。如下图所示,按理说左下方应该也有左上方所示的基于Echarts的图表组件,但是并没有加载出来。
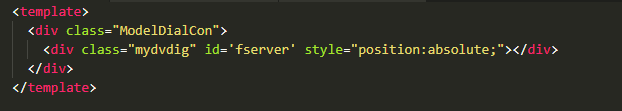
参考核心代码:


参考结果:

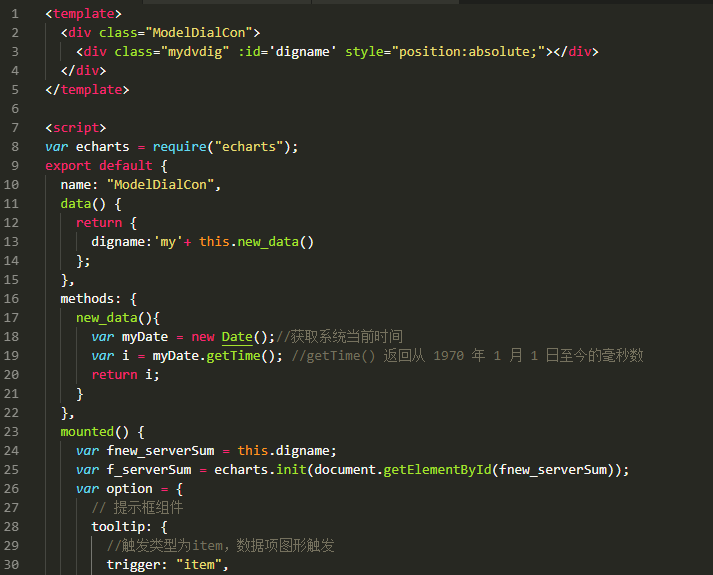
解决办法(昨晚捯饬了好久才思索到这个方法):具体来说,就是在组件内动态生成id,然后将这个id赋值给DOM,再使用Echarts初始化即可。问题的关键就在于如何在组件内动态生成id,这个是最关键的,思索了好久发现了一个很笨的方法(哈哈,能解决问题就行.....):先是获取系统当前时间,利用getTime()函数返回从1970年1月1日至今的毫秒数,然后将这个毫秒数赋值给id,再将这个id再赋值给DOM即可。这样,在组件复用时,由于创建vue实例的时间必定有所差别,不同的毫秒数形成了不同的id名,这样我们就可以在同一界面复用这个基于Echarts的组件了。
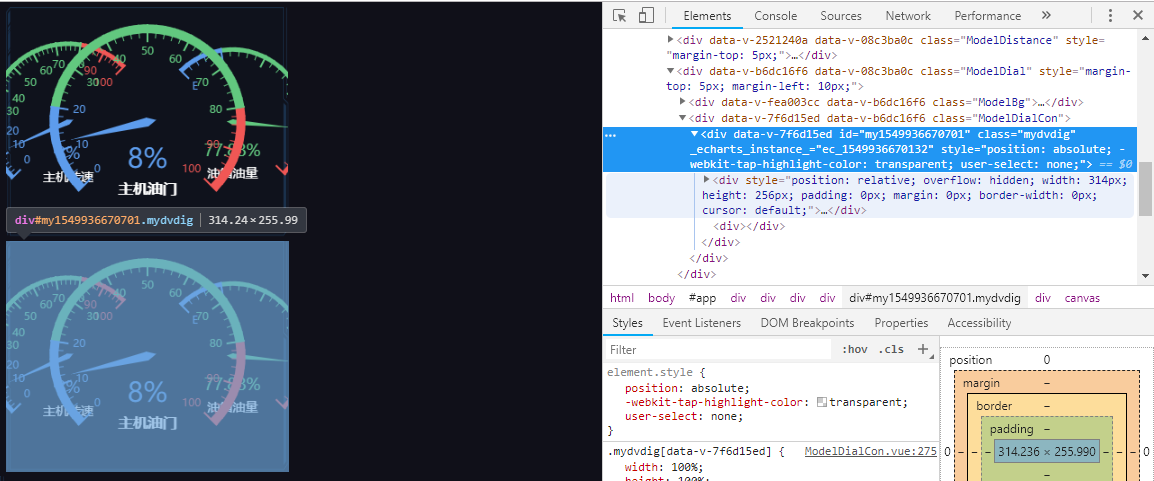
参考核心代码:

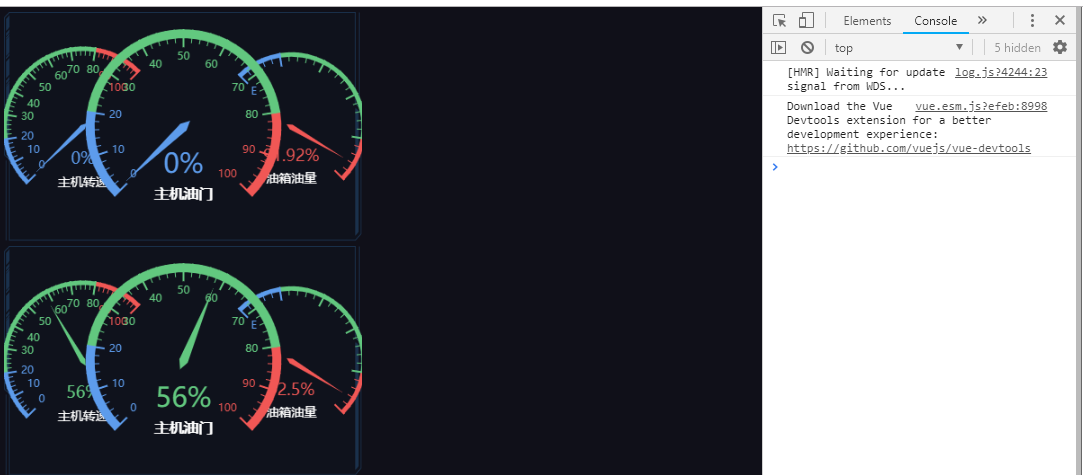
参考结果:

分别查看两个基于Echarts组件的id,发现id名确实不一样。


注意一个题外细节:必须为 ECharts 准备一个具备高宽的 DOM 容器,否则无法进行初始化。
vue-cli ——解决多次复用含有Echarts图表组件的问题的更多相关文章
- 转:ECharts图表组件之简单关系图:如何轻松实现另类站点地图且扩展节点属性实现点击节点页面跳转
站点地图不外乎就是罗列一个网站的层次结构,提炼地讲就是一个关系结构图.那么我们如何巧用ECharts图表组件内的简单关系结构图来实现一个站点的地图结构呢?另外如何点击某个节点的时候实现页面跳转呢? 针 ...
- 转:ECharts图表组件入门教程之Theme:ECharts图表的皮肤是什么?如何给图表换主题(皮肤)Theme?
一.什么是ECharts图表的皮肤(主题)? 针对这个问题我只能这样回答,ECharts图表的主题(皮肤)就犹如人的衣服一样,是用来衬托和渲染主体,使其变得更加美观好看的目的.你去过ECharts图表 ...
- 使用jqPrint.js调用浏览器打印界面,打印网页中的某一部分该部分含有ECharts图表
1.准备好js文件(我用的是谷歌浏览器) 这个文件是为了防止你的jQuery版本过高而不适配的问题 这是调用浏览器打印的js插件 2.引入js文件 <script src="js/jq ...
- vue cli 解决跨域 线上 nginx 反向代理配置
前后分离 axios 接 api 跨域问题如图: 解决办法: 1. npm start 本地开发环境解决: 在webpack配置文件 /config/index.js 里找到 proxyTable 开 ...
- mui在tab选项卡中echarts图表不能动态随页面变化大小 只能固定大小
在mui tab选项卡中一直都不能让echarts动态变化大小 只能固定大小来展示图表,网上说的window.onresize = mycharts.resize;方法根本就没有效果,后面在https ...
- 循序渐进VUE+Element 前端应用开发(26)--- 各种界面组件的使用(2)
在我们使用Vue+Element开发前端的时候,往往涉及到很多界面组件的使用,其中很多直接采用Element官方的案例即可,有些则是在这个基础上封装更好利用.更少代码的组件:另外有些则是直接采用第三方 ...
- ECharts图表中级入门之formatter:夜谈关于ECharts图表内的数据格式化方法
来源于:http://www.ithao123.cn/content-3751220.html 格式化之所以存在,主要是因为我们想把一些不够人性化的内容通过某种处理让其变得人性化,便于用户更好地理解内 ...
- 【可视化】DataV接入ECharts图表库 可视化利器强强联手
DataV接入ECharts图表库 可视化利器强强联手 摘要: 两个扛把子级产品的结合,而且文末有彩蛋. DataV 数据可视化是搭建每年天猫双十一作战大屏的幕后功臣,ECharts 是广受数据可视化 ...
- Vue Cli 打包之后静态资源路径不对的解决方法
cli2版本: 将 config/index.js 里的 assetsPublicPath 的值改为 './' . build: { ... assetsPublicPath: './', ... } ...
随机推荐
- SpringCloud中之Ribbon实现负载均衡
之前都不能够理解负载均衡,不知道其怎么实现.现在学习了ribbon后,知道了可以开启多个服务实例,那么选择其中一个服务实例的策略就是负载均衡了,感觉还是很神奇的.
- 2018-2019-1 20189210 《LInux内核原理与分析》第四周作业
第三章 这一章接触内核源代码,对内核源码进行编译和调试跟踪 一.预备知识: 内核:整个操作系统的最底层,它负责了整个硬件的驱动以及提供各种系统所需的内核功能.内核实质上是系统上面的一个文件而已,这个文 ...
- laravel之数据库增删改查
- Error creating bean with name 'dataSource' defined in class path resource 报错解决办法
在学习spring boot 的数据库操作的时候,报了一串错误
- CListCtrl颜色设置
动态改变listctrl 单元格背景及文字颜色 m_listshow.InsertColumn( 0, "ID", LVCFMT_LEFT, 40 );//插入列 m_listsh ...
- Angular2 ng2-smart-table
ng2-smart-table 入门 安装 你要做的就是运行以下命令: npm install --save ng2-smart-table 此命令将创建在你的`package.json`文件和安装包 ...
- Delphi 2010 新增功能之: IOUtils 单元(6): TPath(结构体) 的方法与属性
以后路径相关的处理, 用 IOUtils.TPath 就很方便了. //较常用的方法: TPath.GetTempPath; {获取临时文件夹路径} TPath.Ge ...
- NodeJS笔记(五) 使用React Native 创建第一个 Android APP
参考:原文地址 几个月前官方推出了快速创建工具包,由于对React Native不熟悉这里直接使用这2个工具包进行创建 1. create-react-native-app(下文简称CRNA): 2. ...
- cygwin的sh: line 15: $'\r': command not found错误
安装dos2unix工具,转换一下sh文件即可 apt-cyg install dos2unix dos2unix xxx.sh
- centos下etcd集群安装
先仔细了解学习etcd 官方: https://github.com/etcd-io/etcd https://www.cnblogs.com/softidea/p/6517959.html http ...
