用JavaScript写一个简单的计算器
本文使用js实现了一个简单的加、减、乘、除计算器。
以下是css部分代码:
*{
padding:0;
margin:0;
color: #424242;
}
.outer{
width:300px;
height:auto;
outline:1px solid #b9b9b9;
margin:50px auto;
background: pink;
}
.title{
height:40px;
width:100%;
border-bottom:1px solid #b9b9b9;
text-align: left;
text-indent:10px;
line-height: 40px;
cursor: pointer;
}
.bodyBox{
width:90%;
height:auto;
padding:5%;
}
.calView{
width:100%;
height:75px;
outline:1px solid #b9b9b9;
background: rgba(255,255,255,.8);
overflow: scroll;
text-indent: 5px;
padding-top:5px;
}
.content,
.contentBtn{
display: flex;
justify-content: space-between;
align-items: center;
flex-wrap: wrap;
}
.btn,
.back,
.reset{
display: inline;
width:22%;
height:30px;
margin-top:15px;
text-align: center;
line-height:30px;
cursor: pointer;
background: #ffe4e8;
outline:none;
border:3px solid #ffa2a5;
border-left:none;
border-top:none;
} .back,
.reset{
width:47%;
}
以下是html部分代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算器</title>
<link rel="stylesheet" href="calculator.css">
</head>
<body> <div class="outer">
<div class="title">
<span>计算器</span>
</div>
<div class="bodyBox">
<div class="calView"></div>
<div class="content">
<button class="btn">7</button>
<button class="btn">8</button>
<button class="btn">9</button>
<button class="btn">+</button>
<button class="btn">4</button>
<button class="btn">5</button>
<button class="btn">6</button>
<button class="btn">-</button>
<button class="btn">1</button>
<button class="btn">2</button>
<button class="btn">3</button>
<button class="btn">*</button>
<button class="btn">0</button>
<button class="btn">.</button>
<button class="btn">=</button>
<button class="btn">/</button>
</div>
<div class="contentBtn">
<button class="back">回退</button>
<button class="reset">清空</button>
</div>
</div>
</div> <script src="calculator.js"></script>
</body>
</html>
以下是js部分代码(使用了es6的语法,使用之前请将编辑器设置为支持es6语法):
/**
* Created by Administrator on 2018/10/1.
*/
(function(){
let content=document.getElementsByClassName("content")[0];
let calView=document.getElementsByClassName("calView")[0];
let reset=document.getElementsByClassName("reset")[0];//清空按钮
let back=document.getElementsByClassName("back")[0];//回退按钮
let arr=[];//存放输入的内容
content.onmousedown=function(event){
e=window.event||arguments[0];
let tar=e.target||e.srcElement;
tar.style.boxShadow="-1px -1px 3px #ffa2a5 inset";//设置按钮点击内阴影样式
content.onmouseup=function(event){
tar.style.boxShadow="none";
};
let val=tar.innerText;
if(calView.innerHTML.indexOf("=")!==-1){//如果已经计算出结果,则开始下一次计算,清空数组
calView.innerHTML="";
arr=[];
}
calView.innerHTML="";
arr.push(val);//将输入内容放入数组
if(!isNaN(parseFloat(val))){//如果输入数字,则进行拼接
joinNum(val);
}
if(isNaN(parseFloat(arr[arr.length-2])) && isNaN(parseFloat(arr[arr.length-1]))){//如果上一位和这一位为符号,则删除这一位
arr.pop();
}
show();//更新窗口内容
if(val==="=" && arr.length>1){//如果输入等号,则计算出结果
compute(arr);
}
};
reset.onclick=()=>{//清空输入的内容
calView.innerHTML="";
arr=[];//清空数组
};
back.onclick=()=>{//清空输入的内容
arr.pop();
show();
}; /**
* 拼接输入的内容
* @param val :用户输入的内容
*/
function joinNum(val){
if(!isNaN(parseFloat(arr[arr.length-2]))){//检测上一个是否为数字
arr[arr.length-2]=String(parseFloat(arr[arr.length-2])*10+parseFloat(val));
arr.pop();
}
if(arr[arr.length-2] === "/" && arr[arr.length-1] ==="0"){//如果分母为0,则删除0
arr.pop();
}
} /**
* 更新显示窗口内容
*/
function show(){
let arrLen=arr.length;
let str="";
for(let i=0;i<arrLen;i++){
str+=arr[i];
}
calView.innerHTML=str;//将拼接好的字符串显示在结果窗口中
return str;
} /**
* 计算出最终结果
*/
function compute(arr){
let showStr=show();
calView.innerHTML=showStr + eval(showStr.split("=")[0]).toFixed(6);//由于会出现精度丢失问题,因此这里用toFixed()处理一下
} })();
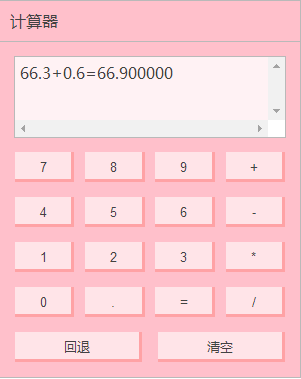
最终效果如下图所示,样式我写得比较随意,将就看吧!
(本文为原创,转载请注明,谢谢!如果发现bug,请大家提出来!)
用JavaScript写一个简单的计算器的更多相关文章
- 用c++写一个简单的计算器程序
// 050305.cpp : 定义控制台应用程序的入口点.// // 050304.cpp : 定义控制台应用程序的入口点.////四则运算#include "stdafx.h" ...
- 用python语言写一个简单的计算器
假如我们有这样一个式子: 1 - 2 * ( (60-30 +(-40/5) * (9-2*5/3 + 7 /3*99/4*2998 +10 * 568/14 )) - (-4*3)/ (16-3*2 ...
- 用JavaScript写一个简单的倒计时,可以应用在发送短信验证码的“59秒后重新发送验证短信”
倒计时——从10倒数到0,点击按钮会还原倒计时 <body> <!-- 将textvalue值设为10,从10倒数 --> <input type="text& ...
- js eval函数写一个简单的计算器
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- 分享:计算机图形学期末作业!!利用WebGL的第三方库three.js写一个简单的网页版“我的世界小游戏”
这几天一直在忙着期末考试,所以一直没有更新我的博客,今天刚把我的期末作业完成了,心情澎湃,所以晚上不管怎么样,我也要写一篇博客纪念一下我上课都没有听,还是通过强大的度娘完成了我的作业的经历.(当然作业 ...
- JS实现一个简单的计算器
使用JS完成一个简单的计算器功能.实现2个输入框中输入整数后,点击第三个输入框能给出2个整数的加减乘除.效果如上: 第一步: 创建构建运算函数count(). 第二步: 获取两个输入框中的值和获取选择 ...
- 怎么用JavaScript写一个区块链?
几乎所有语言都可以编写区块链开发程序.那么如何用JavaScript写一个区块链?以下我将要用JavaScript来创建1个简单的区块链来演示它们的内部到底是怎样工作的.我将会称作SavjeeCoin ...
- JS事件 编程练习-自制计算器 使用JS完成一个简单的计算器功能。实现2个输入框中输入整数后,点击第三个输入框能给出2个整数的加减乘除。
编程练习 使用JS完成一个简单的计算器功能.实现2个输入框中输入整数后,点击第三个输入框能给出2个整数的加减乘除. 提示:获取元素的值设置和获取方法为:例:赋值:document.getElement ...
- 使用JavaScript实现一个简单的编译器
在前端开发中也会或多或少接触到一些与编译相关的内容,常见的有 将ES6.7代码编译成ES5的代码 将SCSS.LESS代码转换成浏览器支持的CSS代码 通过uglifyjs.uglifycss等工具压 ...
随机推荐
- Container/Injection
1.容器的历史 容器概念始于 1979 年提出的 UNIX chroot,它是一个 UNIX 操作系统的系统调用,将一个进程及其子进程的根目录改变到文件系统中的一个新位置,让这些进程只能访问到这个新的 ...
- .NET平台常用的框架
转自:https://www.cnblogs.com/lhxsoft/p/8609089.html 分布式缓存框架: Microsoft Velocity:微软自家分布式缓存服务框架. Memcahe ...
- python语法_字典_字典操作
字典:使用映射关系来存储数据的 数据类型 dict = {''name“:"gm","age":"34"} 采用键值对来存储数据 key_v ...
- PHP算法学习(2) 轮训加权算法
2019年1月8日16:10:51 svn地址:svn://gitee.com/zxadmin/live_z 代码在code里面 <?php /* * 加权轮训算法 * * * $arr ...
- SaaS的先鋒:多合一讯息处理器
在Rocketbots,我们的使命是改善企业与客户之间的关係.全球有超过40亿个消息传递帐户,人们花在上线对话的时间比任何其他活动都多.这种转变,创造了一个更高效及贴身的沟通.随著消费者越来越多要求, ...
- boot跳转到app后,中断不起作用的原因
boot跳转到app后 osKernelStart()之前,中断有问题,不起作用 原因是因为boot跳转之前__disable_irq(); 跳转到APP后,并不是一切从头开始,__disable_i ...
- 如何彻底禁止win10易升更新(转)
原文:https://blog.csdn.net/qq_33075489/article/details/79755896 add by zhj: 第二步是我自己加的 Win10版本:家庭中文版64位 ...
- ytkah常用网址导航 关于网站运营等
关于运营的网站 人人都是产品经理 产品100 爱运营 A5网站运营 姑婆那些事儿 馒头商学院 运营者 91运营网 互联网的一些事 jb51网站运营 三联网站运营 从零开始做运营 科技/互联网 cn ...
- 初识python爬虫框架Scrapy
Scrapy,按照其官网(https://scrapy.org/)上的解释:一个开源和协作式的框架,用快速.简单.可扩展的方式从网站提取所需的数据. 我们一开始上手爬虫的时候,接触的是urllib.r ...
- MATLAB多项式运算
序言 none 正文 1. 多项式的表示 在Matlab中,多项式用一个行向量表示, 行向量的元素值为多项式系数按幂次的降序排列, 如p(x)=x3-2x-5用P=[1,0,-2,-5]表示. 2. ...
