js中new函数后带括号和不带括号的区别
用new创建构造函数的实例时,通常情况下new 的构造函数后面需要带括号(譬如:new Parent())。
有些情况下new的构造函数后带括号和不带括号的情况一致,譬如:
function Parent(){
this.num = 1;
}
console.log(new Parent());//输出Parent对象:{num:1}
console.log(new Parent);//输出Parent对象:{num:1}
1 function Parent(){
2 this.num = 1;
3 }
4 console.log(new Parent());//输出Parent对象:{num:1}
5 console.log(new Parent);//输出Parent对象:{num:1}
有无括号时函数执行结果图示:

但有些情况下new的构造函数后带括号和不带括号的情况并不一致,譬如:
function Parent(){
this.num = 1;
}
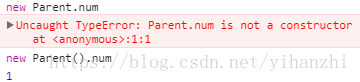
console.log(new Parent().num);//
console.log(new Parent.num);//报错
有无括号时函数执行结果图示:

结果分析:
从报错信息来看,new Parent.num执行顺序是这样的:先执行Parent.num,此时返回结果为undefined;后执行new,因new后面必须跟构造函数,所以new undefined会报错。
new Parent().num相当于(new Parent()).num,所以结果返回1。
从结果来看,new Parent.num代码相当于new (Parent.num);new Parent().num相当于(new Parent()).num。由此看来 new的构造函数后跟括号优先级会提升。
原文:https://blog.csdn.net/yihanzhi/article/details/80050716
js中new函数后带括号和不带括号的区别的更多相关文章
- JS中的函数,Array对象,for-in语句,with语句,自定义对象,Prototype
一)函数 A)JS中的函数的定义格式: function add(a,b) { var sum = a+b; document.write("两个数的和是:" + sum); // ...
- JS中的函数、Bom、DOM及JS事件
本期博主给大家带来JS的函数.Bom.DOM操作,以及JS各种常用的数据类型的相关知识,同时,这也是JavaScript极其重要的部分,博主将详细介绍各种属性的用法和方法. 一.JS中的函数 [函数的 ...
- JS中的函数、BOM和DOM操作
一.JS中的函数 [关于注释] /** [文档注释]:开头两个*.写在函数上方,在调用函数时可以看到文档上方的描述信息. */ // 单行注释 /* 多行注释 */ 1.函数的声明及调用 (1) ...
- JS中给函数参数添加默认值(多看课程)
JS中给函数参数添加默认值(多看课程) 一.总结 一句话总结:咋函数里面是可以很方便的获取调用函数的参数的,做个判断就好,应该有简便方法,看课程. 二.JS中给函数参数添加默认值 最近在Codewar ...
- JS OOP -02 深入认识JS中的函数
深入认识JS中的函数: 1.概述,认识函数对象 2.函数对象和其他内部对象的关系 3.将函数作为参数传递 4.传递给函数的隐含参数:arguments 5.函数的apply,call方法和length ...
- js中的函数,Date对象,Math对象和数组对象
函数就是完成某个功能的一组语句,js中的函数由关键字 function + 函数名 + 一组参数定义;函数在定义后可以被重复调用,通常将常用的功能写成一个函数,利用函数可以使代码的组织结构更多清晰. ...
- js中getByClass()函数
js中getByClass()函数进化史 对于js来说,我想每一个刚接触它的人都应该会抱怨:为什么没有一个通过class来获取元素的方法.尽管现在高版本的浏览器已经支持getElementsByCla ...
- node.js 中回调函数callback(转载),说的很清楚,看一遍就理解了
最近在看 express,满眼看去,到处是以函数作为参数的回调函数的使用.如果这个概念理解不了,nodejs.express 的代码就会看得一塌糊涂.比如: 复制代码 代码如下: app.use(fu ...
- html css <input> javaScript .数据类型 JS中的函数编写方式 BOM总结 DOM总结
Day27 html css div 块标签. 特点: 独占一行,有高度和宽度 span 行元素. 特点:在同一行显示,当前行满了自动去下一行显示. 不识别高度和宽度 1.1.1.1 2.输入域标签 ...
随机推荐
- Bugku-CTF之成绩单(快来查查成绩吧)
Day18 成绩单 快来查查成绩吧http://123.206.87.240:8002/chengjidan/ 本题要点:sql手注.查询基础命令 首先查看一下源码
- Mac 虚拟打印机PDFWriter on Sierra
之前就装过PdfWriter,第一次装的时候失败了,后来在app store 装了PDF Printer,好像挺好用的,但是升级有点贵.又回去研究了一下PDFWriter. 和PDFWriter在so ...
- Mysql与Postgresql
在经过一段时间的数据库学习之后,我接触到了Mysql与Postgresql两种数据库管理系统,由于我对这两者的理解都停留在很浅的层面,就不在此比较两者的好坏,主要在这里比较一下两者的入门指令(当然两者 ...
- eclipse上的.properties文件中文编辑显示问题
安装 装Properties Editor插件,方法: Help --> Install New Software -->输入:http://propedit.sourceforge.jp ...
- Catalog of Patterns of Enterprise Application Architecture
Catalog of Patterns of Enterprise Application Architecture Last Significant Update: January 2003 A s ...
- LaTex 使用特殊章节符号 (§)
参考: LaTex 使用特殊章节符号 (§) LaTex 使用特殊章节符号 (§) 在.tex文件开头,加上以下内容: \usepackage[utf8]{inputenc} \usepackage{ ...
- Vivado HLS 工具
干什么的 Vivado HLS工具可以将C语言高级综合为硬件. 为什么要使用HLS 可以在更高的抽象层次描述功能,而不是在传统的RTL级别 一个潜在的用处是,系统设计划分成硬件部分和软件部分之后,软件 ...
- Vue小项目二手书商城:(四)详情页和购物车(emit、prop、computed)
实现效果: 点击对应商品,对应的商品详情页出现,详情页里面还有“Add to cart”按钮和“×”退出按钮. 点击“Add to cart”可以将商品加入购物车,每件商品只能添加一次,如果把购物车的 ...
- vmstat命令参数介绍
vmstat命令是最常见的Linux/Unix监控工具,可以展现给定时间间隔的服务器的状态值,包括服务器的CPU使用率,内存使用,虚拟内存交换情况,IO读写情况.这个命令是我查看Linux/Unix最 ...
- MIUI6系统如何启用root权限的教程
MIUI6系统有没有办法启用了root权限?大家都清楚,Android机器有root权限,如果手机启用了root相关权限,就能够实现更好的功能,举例子,大家单位的营销部门同事,使用某些营销软件都需要在 ...
