dhtmlx Gantt知识点2
- <link rel="stylesheet" href="../../codebase/skins/dhtmlxgantt_skyblue.css?v=5.2.0">@*皮肤,下面图片上就是*@
- <script src="../../codebase/locale/locale_cn.js"></script>@*中文*@
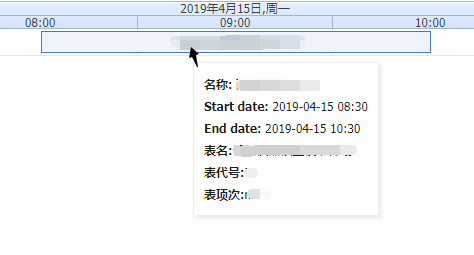
- <script src="../../codebase/ext/dhtmlxgantt_tooltip.js?v=5.2.0"></script>@*显示tip*@
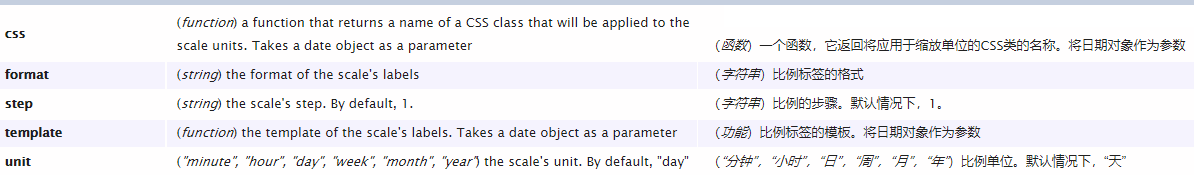
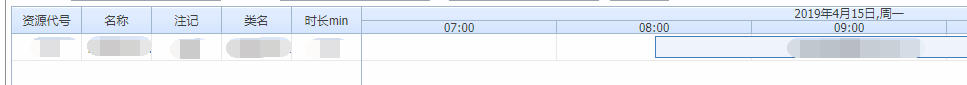
- gantt.config.columns = [
- { name: "资源代号", label: "资源代号", align: "center" },
- { name: "名称", label: "名称", align: "center" },
- { name: "注记", label: "注记", align: "center" },
- { name: "类名", label: "类名", align: "center" },
- { name: "产能", label: "时长min", align: "center" }
- ];

- gantt.config.xml_date = "%Y-%m-%d %H:%i:%s";
- gantt.config.duration_unit = "minute";
- gantt.config.drag_move = false;
- gantt.config.show_links = false;
- gantt.config.drag_progress = false;
- gantt.config.details_on_dblclick = false;
- gantt.config.drag_resize = false;
- gantt.config.date_grid = "%y-%m-%d %H:%i";
- //默认时间刻度
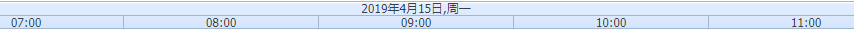
- gantt.config.scale_unit = "hour"; //设置时标的单位(X轴)"minute", "hour", "day", "week", "quarter", "month", "year"
- gantt.config.date_scale = "%H:%i"; //设置时间刻度的格式(X轴)默认值: “%d%M”
gantt.config.subscales = [
{ unit: "day", step: 1, date: " %Y年%n月%j日,周%D" }
];- //指定第二个时间刻度
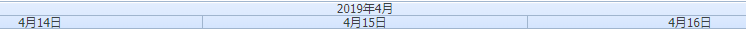
gantt.config.scale_unit = "day";
gantt.config.date_scale = " %M%d日";
gantt.config.subscales = [
{ unit: "month", step: 1, date: " %Y年%n月" }
];
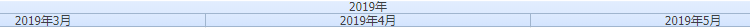
gantt.config.scale_unit = "month";
gantt.config.date_scale = " %Y年%M";
gantt.config.subscales = [
{ unit: "year", step: 1, date: " %Y年" }
];
- //设置显示框
- gantt.templates.tooltip_date_format = function (date) {
- var formatFunc = gantt.date.date_to_str("%Y-%m-%d %H:%i");
- return formatFunc(date);
- };
- gantt.templates.tooltip_text = function (start, end, task) {
- return "<b>名称:</b> " + task.名称 + "<br/><b>Start date:</b> " +
- gantt.templates.tooltip_date_format(start) +
- "<br/><b>End date:</b> " + gantt.templates.tooltip_date_format(end) + "<br/><b>表名:</b>" + task.表名 + "<br/><b>表代号:</b>" + task.表代号 + "<br/><b>表项次:</b>" + task.表项次;
- };
dhtmlx Gantt知识点2的更多相关文章
- dhtmlx Gantt知识点1
鼠标放在任务上显示信息框: <script src="../../codebase/ext/dhtmlxgantt_tooltip.js?v=5.2.0"></s ...
- dhtmlx Gantt实例介绍分析
API地址:https://docs.dhtmlx.com/gantt/desktop__guides.html,这是英文的网页,可以用谷歌打开然后页面翻译,就是中文的啦! 我用的是DHTMLX Ga ...
- 甘特图dhtmlx Gantt入门
(以下截图来自别人的博客,来源地址已经忘记了,若后期找到会补充上来!) API地址:https://docs.dhtmlx.com/gantt/desktop__guides.html,这是英文的网页 ...
- web 端 gantt组件选型
gantt - 甘特图 甘特图(Gantt chart)又称为横道图.条状图(Bar chart).其通过条状图来显示项目,进度,和其他时间相关的系统进展的内在关系随着时间进展的情况.以提出者亨利·L ...
- 免费JS甘特图组件dhtmlxgantt
安装 参考:https://docs.dhtmlx.com/gantt/desktop__install_with_bower.html 可使用NuGet.Bower.npm包管理器安装(应用在asp ...
- 起步X5 UI模型使用的新的JAVASCRIPT UI库 DHTMLX (简称DHX)
最近学习新版本的起步X5,发现 UI控件有很多变化,按培训师的解释,X5平台界面设计引入了新的JAVASCRIPT UI库 DHTMLX. 参考:DHX http://www.dhtmlx.com ...
- ASP.NET Core 中的那些认证中间件及一些重要知识点
前言 在读这篇文章之间,建议先看一下我的 ASP.NET Core 之 Identity 入门系列(一,二,三)奠定一下基础. 有关于 Authentication 的知识太广,所以本篇介绍几个在 A ...
- ASP.NET MVC开发:Web项目开发必备知识点
最近加班加点完成一个Web项目,使用Asp.net MVC开发.很久以前接触的Asp.net开发还是Aspx形式,什么Razor引擎,什么MVC还是这次开发才明白,可以算是新手. 对新手而言,那进行A ...
- UWP开发必备以及常用知识点总结
一直在学UWP,一直在写Code,自己到达了什么水平?还有多少东西需要学习才能独挡一面?我想对刚接触UWP的开发者都有这种困惑,偶尔停下来总结分析一下还是很有收获的! 以下内容是自己开发中经常遇到的一 ...
随机推荐
- vscode 正则表达式替换
比如把1.aa2.bbb替换成 1.aa2.bbb则,查找\d+ 替换成 \n$0 $0为查找的正则匹配项editplus为\0
- Linux负载查询定位工具
1 uptime命令,负载查询命令 02:34:03 // 当前时间up 2 days, 20:14 // 系统运行时间1 user // 正在登录用户数 而最后三个数字呢,依次则是过去 1 分钟.5 ...
- WEB 3D SVG CAD 向量 几个实施(转)
一.他们所有的发展.从地上爬起来 VML+SVG发展矢量地图.你并不需要导入第三方的图片作为背景,直接在地图编辑器可以在底图内容编辑,由于岩石.巷道.煤层.画水.础地图样子再在其上面画出智慧线等设 ...
- tengine2.2.3报错502的The proxy server received an invalid response from an upstream server问题处理
tengine2.2.3报错502的The proxy server received an invalid response from an upstream server问题处理 现象:访问订单的 ...
- 【原创】大叔问题定位分享(2)spark任务一定几率报错java.lang.NoSuchFieldError: HIVE_MOVE_FILES_THREAD_COUNT
最近用yarn cluster方式提交spark任务时,有时会报错,报错几率是40%,报错如下: 18/03/15 21:50:36 116 ERROR ApplicationMaster91: Us ...
- thinkpad 睡眠唤醒后热键功能正常,但屏幕无法显示状态/进度条/图标
由于博主比较习惯笔记本开盖即用,合盖即走,不大习惯开机关机(毕竟SSD速度杠杠滴^_^).可是发现笔记本长时间睡眠乃至休眠唤醒后,使用thinkpad热键,虽然可以调节,但屏幕不显示调节状态了.解决步 ...
- ionic3 国际化 转义 html
<div [innerHTML]="assembleHTML(detail)"> import { DomSanitizer } from '@angular/plat ...
- 抽象业务mapper
1.抽象业务代码 package com.xingyunliushui.dao; import java.util.List; public interface BaseQueryMapper { & ...
- cc.Component 的使用
1.组件入口函数,常有的:onLoad,start,update //组件在加载的时候运行,并且场景的初始化工作已经完成 onLoad() { }, //组件在第一次update调用之前调用 star ...
- python 2.7 数据结构之列表list: 基础面试总结
python 列表函数及方法: 函数如下: 1 cmp(list1,list2) 比较两个列表中的元素 2 len(list) 列表元素个数 3 max(list) 返回列表元素最大值 4 min(l ...