html+css+js整体布局——[防止浏览器扩大,界面排版混乱]
1,body——》width:100%
body {
background-color: rgb(238, 238, 238);
color: rgb(51, 51, 51);
display: block;
font-family: Helvetica, "Hiragino Sans GB", "Microsoft Yahei",
sans-serif;
font-size: 14px;
height: 11229.7px;
line-height: 16.8px;
margin-bottom: 0px;
margin-left: 0px;
margin-right: 0px;
margin-top: 0px;
outline-color: rgb(51, 51, 51);
outline-style: none;
outline-width: 0px;
text-size-adjust: 100%;
width: 100%;/* 缩放:设置为百分比*/
}
2,第一个内容div的width:100%
#content {
background-position-x: center;
background-position-y: top;
background-repeat-x:no-repeat;
background-repeat-y:no-repeat;
color: rgb(51, 51, 51);
display: block;
font-family: Helvetica, "Hiragino Sans GB", "Microsoft Yahei",
sans-serif;
font-size: 14px;
height: 10685px;
line-height: 16.8px;
outline-color: rgb(51, 51, 51);
outline-style: none;
outline-width: 0px;
text-size-adjust: 100%;
/* width: 1899px; */
width: 100%;/* 缩放:设置为百分比*/
}
3,第一个内容div中的视觉上居中内容div的margin-left和margin-right都设为auto,这个视觉上居中的div的width设为固定值
#content-inner {
color: rgb(51, 51, 51);
display: block;
font-family: Helvetica, "Hiragino Sans GB", "Microsoft Yahei",
sans-serif;
font-size: 14px;
height: 10685px;
line-height: 16.8px;
margin-bottom: 0px;
/* margin-left: 349.5px;
margin-right: 349.5px; */
margin-left: auto;/* 缩放:设置为auto */
margin-right: auto;/* 缩放:设置为auto */
margin-top: 0px;
outline-color: rgb(51, 51, 51);
outline-style: none;
outline-width: 0px;
text-size-adjust: 100%;
width: 1200px;/* 缩放:设置为固定值 */
}
4,为什么要这样设置?
body的width:100%,第一个内容div的:width保证了界面的伸缩性,视觉上居中的内容div设置固定值保证了界面不具有伸缩性,其左右边距的auto却帮助其在界面上自动控制。
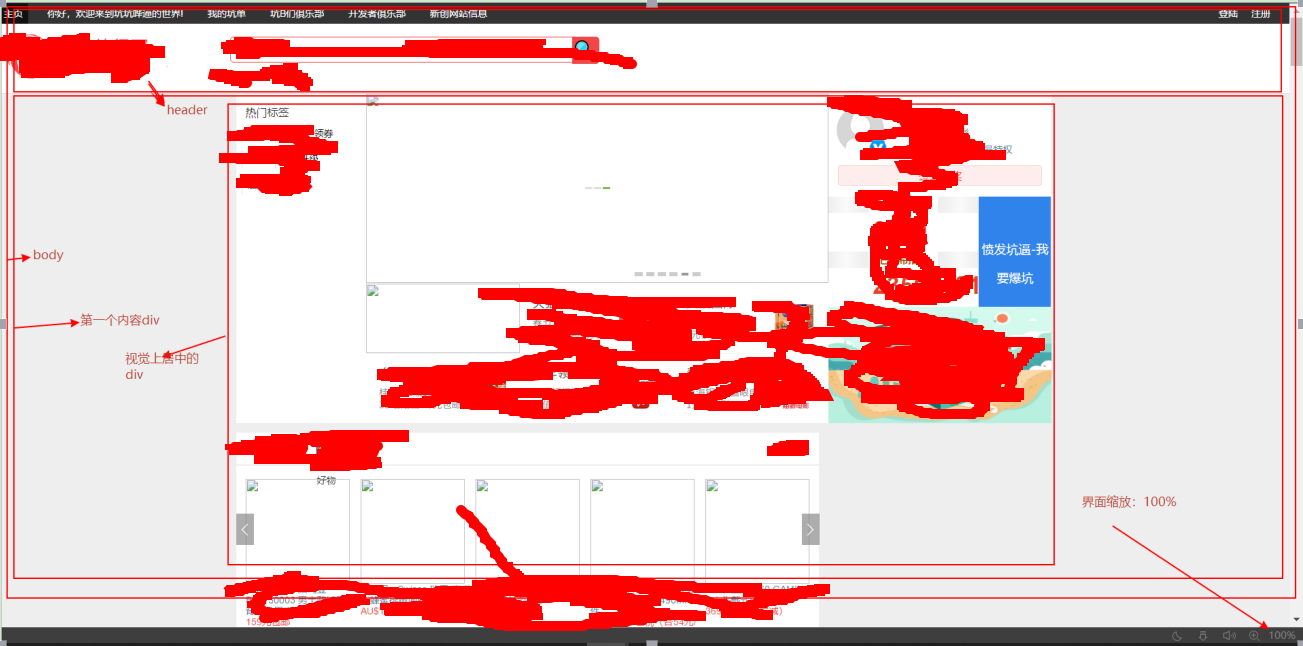
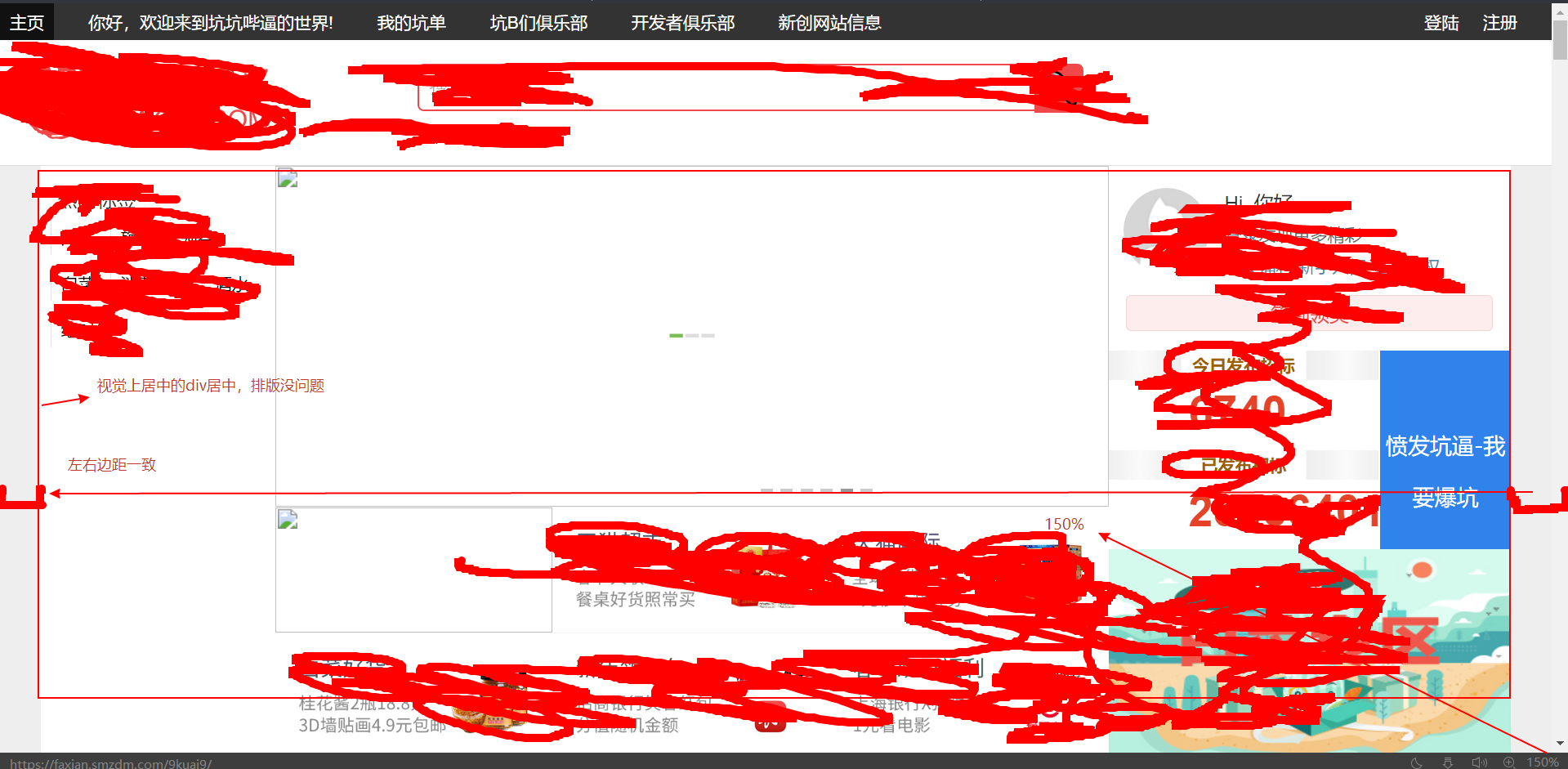
5,解释图如下:


html+css+js整体布局——[防止浏览器扩大,界面排版混乱]的更多相关文章
- C# 封装miniblink 使用HTML/CSS/JS来构建.Net 应用程序界面和简易浏览器
MiniBlink的作者是 龙泉寺扫地僧 miniblink是什么? (抄了一下 龙泉寺扫地僧 写的简洁) Miniblink是一个全新的.追求极致小巧的浏览器内核项目,其基于chromium最新 ...
- HTML CSS + DIV实现整体布局
HTML CSS + DIV实现整体布局 1.技术目标: 开发符合W3C标准的Web页面 理解盒子模型 实现DIV+CSS整体布局 2.什么是W3C标准? W3C:World Wide Web Con ...
- css中height 100vh的应用场景,动态高度百分比布局,浏览器视区大小单位
css中height 100vh的应用场景,动态高度百分比布局,浏览器视区大小单位 height:100vh 一些只能vw, vh才能完成的应用场景: 1. 场景之:元素的尺寸限制 vw vh 主要是 ...
- HTML CSS + DIV实现整体布局 part1
HTML CSS + DIV实现整体布局 1.技术目标: 开发符合W3C标准的Web页面 理解盒子模型 实现DIV+CSS整体布局 2.什么是W3C标准? W3C:World Wide Web Con ...
- web网站css,js更新后客户浏览器缓存问题,需要刷新才能正常展示的解决办法
问题描述 最近将公司官网样式进行了调整,部署到服务器后访问发现页面展示不正常,但是刷新之后就会展示正常. 问题分析 研究之后发现可能的原因有 css文件过大,加载缓慢 本地缓存问题,虽然服务器修改了c ...
- 【必备】史上最全的浏览器 CSS & JS Hack 手册
[必备]史上最全的浏览器 CSS & JS Hack 手册 浏览器渲染页面的方式各不相同,甚至同一浏览器的不同版本(“杰出代表”是 IE)也有差异.因此,浏览器兼容成为前端开发人员的必备技 ...
- 【转载】web网站css,js更新后客户浏览器缓存问题,需要刷新才能正常展示的解决办法
原文:http://blog.csdn.net/csdn100861/article/details/50684438 问题描述 部署到服务器后访问发现页面展示不正常,但是刷新之后就会展示正常. 问题 ...
- gulp构建前端,压缩css,js文件,实现浏览器自动刷新
一.安装node nodejs下载地址:https://nodejs.org/ nodejs自带npm模块管理器,安装完成之后打开dos命令窗口输入 node -v就能查看nodejs是否安装成成功 ...
- HTML/CSS/JS编码规范
最近整理了一份HTML/CSS/JS编码规范,供大家参考.目录:一.HTML编码规范二.CSS编码规范三.JS编码规范 一.HTML编码规范 1. img标签要写alt属性 根据W3C标准,img标签 ...
随机推荐
- Linux shell if判断语句
无论什么编程语言都离不开条件判断.SHELL也不例外. 大体的格式如下: if list then do something here elif list then do another thing ...
- win10应用商店打不开,错误代码0x80131500
我也突然遇到这个问题,一开始找各种方法也解决不了.然后在外网找到方法. 很多人只是把代理开了,只要关了就可以了.这点不累述,都会提到. 我的win10应用商店有两个错误代码0x80131500和0x8 ...
- rest framework 解析器,渲染器
解析器 解析器的作用 解析器的作用就是服务端接收客户端传过来的数据,把数据解析成自己可以处理的数据.本质就是对请求体中的数据进行解析. 请求体相关字段: Accept:指定了接收的数据类型 Conte ...
- mac开发环境搭建篇(2)--brew与mysql
[brew]:参考 https://www.cnblogs.com/zoulifeng2017/p/7514139.html 安装brew: 终端执行:/usr/bin/ruby -e "$ ...
- pandas常用函数之shift
shift函数是对数据进行移动的操作,假如现在有一个DataFrame数据df,如下所示: index value1 A 0 B 1 C 2 D 3 那么如果执行以下代码: df.shift() 就会 ...
- 分布式监控系统开发【day37】:服务端生成配置数据(四)
一.目录结构 二.引子与代码 1.客户端获取服务列表接口 1.解决了什么问题 客户端要给我获取服务列表的的时候,他肯定要告诉他是谁?他怎么告诉我,客户端必须有一个id号 Saltsack你装一个客户端 ...
- [Android] Android 锁屏实现与总结 (三)
上接: Android 锁屏实现与总结 (二) 系列文章链接如下: [Android] Android 锁屏实现与总结 (一) [Android] Android 锁屏实现与总结 (二) [Andro ...
- Shiro 系列 - 基本知识
和 Spring Security 项目一样, Apache Shiro 也是一个被广泛使用安全框架, 它们都能完成认证.授权.会话管理等. 简单对比一下 Apache Shiro 和 Spring ...
- java对象在内存中的结构
在HotspotJVM中,32位机器下,Integer对象的大小是int的几倍? 我们都知道在java语言规范已经规定了int的大小是4个字节,那么Integer对象的大小是多少呢?要知道一个对象的大 ...
- Ansible之Playbook详解、案例
什么是playbook playbooks是一个不同于使用Ansible命令行执行方式的模式,其功能更强大灵活.简单来说,playbook是一个非常简单的配置管理和多主机部署系统,不同于任何已经存在的 ...
