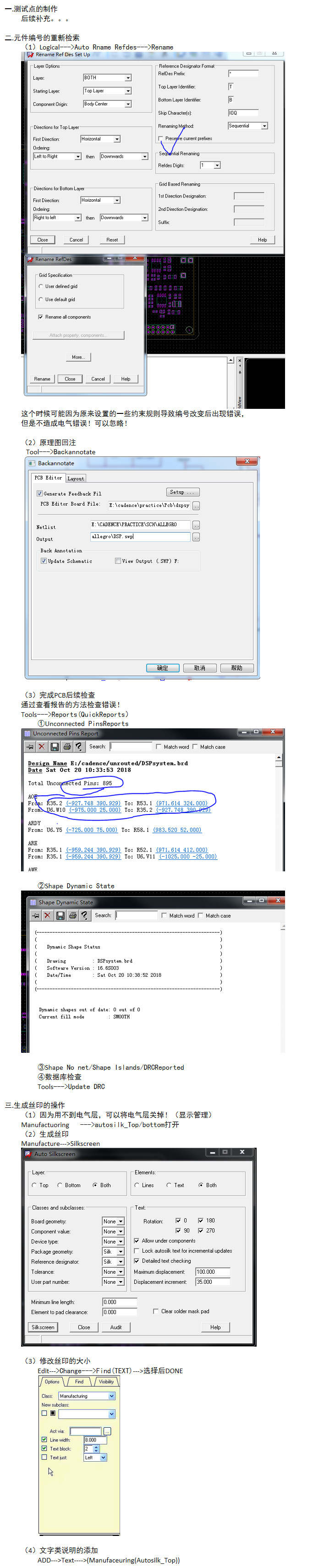
cadence布线完成后的补充操作
完成布线之后,需要生成光绘文件和钻孔文件,在生成钻孔文件之前,还有几点补充!

cadence布线完成后的补充操作的更多相关文章
- ThinkPHP 表单提交操作成功后执行JS操作如何刷新父页面或关闭当前页等操作
ThinkPHP 表单提交操作成功后执行JS操作如何刷新父页面或关闭当前页等操作 .操作成功后刷新父页面 $this->assign('jumpUrl', "javascript:wi ...
- Linux下误删除后的恢复操作(ext3/ext4)
Linux是作为一个多用户.多任务的操作系统,文件一旦被删除是难以恢复的.尽管删除命令只是在文件节点中作删除标记,并不真正清除文件内容,但是其他用户和一些有写盘动作的进程会很快覆盖这些数据.在日常工程 ...
- 安装Ubuntu 18.04后的一些操作
安装Ubuntu 18.04后的一些操作 1.设置root密码 sudo passwd 2.登陆root(输入密码后看到井号就是切换成为root账户) su 3.删除预装 apt-get remove ...
- 树莓派 Learning 002 装机后必要的操作 --- 10 实现本地电脑与远程桌面之间复制粘贴(传输)文件
树莓派 装机后必要的操作 - 实现本地电脑与远程桌面之间复制粘贴(传输)文件 我的树莓派型号:Raspberry Pi 2 Model B V1.1 装机系统:NOOBS v1.9.2 PC端系统:w ...
- 树莓派 Learning 002 装机后必要的操作 --- 09 root用户 密码
树莓派 装机后必要的操作 - root用户 密码 我的树莓派型号:Raspberry Pi 2 Model B V1.1 装机系统:NOOBS v1.9.2 树莓派使用的Linux是debian系统, ...
- 树莓派 Learning 002 装机后必要的操作 --- 08 实现PC端 远程登入 树莓派 --- 法2 远程登录树莓派的图形桌面
树莓派 装机后必要的操作 - 实现PC端 远程登入 树莓派 我的树莓派型号:Raspberry Pi 2 Model B V1.1 装机系统:NOOBS v1.9.2 PC端系统:win10 x64 ...
- 树莓派 Learning 002 装机后的必要操作 --- 07 设置静态IP地址
树莓派 装机后的必要操作 之 设置静态IP地址 我的树莓派型号:Raspberry Pi 2 Model B V1.1 装机系统:NOOBS v1.9.2 为了避免IP变来变去,我们将IP地址设置为静 ...
- 树莓派 Learning 002 装机后的必要操作 --- 06 共用键鼠 之 windows和树莓派
树莓派 装机后的必要操作 - 使用Synergy软件 共用键鼠 之 windows和树莓派 我的树莓派型号:Raspberry Pi 2 Model B V1.1 装机系统:NOOBS v1.9.2 ...
- 树莓派 Learning 002 装机后的必要操作 --- 00 修改键盘布局
树莓派 装机后的必要操作 - 修改键盘布局 我的树莓派型号:Raspberry Pi 2 Model B V1.1 装机系统:NOOBS v1.9.2 上网查,发现树莓派的键盘布局不对,树莓派(ras ...
随机推荐
- nginx unit PHP
2018-12-26 14:20:33 星期三 综述: nginx unit php 的关系: nginx -> 转发请求到 8300端口 -> unit 转发 8300 收到的请求 -& ...
- #10038.A Horrible Poem
#10038.A Horrible Poem 题目传送门 思路解析 既然这道题目在hash板块里,那么自然就可以想到用hash做这道题目. 首先我们可以用hash数组存储字符串的前缀的hash值. 因 ...
- python 对Excel表格的读取
import xlrd flbrd = "D:\\考勤系统.xlsx" ws = xlrd.open_workbook(flbrd) # 获取所有sheet名字:ws.sheet_ ...
- 华为AR2811配置脚本
华为AR28-11基本配置 # sysname Quidway # super password level simple admin --设置super用户password,级别,密码显示方式(明文 ...
- sqlserver2008 触发器备份 20170811
-------------触发器-----------------------------------------------base-----NO if (object_id('trigger_JP ...
- Python2.7和3.7区别
区别一:print语法使用 Python2.7 print语法使用 >>> print "Hello Python" Python3.7 print语 ...
- 20165220《网络对抗技术》week1 Exp0 Kali安装
下载地址: 地址:https://www.kali.org/downloads/ 安装: 登录 配置网络: 共享文件夹设置: 安装软件: 输入apt-get install ibus ibus-pin ...
- Springmvc 横向源码原理解析(原创)
1.springmvc的基本流程(不多赘述) 2.主要涉及到的类 //该方法返回HandlerExecutionChain 类 并不是直接返回handler 是因为在HandlerExecutionC ...
- Spark WordCount的两种方式
Spark WordCount的两种方式. 语言:Java 工具:Idea 项目:Java Maven pom.xml如下: <properties> <spark.version& ...
- url.cn短网址批量缩短开发接口
https://www.showapi.com/api/view/1728 //md5签名方式--非简单签名 <?php header("Content-Type:text/html; ...
