javascript 之 面向对象【继承】
继承:函数没有签名,无法实现接口继承。ECMAScript只支持实现继承
1/原型链
回顾:构造函数、原型和实例的关系?
回:每个构造函数都有一个原型对象。原型对象都包含一个指向构造函数的指针。实例都包含一个指向原型对象的内部指针。
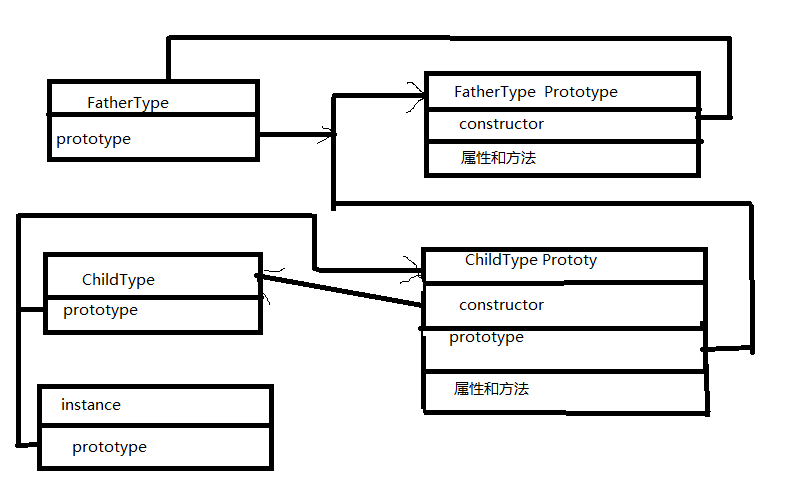
案例分享:
function FatherType()
{
this.F_PanDuan = true;
}
FatherType.prototype.getFatherValue= function () {
return this.F_PanDuan;
} function ChildType()
{
this.C_PanDuan = false;
}
ChildType.prototype = new FatherType();
ChildType.prototype.getChildValue = function ()
{
return this.C_PanDuan;
}
var instance = new ChildType();
alert(instance.getFatherValue()); //true
案例分析:FType 和CType分别有一个属性和方法,其中CType继承了FType
理解难点在于:每个构造函数都有一个原型对象。原型对象都包含一个指向构造函数的指针。实例都包含一个指向原型对象的内部指针。
扩展分析:原型搜索机制。当读取模式访问一个实例属性时,先在实例中搜索该属性,若没有该属性则搜索实例的原型。
那么这里会有三个步骤:1/搜索实例 2/搜索ChildType.prototype 3/搜索FatherType.prototype

2/确定原型与实例的关系
(1)instanceof操作符
alert(instance instanceof Object) //true (其中Object 还可以是FatherType,ChildType 返回都为true)
(2)isPrototypeOf()
alert(Object.prototype.isPrototypeOf(instance)) //true (其中Object 还可以是FatherType,ChildType 返回都为true)
3/谨慎地定义方法
接着上面地例子:加一句 //重写父类型中的方法 ChildType.prototype=getFatherValue=function(){ return false}; 结果: alert( instance.getFatherValue()) //false
还需要注意的是:ChildType.prototype指针已经指向了FatherType,那么此时ChildType.prototype 就不能指向其他方法或对象,否则就不是指向FachterType构造函数
4/原型链的问题:
(1)包含引用类型值得原型属性都会被所有实例共享
案例:
function F_Type(){
this.colors={'red','green','blue'}
}
function C_Type(){}
C_Type.prototype=new F_Type();
var instancel=new C_Type();
instancel.colors.push('black')
alert(instancel.colors) //'red','green','blue','black' var instancel2=new C_Type()
instancel2.colors.push('black')
alert(instancel.colors) //'red','green','blue','black'
(2)在创建子类型得实例时,不能向父类型的构造函数中传递参数
javascript 之 面向对象【继承】的更多相关文章
- javaScript面向对象继承方法经典实现
转自原文javaScript面向对象继承方法经典实现 JavaScript的出现已经将近20多年了,但是对这个预言的褒贬还是众说纷纭.很多人都说JavaScript不能算是面向对象的变成语言.但是Ja ...
- JavaScript面向对象—继承的实现
JavaScript面向对象-继承的实现 前言 面向对象的三大特性:封装.继承和多态.上一篇我们简单的了解了封装的过程,也就是把对象的属性和方法封装到一个函数中,这一篇讲一下JavaScript中继承 ...
- javascript 之 prototype继承机制
理解Javascript语言的继承机制 javascript没有"子类"和"父类"的概念,也没有"类"(class)和"实例&qu ...
- 深入理解:JavaScript原型与继承
深入理解:JavaScript原型与继承 看过不少书籍,不少文章,对于原型与继承的说明基本上让人不明觉厉,特别是对于习惯了面向对象编程的人来说更难理解,这里我就给大家说说我的理解. 首先JavaScr ...
- JavaScript 类式继承与原型继承
交叉着写Java和Javascript都有2年多了,今天来总结下自己所了解的Javascript类与继承. Javascript本身没有类似Java的面向对象的类与继承术语,但其基于原型对象的思想却可 ...
- javascript进阶——面向对象特性
面向对象的javascript是这门语言被设计出来时就考虑的问题,熟悉OOP编程的概念后,学习不同的语言都会发现不同语言的实现是不同的,javascript的面向对象特性与其他具有面向对象特性的语言的 ...
- 面向对象继承实例(a如何继承b)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- javascript中的继承方法
从Javascript面向对象编程(二):构造函数的继承这里,可以看到详细的说明. 我只是将其中的例子做成html文件,便于调试罢了. 1. 构造函数绑定 <html> <head& ...
- JavaScript的原型继承
JavaScript是一门面向对象的语言.在JavaScript中有一句很经典的话,万物皆对象.既然是面向对象的,那就有面向对象的三大特征:封装.继承.多态.这里讲的是JavaScript的继承,其他 ...
- JavaScript “类”定义 继承 闭包 封装
一.Javascript “类”: 类:在面向对象编程中,类(class)是对象(object)的模板,定义了同一组对象(又称"实例")共有的属性和方法. Javascript是一 ...
随机推荐
- WinAPI 字符及字符串函数(15): CharNext、CharPrev
unit Unit1; interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, For ...
- delphi odbc远程连接sqlserver
ip设置格式xx.xx.xx.xx,port ip和端口号之间是逗号
- 查看虚拟机里的Centos7的IP
这里之所以是查看下IP ,是我们后面要建一个Centos远程工具Xshell 连接Centos的时候,需要IP地址,所以我们这里先 学会查看虚拟机里的Centos7的IP地址 首先我们登录操作系统 用 ...
- HFSS中查看增益
第一步:设置查看增益条件 radiation 中设置 第二步设置扫描方式 下面的save fields 一定要勾选 第三步:扫描完成就可以查看了 results 中 查看 其中 phi ...
- selenium常用操作
1.访问页面获得源码 browser.get(url) browser.page_source 2.查找单个元素:返回一个标签 find_element_by_id ==>id选择器 find ...
- 如何增加Ubuntu交换空间swap
如何增加Ubuntu交换空间swap 1 使用命令查看系统内swap分区大小 green@green:~$ free -m total used free shared buff/cache ava ...
- (转)Jmeter基础之编写HTTP接口用例
使用Jmeter书写一个接口用例 第一:添加线程组 一.添加一个线程组,方法如下图所示: 二.配置线程组,如下图图所示: 需要填写名称,按需要修改线程数.等待时间和循环次数等: 第二:添加http请 ...
- CDI services--Event(事件)
Cdi中的event事件,是整个CDI的精华所在之一.其有点类似设计模式中的观察者模式.但也有不同的地方.如下3点: 不仅是生产者(producers)从观察者(observers)解耦.观察者也从生 ...
- UGUI动态更换精灵图片
//动态更换精灵图片 m_headimage.overrideSprite = Resources.Load("texture/"+info.HeadPortrait,typeof ...
- 在嵌入式开发中应该这样理解嵌入式C编程
一.新手常常问的一个问题:C语言和嵌入式C编程有什么区别?而嵌入式工程师一般都会告诉你,其区别在于嵌入式的C语言是跑在嵌入式的开发板上的,CPU和电脑不一样,所以编译器也是不一样的,生成的可执行程序也 ...
