css学习_css布局案例
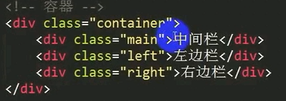
1、中间栏先加载 !!!(若不是这个条件的话 ,那可以用 calc 或者flex布局来实现 中间栏自适应,左右栏定宽)
2、中间栏自适应 width:100%
3、左右栏固定宽

左中右 浮动 (本来应该在一行显示的,但是中间栏宽100% ,所以左右会掉下来,此时就需要设置margin-left)
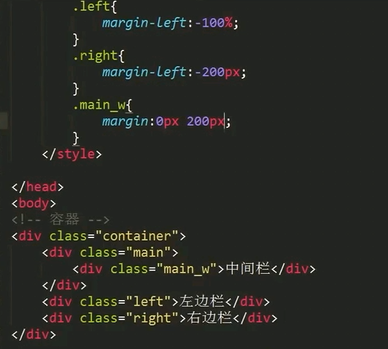
左margin-left:-100%
右 margin-left: 200px(自身宽)
父元素设置padding: 0 200px (父元素不能右宽100%,保证左右留200给左右栏)
左边栏:position :relative ;left : -200px
右边栏:position :relative ;right: -200px
给父元素容器加最小宽度 min-width: 400px
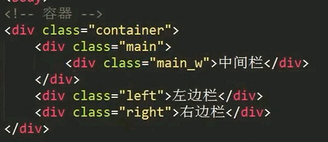
方法二:
在一的基础上优化代码


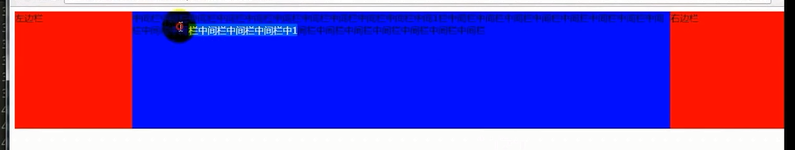
!!!此时可以去掉左右栏的定位,去掉父元素的padding,给中间栏的容器加margin : 0 200px 这样中间栏就不会有空间被左右栏遮挡住了

css学习_css布局案例的更多相关文章
- css学习_css浮动
1.文档流介绍 网页布局的核心就是利用css来摆放盒子, 把盒子摆放在合适的位置. css的定位机制有以下3种(网页布局一般需要3种搭配使用): a.普通流(标准流) b.浮动 1.浮动只有左右. 2 ...
- css学习_css补充知识
1.渐进增强,优雅降级 2.浏览器前缀 3.背景渐变 4.css 验证工具 2种方式:第2种支持验证本地的css(推荐) 5.css压缩 ----(节约空间,节省带宽) 6.旋转轮播图 案例: ...
- css学习_css盒模型及应用
1.看透网页布局的本质 2.盒模型 margin.border.padding.width.height a. border: 1px solid red (solid/ ...
- CSS:绝对定位布局案例 position布局实例
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- CSS学习摘要-布局
注:全文摘自MDN-介绍CSS布局 CSS页面布局技术允许我们拾取网页中的元素,并且控制它们相对正常布局流.周边元素.父容器或者主视口/窗口的位置.在这个模块中将涉及更多关于页面布局技术的细节: 浮动 ...
- css的网页布局案例
常见行布局: 导航使用position:fixed固定住 导航会脱离文档流,不占据空间 导致下面的元素上移,因此需要将下面的元素的padding-top设置成导航的高度 <!DOCTYPE ht ...
- css学习_css伪元素的本质
1.伪元素的本质(插入了一个元素(行内元素/标签/盒子) 案例1: 案例2:
- css学习_css精灵技术、字体图标
1.精灵技术产生的背景(减少向服务器请求的次数,减小服务器压力) 2.精灵技术的本质(小的背景图集中在一张大图上) 3.精灵技术的使用 案例1: 案例2: 注意:产品类的图片一般不是用背景,而是用im ...
- css学习_css用户界面样式
1.css用户界面样式 a.鼠标样式(记住几个兼容性好的) cursor:default/pointer/move/text; b.轮廓 outline outline:2px solid red: ...
随机推荐
- I. Max answer(RMQ预处理前缀和)
题目链接: https://nanti.jisuanke.com/t/38228 题目大意:给你n个数,让你找出一个区间中f的最大值,具体的f计算方法,这段区间的和乘以这段区间的最小值. 具体思路:我 ...
- LeetCode第十三题-将罗马数字转化为数字
问题简介:将输入的String类型的罗马数字转化为int数值 问题详解:罗马数字由七个不同的符号表示:I,V,X,L,C,D和M 符号-数值 I - 1 V - 5 X -10 L - 50 C - ...
- day14 集合与函数
数据类型和变量总结 字符串.数字.列表.元组.字典 可变:列表,字典 不可变:修改变量的值ID变,字符串,数字,元组 访问顺序: 直接访问:数字 顺序访问:字符串,列表,元组 映射:字典 存放元素个数 ...
- sass进阶—mixin的使用(浏览器兼容性调整)
@mixin content($color:red,$fontSize:14px){ color:$color; font-size: $fontSize;} /*调用含参数的mixin,使用更加灵活 ...
- Jmeter性能测试之分布式(五)
Jmeter是纯Java开发的开源性能测试工具, Java程序是很吃内存的, 有时候一台负载机给服务器的压力是不够的, 需要很多台同时负载, 这个时候就需要用到分布式了. 1. 组网图大概就是这样的 ...
- js的逆向解析
过程: 知道如何寻找登录的接口 知道如何确定js的位置 知道如何观察js的执行过程 知道js的执行方法 1. 确定网站的登录的接口登录的form表单中action对应的url地址通过抓包可以发现,在这 ...
- [转] vue自定义组件(通过Vue.use()来使用)即install的使用
在vue项目中,我们可以自定义组件,像element-ui一样使用Vue.use()方法来使用,具体实现方法: 1.首先新建一个Cmponent.vue文件 // Cmponent.vue<te ...
- 在XPS13 上安装Ubuntu 16.04
1 准备系统安装U盘 使用常见的光盘工具软件ultraISO. (1)首先使用UltraISO打开Ubuntu-16.04.4-desktop-amd64.iso安装映像. (2)在菜单栏中,选择&q ...
- commanderJs编写命令行工具(cli)
前言: 最近需要做一个内部的node cli来独立构建流程,对整个命令行工具实现流程有了大致了解,下面来解释一下如何实现一个cli,和如何使用 commander 库. 新手误区: 在开始实现之前 ...
- 程序员之路:python3+PyQt5+pycharm桌面GUI开发
http://blog.sina.com.cn/s/blog_989218ad0102wz1k.html 先看效果: 图 1 没错,学过C#的同学应该很熟悉这个界面,按钮风格和界面风格很相似,万万没想 ...
