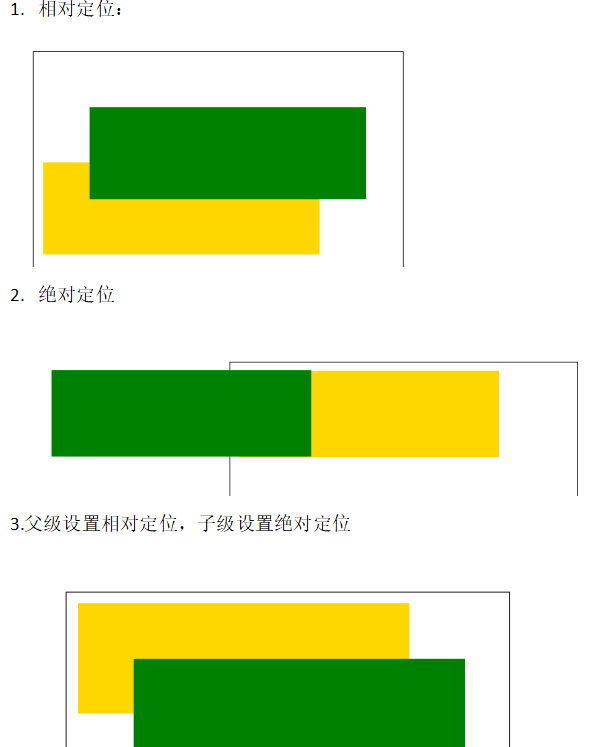
css 定位布局
文档流:
文档流,是指盒子按照html标签编写的顺序依次从上到下,从左到右排列。块元素占一行,行内元素在一行之内从左到在排列,先写的先排列,后写的排在后面,每个盒子都占据自己的位置。
关于定位:
可以使用css的position属性来设置元素的定位类型,position设置项如下:
(1)relative 生成相对定位元素,元素所占据的文档流的位置保留,元素本身相对自身原位置进行偏移。
(2)absolute 生成绝对定位元素,元素脱离文档流,不占据文档流的位置,可以理解为漂浮在文档流的上方,相对于上一个设置了定位的父级元素来进行定位,如果找不到,则相对于body元素进行定位。
(3)fixed 生成固定定位元素,元素脱离文档流,不占据文档流的位置,可以理解为漂浮在文档流的上方,相对于浏览器窗口进行定位。
(4)static 默认值,没有定位,元素出现在正常的文档流中,相当于取消定位属性或者不设置定位属性。(少用)
(5)inherit 从父元素继承position属性的值。(少用)
定位元素的偏移:
定位的元素还需要用left、right、top或者bottom来设置相对于参照元素的偏移值。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定位</title>
<style type="text/css">
.con{
width:400px;
height:400px;
border:1px solid #000;
margin:50px auto 0;
/* 3.父级设置相对定位 */
/*position:relative;*/
} .box01,.box02{
width:300px;
height:100px;
margin:10px;
} .box01{
background-color:green;
/* 1.相对定位 */
/*position:relative; */
/*left:50px;*/
/*top:50px;*/ /* 2.绝对定位 相对于body进行定位 */
/*position:absolute;*/
/*left:50px;*/
/*top:50px;*/ /* 3.父级设置相对,子集设置绝对 */
/*position:absolute;*/
/*left:50px;*/
/*top:50px;*/ /* 4.固定定位 */
position:fixed;
left:50px;
top:50px; } .box02{
background-color:gold;
} </style>
</head>
<body>
<div class="con">
<div class="box01"></div>
<div class="box02"></div>
</div> </body>
</html>
效果:

定位元素层级:
定位元素是浮动的正常的文档流之上的,可以用z-index属性来设置元素的层级
如:
.box01{
......
position:absolute; /* 设置了绝对定位 */
left:200px; /* 相对于参照元素左边向右偏移200px */
top:100px; /* 相对于参照元素顶部向下偏移100px */
z-index:10; /* 将元素层级设置为10 */
}
定位元素特性:
绝对定位和固定定位的块元素和行内元素会自动转化为行内块元素
css 定位布局的更多相关文章
- CSS定位布局
CSS定位布局 基础知识 在CSS布局中,定位布局也是一种非常常见的技术手段,我们以京东为例: 上面是非常好的例子,对于定位布局来说它可以将一个元素放在页面上的任意一个位置. 但是定位布局也不能滥用, ...
- CSS高级布局
float属性 基本浮动规则 先来了解一下block元素和inline元素在文档流中的排列方式. block元素通常被现实为独立的一块,独占一行,多个block元素会各自新起一行,默认block元素宽 ...
- web开发:定位布局
一.盒子的显隐 二.小米topbar 三.相对定位 四.决定定位 五.固定定位 六.z-index属性 七.流式布局思想 八.hover父子悬浮 一.盒子的显隐 1.同一结构下, 如果采用浮动布局,所 ...
- 奇妙的CSS之布局与定位
前言 关于布局与定位是Web前端开发里非常基础而又重要的部分.介绍相关知识的文章,很容易就可以找到.虽然,这方面的知识点不是很多,但我们如果不弄清楚,在运用时候往往会出现预料之外的布局,这些“意外”有 ...
- CSS之定位布局(position,定位布局技巧)
css之定位 1.什么是定位:css中的position属性,position有四个值:absolute/relative/fixed/static(绝对/相对/固定/静态(默认))通过定位属性可以设 ...
- HTML学习笔记 css定位(静态,相对,固定,绝对布局)偏移案例 第十二节 (原创) 参考使用表
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- html5 css练习 定位布局
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8&qu ...
- 认识CSS中布局之文档流、浮动、定位以及叠放次序
前端之HTML,CSS(七) CSS CSS布局的核心就是盒子的摆放,即CSS定位.而CSS中定位机制分为:普通流(nomal flow).浮动(float).定位(position). 普通流 普通 ...
- CSS定位与布局:浮动
浮动的特点 浮动(float)属性提出的作用是实现文字的环绕效果,一个元素浮动后,会脱离普通流.主要的特点如下: 浮动的元素会向左或者向右移动直到它的外边缘接触容器框(containing blo ...
随机推荐
- usb描述符简述(二)
title: usb描述符简述 tags: linux date: 2018/12/18/ 18:25:23 toc: true --- usb描述符简述 转载自cnblog 具体描述符 https: ...
- 爬虫案例之Pubmed数据库下载
代码 # encoding=utf-8 import os, time, re import urllib.request import urllib.parse import ssl ssl._cr ...
- CMDB资产管理系统开发【day25】:表结构设计2
表结构设计1详细注释代码 # _*_coding:utf-8_*_ __author__ = 'luoahong' from assets.myauth import UserProfile from ...
- Jumbo frame与MTU
最近有测试问我Jumbo和MTU分别限制的是什么把我问住了,网上查了一些资料,发现大部分是百科上copy下来的,都没有说到点子上,关键时刻还是同事靠谱,现在根据自己的理解整理一下. 首先了解一下二 ...
- Entity Framework入门教程(7)--- EF中的查询方法
这里主要介绍两种查询方法 Linq to entity(L2E)和Sql 1.L2E查询 L2E查询时可以使用linq query语法,或者lambda表达式,默认返回的类型是IQueryable,( ...
- H5——弹性盒
[flex 弹性盒布局] * 1.给父容器添加display:flex/inline-flex;属性 * 2.父容器可以使用的属性值有: * ① flex-direction 属性决定主轴的方向(即项 ...
- python中jsonpath模块的运用
1. jsonpath介绍用来解析多层嵌套的json数据;JsonPath 是一种信息抽取类库,是从JSON文档中抽取指定信息的工具,提供多种语言实现版本,包括:Javascript, Python, ...
- Hello jna
记录下这几天用jna3.5.0调c++写的dll的经历 os:win7 用jna调dll首先需要一个dll文件并有可调的方法,然后根据方法的名称,参数,返回值编写一个interface c++需要包含 ...
- python 中and,or计算规则
and :如果表达式都不为假,则返回最后一个表达式的值,如果为假返回第一个表达式为假的值.(遇到假的表达式就返回此表达式的值) or :如果都为假,,返回最后一个假表达式的值,如果有真,则返回第一个真 ...
- 用Python进行SQLite数据库操作
简单的介绍 SQLite数据库是一款非常小巧的嵌入式开源数据库软件,也就是说没有独立的维护进程,所有的维护都来自于程序本身.它是遵守ACID的关联式数据库管理系统,它的设计目标是嵌入式的,而且目前已经 ...
