RxJS操作符(二)
take()自动取消订阅,可以终止Observable和Observe之间的订阅关系。
一、Observable的性质
三种状态:nex, error, complete
进入到Error状态:
const interval$ = Rx.Observable.interval()
.filter(val=>{
throw '出错了'
})
.take()
.reduce((x,y)=>{//reduce接收函数作为参数
return [...x,y];
},[]) interval$.subscribe(
val=>console.log(val),
err=>console.error('Error:' + err),
()=>console.log('I am complete')
);

二、特殊类型的Observable
- 永不结束
- Never
- Empty
- Throw
永不结束:没有complete状态,比如计时器,每隔1s发射item。
Never:完全不发射item,也不结束。【测试时帮助构成条件】
const interval$ = Rx.Observable.never();
//不会emit任何元素,也不会结束 interval$.subscribe(
val=>console.log(val),
err=>console.error('Error:' + err),
()=>console.log('I am complete')
);
Empty:流里没有元素,直接进入Complete状态。
const interval$ = Rx.Observable.empty(); //不会输出任何元素,直接结束 interval$.subscribe(
val=>console.log(val),
err=>console.error('Error:' + err),
()=>console.log('I am complete')
);
Throw:不发生任何东西,直接进入Error状态。
const interval$ = Rx.Observable.throw('出错了');
interval$.subscribe(
val=>console.log(val),
err=>console.error('Error:' + err),
()=>console.log('I am complete')
);
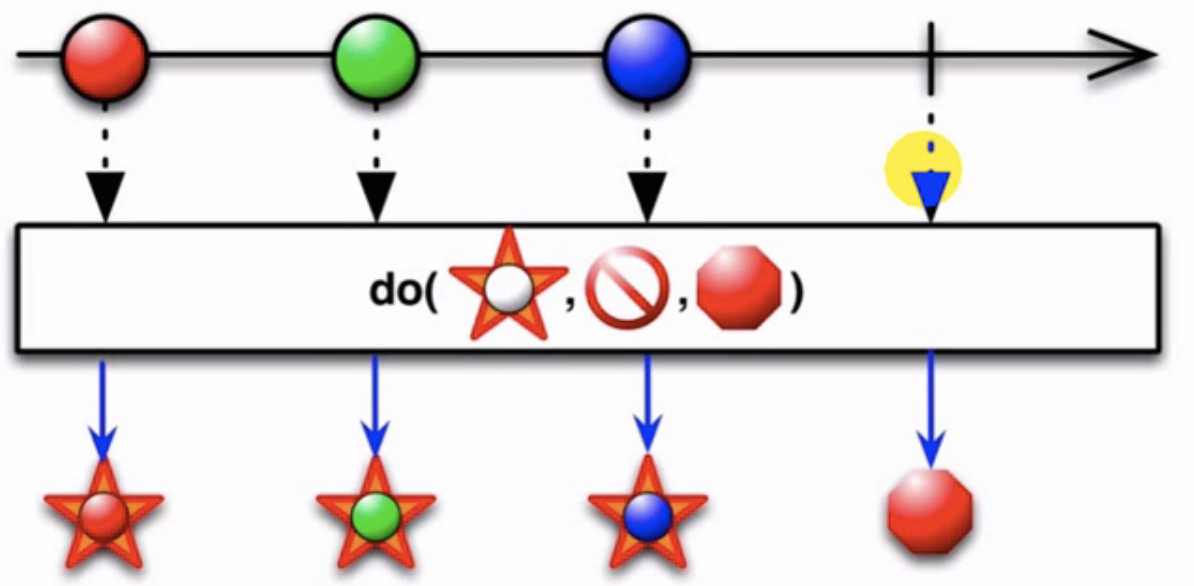
三、工具类操作符do
一般用来做调试。
或者外部条件的设置。
流进入到下一步之前需要对外部的东西进行改变【写文件之类】

const interval$ = Rx.Observable.interval()
.map(val=>val*)
.do(v=>console.log('val is' +v)) //在map之后,take之前,在流发生之前看一下流里有什么东西
.take();
interval$.subscribe(
val=>console.log(val),
err=>console.log(err),
()=>console.log('I am complete')
);
do很像临时subscribe,但是没有把流中断掉。可以继续应用操作符。临时中间桥梁,打印值做调试。
let logLabel='当前值是'; const interval$ = Rx.Observable.interval()
.map(val=>val*)
.do(v=>{
console.log(logLabel +v); //取得了外部的值
logLabel='当前'; //改变了外部的值
})
.take(); interval$.subscribe(
val=>console.log(val),
err=>console.log(err),
()=>console.log('I am complete')
);

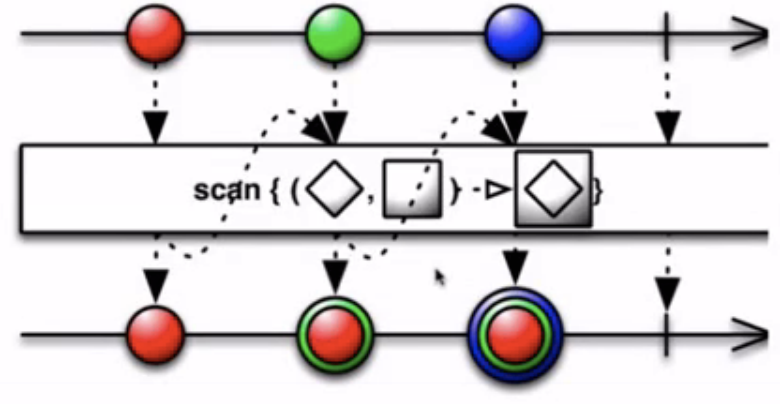
四、变换类操作符:scan

scan:
场景:记住之前的运算结果。每次运算都会发射值。
scan接收函数作为参数,x是增加器,默认初始值0,把函数返回的结果作为下次的x。
const interval$ = Rx.Observable.interval()
.filter(val=>val%===)
.scan((x,y)=>{//scan接收函数作为参数
return x+y;
})
.take() interval$.subscribe(
val=>console.log(val),
err=>console.log(err),
()=>console.log('I am complete')
);

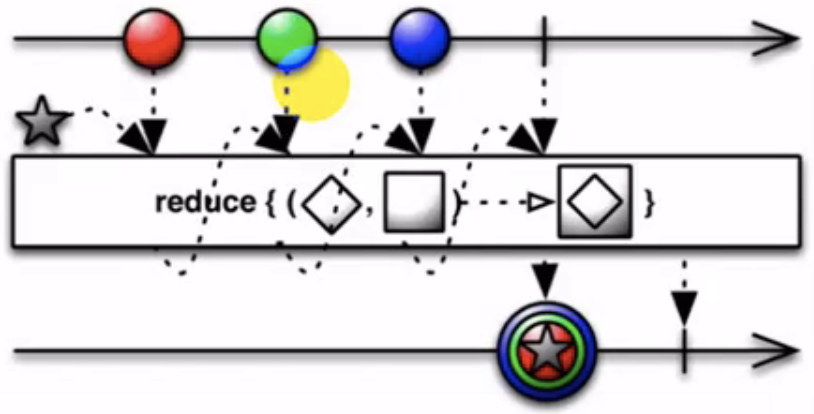
五、数学类操作符reduce
数组中也有,使用比较频繁。

和scan对比,reduce只会发射一个最终值。
.filter(val=>val%===)
.take()
.reduce((x,y)=>{//reduce接收函数作为参数,只会发射一个最后的值
return x+y;
}) interval$.subscribe(
val=>console.log(val),
err=>console.log(err),
()=>console.log('I am complete')
);

高级用法:
const interval$ = Rx.Observable.interval()
.filter(val=>val%===)
.take()
.reduce((x,y)=>{//reduce接收函数作为参数
return [...x,y]; //每次数组加y
},[]) //x初始值为空数组[] interval$.subscribe(
val=>console.log(val),
err=>console.log(err),
()=>console.log('I am complete')
);

六、过滤类操作符 filter,take,first/last,skip...
总共100多种operator。

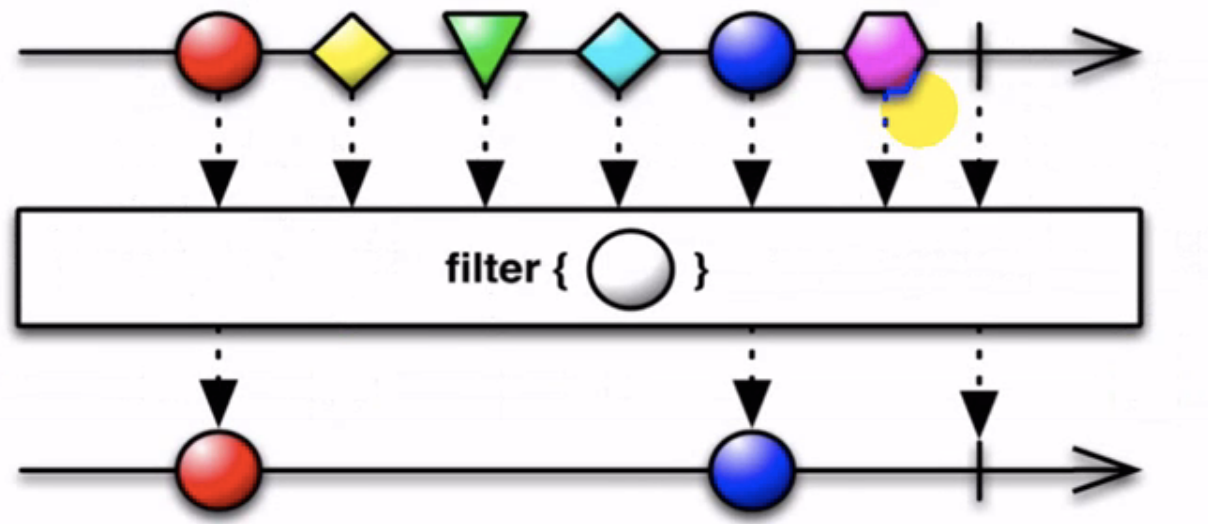
filter:
let logLabel='当前值是'; const interval$ = Rx.Observable.interval()
.filter(val=>val%===) //过滤偶数
.do(v=>{console.log(logLabel +v);
logLabel='当前';}
)
.take(); interval$.subscribe(
val=>console.log(val),
err=>console.log(err),
()=>console.log('I am complete')
);
first:
const interval$ = Rx.Observable.interval()
.filter(val=>val%===)
.first() //和take(1)是一样的,取第一个
// .take(1) interval$.subscribe(
val=>console.log(val),
err=>console.log(err),
()=>console.log('I am complete')
);
skip: 和take相反
const interval$ = Rx.Observable.interval()
.filter(val=>val%===)
.skip(); //过滤掉0和2 interval$.subscribe(
val=>console.log(val),
err=>console.log(err),
()=>console.log('I am complete')
);
用skip和take就能做到分页的效果。
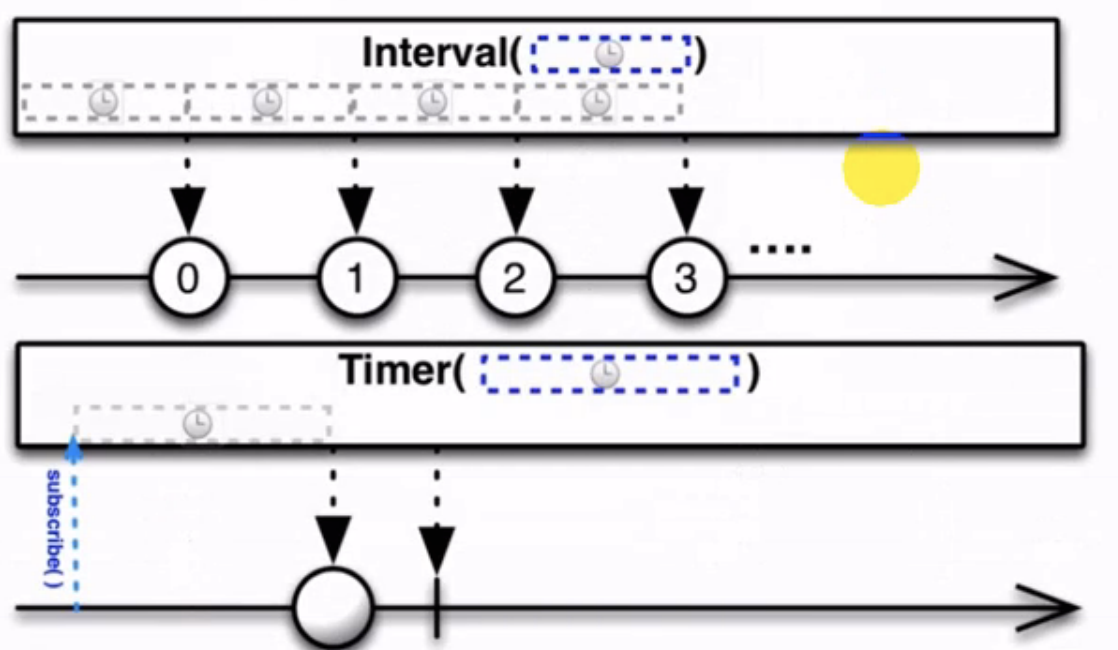
七、常见创建类操作符:Interval,Timer

1、interval
const interval$ = Rx.Observable.interval();
interval$.subscribe(val=>console.log(val));
通过take取前3个来看三种状态的效果
const interval$ = Rx.Observable.interval().take();
interval$.subscribe(
val=>console.log(val),
err=>console.log(err),
()=>console.log('I am complete')
);

2、Timer
const timer$= Rx.Observable.timer(); timer$.subscribe(v=>console.log(v));
//控制台只输出一个值0
第一个参数:delay多长时间
第二个参数:之后要以什么频率发送
const timer$= Rx.Observable.timer(,);
timer$.subscribe(v=>console.log(v));
//类似interval,但是interval不能指定开始延迟时间
实践:给Observable增加一个debug操作符
只有在生产环境才输出
import {Observable} from 'rxjs/Observable';
import {environment} from '../../environments/environment';
declare module 'rxjs/Observable' {
interface Observable<T> {
debug: (...any) => Observable<T>;
}
}
Observable.prototype.debug = function(message: string) {
return this.do(
(next) => {
if (!environment.production) {
console.log(message, next);
}
},
(err) => {
if (!environment.production) {
console.error('ERROR>>>', message, err);
}
},
() => {
if (!environment.production) {
console.log('Completed - ');
}
}
);
};
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:https://www.cnblogs.com/starof/p/9137865.html 有问题欢迎与我讨论,共同进步。
RxJS操作符(二)的更多相关文章
- RxJS操作符(三)
一.过滤类操作符:debounce, debounceTime 跟时间相关的过滤 debounceTime自动完成:性能,避免每次请求都往出发 ); debounce中间传入Observable co ...
- RxJS操作符(一)
一.创建类操作符 创建类操作符是连接传统编程和响应式编程的强梁 from: 可以把数组.Promise.以及Iterable转化为Observable. fromEvent: 可以把事件转化为Obse ...
- Rxjs 操作符
1. javascript解决异步编程方案 解决javascript异步编程方案有两种,一种是promise对象形式,还有一种是是Rxjs库形式,Rxjs相对于Promise来说,有好多Promise ...
- 《JavaScript高级程序设计》读书笔记 ---操作符二
关系操作符 小于(<).大于(>).小于等于(<=)和大于等于(>=)这几个关系操作符用于对两个值进行比较,比较的规则与我们在数学课上所学的一样.这几个操作符都返回一个布尔值, ...
- LINQ操作符二:SelectMany
SelectMany操作符提供了将多个from子句组合起来的功能,相当于数据库中的多表连接查询,它将每个对象的结果合并成单个序列. 示例: student类: using System; using ...
- JAVA编程思想(2) - 操作符(二)
5. 直接常量 -一般来说,假设程序里使用了"直接常量",编译器能够准确的知道要生成什么样的类型.但有时候却是模棱两可的. 这时候须要我们对编译器进行适当的"指导&quo ...
- rxjs入门7之其它操作符复习
一.辅助类操作符 二.过滤数据流 三.转化数据流 四.异常错误处理 五.多播 ,Subject类型
- RxJS中高阶操作符的全面讲解:switchMap,mergeMap,concatMap,exhaustMap
RxJS中高阶映射操作符的全面讲解:switchMap, mergeMap, concatMap (and exhaustMap) 原文链接:https://blog.angular-universi ...
- RxJS v6 学习指南
为什么要使用 RxJS RxJS 是一套处理异步编程的 API,那么我将从异步讲起. 前端编程中的异步有:事件(event).AJAX.动画(animation).定时器(timer). 异步常见的问 ...
随机推荐
- MySQL字符串进行加减乘除的运算
原文链接:https://www.jianshu.com/p/2ab2c0dc3cb5 在mysql当中,字符串类型间进行加减乘除运算的时候,会截取字符串以数字开头的那一部分数字进行运算,如果字符串前 ...
- vhdl when else
在VHDL中,IF...THEN...ELSE是顺序语句,只能出现在行为描述中(进程体或者子程序中):而WHEN...ELSE是并行语句,可以直接出现在结构体中,但却不能出现在行为描述中.WHEN.. ...
- 【论文阅读】Sequence to Sequence Learning with Neural Network
Sequence to Sequence Learning with NN <基于神经网络的序列到序列学习>原文google scholar下载. @author: Ilya Sutske ...
- Android查看联系人简单记录
简单实现打印联系人信息,可以作为插入联系人的基础和主要代码块,作为个人记录的小逻辑 package com.lgqrlchinese.contactstest; import android.Mani ...
- UOJ#310.【UNR #2】黎明前的巧克力(FWT)
题意 给出 \(n\) 个数 \(\{a_1, \cdots, a_n\}\),从中选出两个互不相交的集合(不能都为空),使得第一个集合与第二个集合内的数的异或和相等,求总方案数 \(\bmod 99 ...
- Excel将一列数据变为两列
如下表可将第一列分散到第二列和第三列 A B C 1 =OFFSET($A$1,(ROW(A1)-1)*2+COLUMN(A1)-1,) &"" =OFFSET($A$2, ...
- gprof性能测试工具
1.编译时加-pg选项,例如:gcc -pg test.c-o test_gprof.其中test后的_gprof一定要加上.会生成gmon.out. 2.运行程序.gprof test_gprof ...
- busybox(二)编译
title: busybox(二)编译 tag: arm date: 2018-11-13 23:14:58 --- busybox(二)编译 解压,源码包在busybox-1.7.0.tar.bz2 ...
- Mybatis-批量执行
一.使用动态SQL 中的 Foreach 批量插入 1.MySQL // 实体类 public class MyUser { private Integer id; private String na ...
- 语义化标签和jQuery选择器
关于语义化标签 https://blog.csdn.net/nongweiyilady/article/details/53885433 更详细的语义化标签:https://www.cnblogs.c ...
