mobile_视口
document.documentElement.clientWidth 不包含滚动条
window.innerWidth +滚动条
window.outerWidth +浏览器边框
window.width 屏幕区域
IPhone 6 的 屏幕分辨率 为 750*1334
IPhone 6 的尺寸 为 4.7 英寸
IPhone 6 的 像素比 DPR 为 2 window.devicePixelRatio;
IPhone 6 的 独立像素 为 375*667 window.innerWidth;
IPhone 6 的布局(视口)像素为 980*1743 document.documentElement.clientWidth


在普通的 PC 端,视口的默认宽度 与 浏览器的窗口宽度 一致
如果直接将 PC 端页面 放到移动端,会是一个 压缩的效果
- 移动端的浏览器厂商,都面临一个问题
如何将 数以万计 或者 数以亿计 的 PC 端网页 完整的呈现在移动端设备,而不会出现滚动条?
此时,移动端浏览器必须有一个容器,容器 规定 PC 端页面 如何在移动端浏览器呈现
- 在 PC 端
- 浏览器的视口 是小于屏幕的
- 在移动端
- 浏览器的视口 是远大于屏幕的独立像素的
移动端浏览器厂商要实现的目标:
在小屏幕的移动设备上,尽可能的缩小网站来让用户看到网站的全貌。
于是,移动端浏览器厂商,将 布局视口 默认设置地比 手机屏幕 大,如 IPhone6 的布局视口为 980px
- 程序员两种方案:
- 两套页面
- 响应式布局
移动端的三个视口
- layout viewport
布局视口,即容器。用来装 PC 端页面的
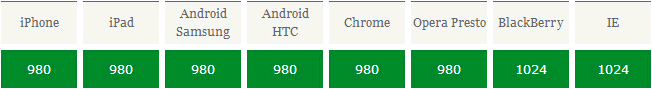
- IPhone 6 的布局视口像素 980
- 除了 黑莓 和 IE 是 1024,其他大多都是 980

默认的布局视口宽度 远大于 屏幕的宽度
- 布局像素
- 可以通过 document.documentElement.clientWidth 获取
- 布局像素,是 css 像素
- 在 PC 端,单独一个 width 为 20% 的元素 最终拿到的值由 初始包含块width(屏幕大小) 决定
PC 端中从 初始包含块 开始盒子,而在移动端,是从 布局视口 开始填盒子的
因此,一定程度上,可以把移动端的 布局视口 理解为 初始包含块
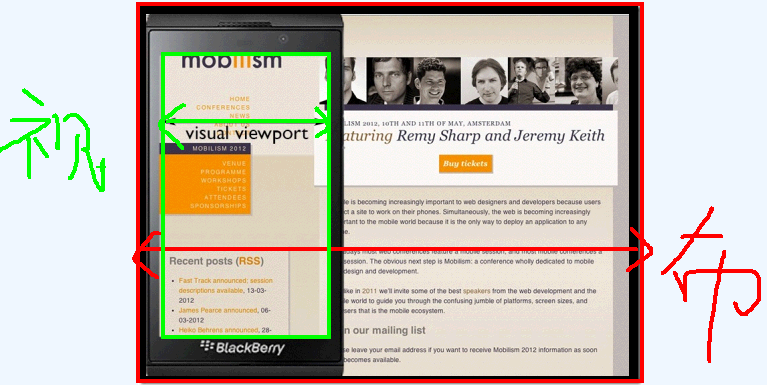
- visual viewport
视觉视口 与 设备屏幕的区域 一样大
视觉视口的像素,是 css 像素,并且会随着用户的缩放而改变
视觉视口像素
可以通过 window.innerWidth 获取,但是在 Android 2 ,Oprea mini,UC 8 中无法正常获取
- viewport
据分析,布局视口 的默认宽度并非一个理想的宽度
- 理想视口,即用户进入到页面时,不需要进行缩放
这也是为什么苹果和效仿苹果的浏览器厂商 会引进理想视口
只有专门为移动设备开发的网站,才有 理想视口 一说。
- 不加 meta 理想视口标签
物理像素 750
独立像素 375
css 像素 980
像素比 DPR = 物理像素 / 独立像素 = 750 / 350 = 2
- 优点:
- 等比现象,同一元素,在不同设备(屏幕)上,呈现的效果是一样的。(???/980)
- 缺点:
- 页面元素小,文本小,用户体验差
- 只有在页面中 加入 <meta name="viewport" content="width=device-width" /> 理想才会生效
- 加上 meta 理想视口标签: 布局视口 = 视觉视口 = 理想视口
物理像素 750
独立像素 = css 像素 = 375
像素比 DPR = 物理像素 / 独立像素 = 物理像素 / css 像素 = 750 / 375 = 2
- 优点:
- 文本清晰呈现,用户体验较好
- 像素体系连接起来了(DPR 为 2 时,1 个 css 像素 = 多少物理像素???)
- 不缩放 像素比 DPR = 物理像素 / 独立像素 = 物理像素 / css 像素 = 750 / 375 = 2
- 不缩放 1 个 css 像素 = 4 个物理像素
- 缺点:
- 同一个元素,在不同设备(屏幕)上,呈现出的效果不一致(不等比现象,???/375 ???/414)
- ----解决:适配。
- 同一个元素,在不同设备(屏幕)上,呈现出的效果不一致(不等比现象,???/375 ???/414)
- <meta name="viewport" content="布局视口的宽=独立像素的宽" />
<meta name="viewport" content="width=375" />
像这样直接指定 具体数值,ios 会呈现出不理想效果
在 PC 浏览器,最干净的视口就是约束 css 布局的视口,决定了用户能看到什么
移动设备上,视口分为两个:布局视口限定 css 布局,视觉视口决定用户看到什么
移动设备上,一旦加入 meta 标签,就有了理想视口,对于特定设备上特定浏览器的布局视口的一个理想尺寸
mobile_视口的更多相关文章
- CSharpGL(35)用ViewPort实现类似3DMax那样的把一个场景渲染到4个视口
CSharpGL(35)用ViewPort实现类似3DMax那样的把一个场景渲染到4个视口 开始 像下面这样的四个视口的功能是很常用的,所以我花了几天时间在CSharpGL中集成了这个功能. 在CSh ...
- 移动端web开发——视口
本篇主要是记录一下移动端视口的分类说明和其它的一些知识.在开始之前,先看一个典型的例子: <meta name="viewport" content="width= ...
- jmobile学习之路 ---- 视口
当我们的浏览器在窗口最大化的时候,此时屏幕的宽度,就是我们桌面的分辨率.这个规则仅仅适用于PC! 我们试图在iPhone中输出屏幕宽度,你会发现屏幕宽度是980!居然和PC屏幕差不多大! 苹果主导的这 ...
- NGUI 指定视口大小
由于只是给Uinty开发插件,对Unity没有系统的学习,对Unity的很多功能都不是非常了解,幸得其他Unity同事的耐心教导,才不至于想崩头.记录一下,避免重复犯错. NGUI可以建立指定视口大小 ...
- 移动web开发之视口viewport
× 目录 [1]布局视口 [2]视觉视口 [3]理想视口[4]meta标签[5]总结 前面的话 在CSS标准文档中,视口viewport被称为初始包含块.这个初始包含块是所有CSS百分比宽度推算的根源 ...
- HTML5移动Web开发(九)——优化浏览器视口宽度设置
每个移动设备都有自己默认的视口宽度,如果你不显示的设置它的值,在渲染页面的时候你可能会得不到你想要的效果.比如,如果不设置iPhone的视口宽度,它将会按照980像素的宽度渲染页面,如果你的页面设计不 ...
- 说说移动前端中 viewport (视口)
转载网络资源的文章:来源不详~~ 移动前端中常说的 viewport (视口)就是浏览器显示页面内容的屏幕区域.其中涉及几个重要概念是 dip ( device-independent pixel 设 ...
- 移动前端中viewport(视口) 转
移动前端中常说的 viewport (视口)就是浏览器显示页面内容的屏幕区域.其中涉及几个重要概念是 dpi ( device-independent pixel 设备逻辑像素 )和 CSS 像素之间 ...
- 响应式注意要添加“视口”约束标记---viewport
视口:我们试图在iPhone中输出屏幕宽度,你会发现屏幕宽度是980,却和PC屏幕差不多大.原因是苹果主导的这些手机厂商,为了使用户获得完整web体验,很多设备都会欺骗浏览器返回一个数值较大的“视口” ...
随机推荐
- LFYZ-OJ ID: 1019 位数问题
位数问题 问题描述 在所有的N位数中,有多少个数中有偶数个数字3?由于结果可能很大,你只需要输出这个答案对12345取余的值. INPUT 输入一个数N(1<=N<=1000),输入以0结 ...
- Form -------- 使用
Django的Form主要具有一下几大功能: 生成HTML标签 验证用户数据(显示错误信息) HTML Form提交保留上次提交数据 初始化页面显示内容 1.创建Form类 from django.f ...
- css长度单位学习(em,rem,px,vw,vh)
绝对长度单位 绝对长度单位代表一个物理测量 [像素px(pixels)] 像素,为影像显示的基本单位,译自英文"pixel",pix是英语单词picture的常用简写,加上英语单词 ...
- $\be$-QGE 的弱强唯一性
在 [Zhao, Jihong; Liu, Qiao. Weak-strong uniqueness criterion for the $\beta$-generalized surface qua ...
- [再寄小读者之数学篇](2014-06-22 求极限 [中国科学技术大学2011年高等数学B考研试题])
设数列 $\sed{x_n}$ 满足 $0<x_1<\pi$, $x_{n+1}=\sin x_n\ (n=1,2,\cdots)$. (1) 证明 $\dps{\vlm{n}x_n}$ ...
- SQL Server 常用的系统函数
Ø 简介 本文主要列举 SQL Server 中常用的一些系统函数,帮助我们在编写 SQL 时忘了某个函数的用法方便查阅.主要分为以下几类函数,更多函数可参考官网. 1. 字符串函数 2. ...
- 字典dict
dictionary,在其他语言中常称为map 是一种 键-值 (key-value)存储结构,具有几块的查找速度 声明方法 dict名 = {'键名1':值1,'键名2':值2--} >> ...
- 第三章Android移植平台工具介绍
第三章Android移植平台工具介绍 进行 Android 移植的学习并不一定需要一款 Android 手机,但必须要有一款主流的开发板,开发板是用来进行嵌入式系统开发的电路板,包括中央处理器.存储器 ...
- 双系统下Ubuntu扩展根目录空间方法
最近,在Ubuntu16.04上装了个matlab,突然发现根目录空间只剩1G了,这哪儿够用啊,就想着有没有一种方法不用重装系统就可以扩展根目录空间呢?别说还真有,看下文. 开始之前先分出一些未分配空 ...
- 剑指Offer编程题2——替换空格
剑指Offer编程题2——替换空格 题目描述 请实现一个函数,将一个字符串中的每个空格替换成“%20”.例如,当字符串为We Are Happy.则经过替换之后的字符串为We%20Are%20Happ ...
