Unity-修改Debug日志文本颜色
Unity开发过程中Debug信息是非常重要的,但是千篇一律的白色字符不能迅速找出想要的信息,添加些字体颜色是个很好的办法,比如:
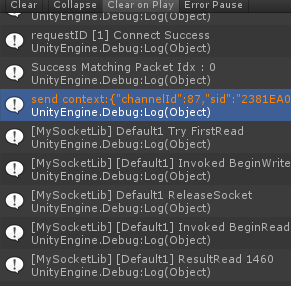
AppDebug.Log("<color=#ff8400>send context:" + packetdata+"</color>");
效果:

AppDebug是我们自己封装的日志类,官方的Debug同样适用
Unity-修改Debug日志文本颜色的更多相关文章
- (Unity)Unity自定义Debug日志文件,利用VS生成Dll文件并使用Dotfuscated进展混淆,避免被反编译
Unity自定义Debug日志文件,利用VS生成Dll文件并使用Dotfuscated进行混淆,避免被反编译. 1.打开VS,博主所用版本是Visual Studio 2013. 2.新建一个VC项目 ...
- win32 修改Edit控件文本颜色与背景色
#define WM_CTLCOLORMSGBOX 0x0132 #define WM_CTLCOLOREDIT 0x0133 //编辑控件Edit #define WM_CTLCOLORLISTBO ...
- 关于echart横轴颜色 纵轴颜色 以及文本颜色的修改
xAxis : [ { type : 'category', boundaryGap : false, data : ['周一','周二','周三','周四','周五','周六','周日'], axi ...
- 【spring boot logback】日志颜色渲染,使用logback-spring.xml自定义的配置文件后,日志没有颜色了
接着spring boot日志logback解析之后,发现使用logback-spring.xml自定义的配置文件后,日志没有颜色了 怎么办? 官网处理日志链接:https://logback.qos ...
- 【css3】如何自定义 placeholder 文本颜色
昨天写了一篇基于 jquery 实现 ie 浏览器兼容 placeholder 效果,具体内容点击传送门.不过还是有点小瑕疵,就是不能设置 placeholder 文本颜色.本文主要介绍利用 css ...
- 使用CSS修改HTML5 input placeholder颜色
HTML <input type="text" placeholder="Value" /> 有三种实现方式:伪元素(pseudo-elements ...
- 使用CSS修改HTML5 input placeholder颜色( 转载 )
问题:Chrome支持input=[type=text]占位文本属性,但下列CSS样式却不起作用: input[placeholder], [placeholder], *[placeholder] ...
- 以下内容对于灵活修改textField中文本以及占位文本属性进行了完整的封装,加入项目中可以节约开发时间。
textField对占位文本设置属性有限,在项目中需要改变占位文本的属性以及位置,需要自己对控件进行封装 封装方法如下: 在LDTextField.m 文件中: #import <UIKit/U ...
- SpringBoot2.x个性化启动banner设置和debug日志
3.SpringBoot2.x个性化启动banner设置和debug日志 简介:自定义应用启动的趣味性日志图标和查看调试日志 1.启动获取更多信息 java -jar xxx.jar --debug ...
随机推荐
- box-shaw四边阴影详解
四边设置: /*设置四边不同颜色外阴影*/ .element{ box-shadow:-10px 0 10px red, /*左边阴影*/ 10px 0 10px yellow, /*右边阴影*/ 0 ...
- vue项目中遇到的那些事。
前言 有好几天没更新文章了.这段实际忙着做了一个vue的项目,从 19 天前开始,到今天刚好 20 天,独立完成. 做vue项目做这个项目一方面能为工作做一些准备,一方面也精进一下技术. 技术栈:vu ...
- 【汇编语言】Win10 安装 DOXBox0.74
1.下载package包,有用的只有前两个. 2.解压 masm 压缩文件,我把它解压到D盘. 3.双击 图1 中的 DOXBox 0.74.exe 进行安装. 4.打开 DOXBox0.74 (参考 ...
- 工作经验-Oracle定时数据备份
Oracle database 11g express edition http://www.oracle.com/technetwork/cn/products/express-edition/do ...
- Vue中ajax返回的结果赋值
这是第二次在项目中遇到此问题,ajax请求成功后在success函数中为Vue实例data里的变量赋值,却失败了 new Vue({ el:'#app', data:{ msg:'' }, creat ...
- Q - N! HDU - 1042
使用java还不熟练,错误在于读入.应用in.hasNext() 代码 import java.text.ParseException; import java.text.SimpleDateForm ...
- 三种工具绘制errorbar图
误差棒是数据可变性的图形表示,并用于图表以指示所报告的测量中的误差或不确定性.他们给出了测量精确度的一般概念,或者相反,距报告值有多远,真实(无误差)值可能是多少.误差线通常代表不确定度的一个标准偏差 ...
- 找到多个与名为“Home”的控制器匹配的类型。解决方法
“/”应用程序中的服务器错误. 找到多个与名为“Home”的控制器匹配的类型.如果为此请求(“{controller}/{action}/{id}”)提供服务的路由没有指定命名空间以搜索与此请求相匹配 ...
- Triplet Loss(转)
参考:https://blog.csdn.net/u013082989/article/details/83537370 作用:用于对差异较小的类别进行区分
- django+vue
django安装配置方式略过 1.安装node.js,官网地址:https://nodejs.org/zh-cn/download/ 2.cd到项目目录下,执行npm install -g vue-c ...
