ionic3+angular4开发混合app 之自定义组件
这里主要是记录ionic3+angular4开发混合app时自定义组件,我想自定义组件的方法和angular4应该类似,具体在纯angular4中自定义组件,暂时没有实践,个人觉得差别不大,之后实践了会再次更新。
首先,在ionic3中有命令可以直接创建一个组件:ionic g component componentName
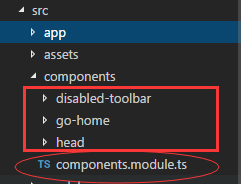
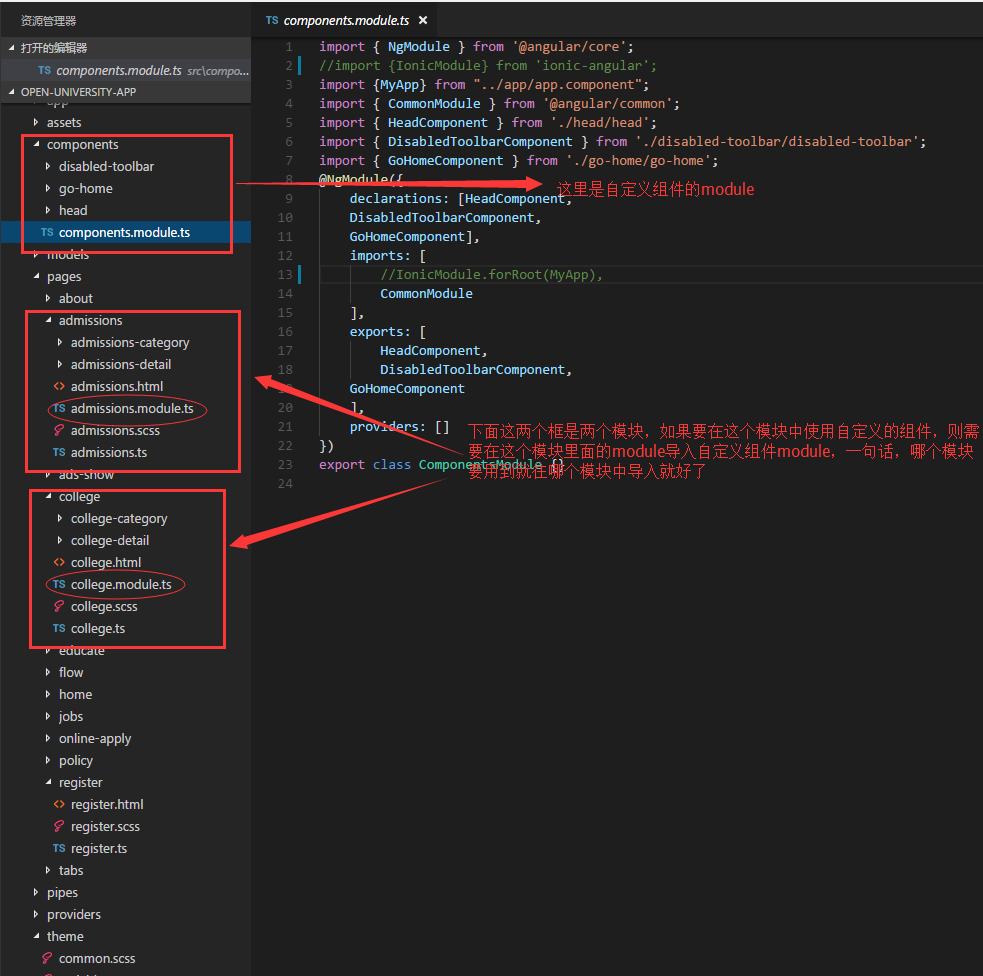
使用这个命令创建的组件会在components目录下生成一个组件文件夹和一个module文件,具体目录,请看截图:我这里是有3个小组件

并且会把你创建的组件自动import到module里面,你无需在在里面导入模块了,不过如果你需要在自定义组件里面请求数据的话,就需要import相应的服务了
接下来你就可以在自定义组件模块里面定义你的组件了
自定义组件要掌握的知识点主要有两点:
1.是父组件到子组件之间的传值:父到子之间的传值方式是通过属性来传值
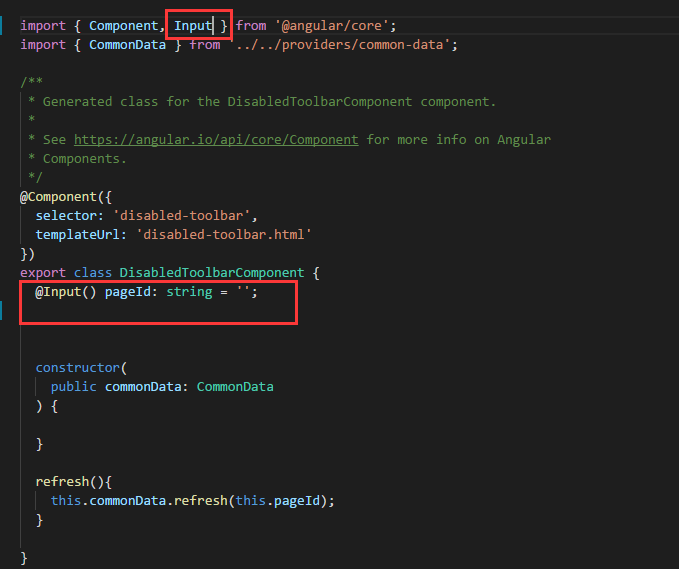
子组件模块的ts文件里面需要使用@Input()输入,使父模块往子模块传递内容

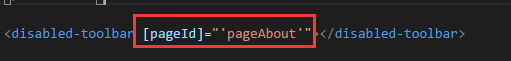
父组件使用,通过属性的方式传递

这样父组件到子组件就可以传值了。
2.子组件到父组件之间的传值方式:通过事件来传递
子组件模块ts需要使用@OutPut()输出向父组件传值,具体用法如下图:

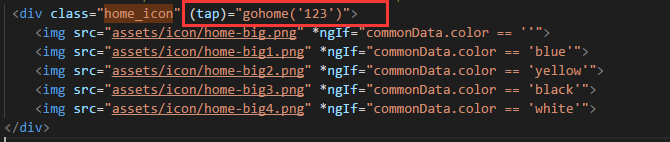
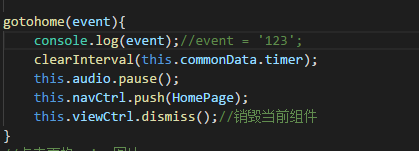
这里的this.gotohome.emit(event);里面的event就是指要传递给父组件的值,下面看模板文件的点击事件:

这里我给父组件传递了一个字符串“123”,这里只是举个例子,实际,我在在这个组件中没有用到这个值,你们可以举一反三,根据你们的需求来传相应的值
下面看父组件接收到的值对不对?

这里注意一下,接收值,一定要加上$这个符号才能接收到

我这边打印出来,确实接收到了子组件传给父组件的字符串“123”,实际怎么使用看实际的需求了
到这里,子组件传值给父组件就结束了
如果跟着以上方法实践的同学肯定有疑问了,会一直报错对不对,那就是我接下来要说的事情了,其实很简单,你要用你自己定义的组件,是不是得先导入,有这个东西才能使用吧
接下来就导入自定义的组件:我们一开始给自定义的组件建了一个module,叫做componentsModule
你要使用的时候需要将这个componentsModule导入到相应的module里面去,不然会报错说没有这个组件

用上图来解释会不会更明了一些呢?
如果一些小模块没有自己独立的module,它本身就是依赖于appModule的话,要使用自定义组件,则需要在appModule里面导入componentsModule即可
我要记录的自定组件内容就这么多了,以后接触到更深的层次再更新了~
哪里有写错的地方还望各位大牛指点指点~
谢谢!
ionic3+angular4开发混合app 之自定义组件的更多相关文章
- 如何优雅的使用vue+Dcloud(Hbuild)开发混合app
如何优雅的使用vue+Dcloud(Hbuild)开发混合app 最近在做混合app,前端框架用的是vue,打包app使用的是Dcloud,不过在开发过程中有一点不爽的是,如果想使用Dcloud提供的 ...
- 使用Webpack+Gulp开发运行于Dcloud平台HTML5+引擎的混合APP项目经验分享
什么是5+Runtime? 首先简单介绍一下5+Runtime: HTML5 Plus Runtime(5+Rumtime)是由Dcloud开发的一套"增强版的手机浏览器引擎",与 ...
- 【小程序】小程序开发自定义组件的步骤>>>>>>>>>小程序开发过程中报错:jsEnginScriptError
报错:jsEnginScriptError VM6342: jsEnginScriptError Component is not found in path "component/spac ...
- ionic3.x angular4.x ng4.x 自定义组件component双向绑定之自定义计数器
本文主要示例在ionic3.x环境下实现一个自定义计数器,实现后最终效果如图: 1.使用命令创建一个component ionic g component CounterInput 类似的命令还有: ...
- Android开发——构建自定义组件
Android中,你的应用程序程序与View类组件有着一种固定的联系,例如按钮(Button). 文本框(TextView), 可编辑文本框(EditText), 列表框(ListView), 复选框 ...
- Android开发之自定义组件和接口回调
说到自定义控件不得不提的就是接口回调,在Android开发中接口回调用的还是蛮多的.在这篇博客开始的时候呢,我想聊一下iOS的自定义控件.在iOS中自定义控件的思路是继承自UIView, 在UIVie ...
- 移动web、webApp、混合APP、原生APP、androd H5混合开发 当无网络下,android怎么加载H5界面
PhoneGap是一个采用HTML,CSS和JavaScript的技术,创建移动跨平台移动应用程序的快速开发平台.它使开发者能够在网页中调用IOS,Android,Palm,Symbian,WP7,W ...
- android开发之自定义组件
android开发之自定义组件 一:自定义组件: 我认为,自定义组件就是android给我们提供的的一个空白的可以编辑的图片,它帮助我们实现的我们想要的界面,也就是通过自定义组件我们可以把我们要登入的 ...
- Flex自定义组件开发之日周月日期选择日历控件
原文:Flex自定义组件开发之日周月日期选择日历控件 使用过DateField的我们都知道,DateField 控件是用于显示日期的文本字段,字段右侧带有日历图标.当用户在控件边框内的 ...
随机推荐
- Centos7.2下部署Java开发环境
1.安装JDK 如果以前安装过JDK,想要重新安装可执行如下命令进行卸载,这里安装的是JDK1.8: 先查询: rpm -qa|grep jdk 然后再通过下面命令进行卸载 rpm -e --node ...
- IO流的操作规律。
1. 明确源和目的 源代表输入流: InputStream, Reader 目的代表输出流: OutputStream, Writer 2. 操作数据是否纯文本 纯文本:字符流 非纯文本: 字节流 ...
- expect 批量自动部署ssh 免密登陆
[root@node2 ssh]# cat auto_ssh.sh #!/usr/bin/expect -f ########################################## #通 ...
- MySQL Percona server 5.5 安装审计插件
近期,公司要求对MySQL 数据库上操作进行审计:通过了解MySQL 官方企业版(付费版)本中集成了audit_log审计插件,但是社区开源版本中并不包含该插件,也没提供下载.进一步了解 MariaD ...
- 小米平板4 Plus获取Root超级权限的步骤
小米平板4 Plus有么好方法开启Root权限?大家都清楚,Android机器有Root权限,一旦手机开启root相关权限,就可以实现更强大的功能,打比方大家部门的营销部门的同事,使用个别营销应用都需 ...
- Python3学习笔记(urllib模块的使用)
转载地址:https://www.cnblogs.com/Lands-ljk/p/5447127.html 1.基本方法 urllib.request.urlopen(url, data=None, ...
- RXJS Observable的冷,热和Subject
一.Observable的冷和热 Observable 热:直播.所有的观察者,无论进来的早还是晚,看到的是同样内容的同样进度,订阅的时候得到的都是最新时刻发送的值. Observable 冷:点播. ...
- 使用腾讯云服务器CentOS搭建JavaWeb环境
yum list java* yum install java-1.7.0-openjdk* -y java -version cd /usr/local wget https://mc.qcloud ...
- 《ServerSuperIO Designer IDE使用教程》-2.与硬件网关数据交互,并进行数据级联转发,直到云端。发布:v4.2.1版本
v4.2.1 更新内容:1.重新定义数据转发文本协议,使网关与ServerSuperIO以及之间能够相关交互数据.2.扩展ServerSuperIO动态数据类的方法,更灵活.3.修复Designer增 ...
- Linux下使用http协议下载文件
#include <stdio.h> #include <stdlib.h> #include <string.h> #include <unistd.h&g ...
