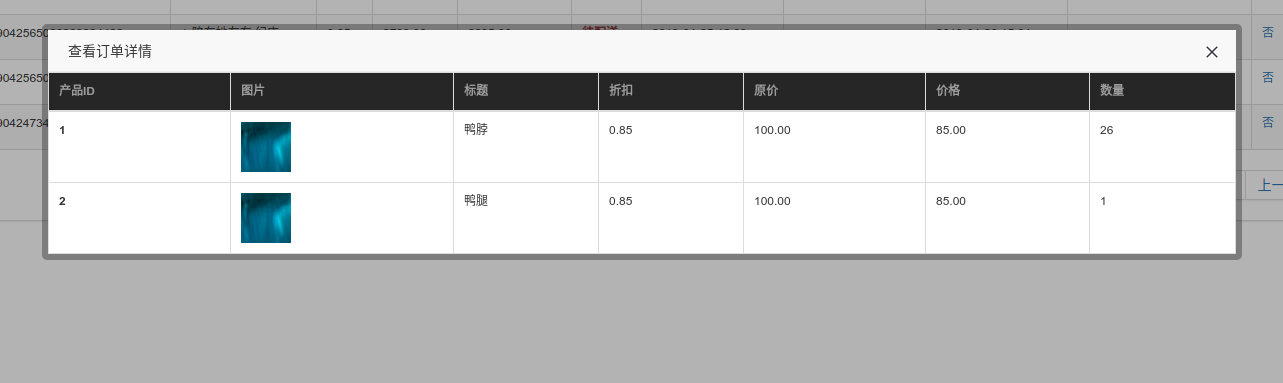
layer结合art实现弹出功能
模板
<!-- 模板 -->
<script id="render-tpl" type="text/html">
<table class="table table-bordered">
<thead>
<tr>
<th>产品ID</th>
<th>图片</th>
<th>标题</th>
<th>折扣</th>
<th>原价</th>
<th>价格</th>
<th>数量</th>
</tr>
</thead>
<tbody>
{{ each data.product_list }}
<tr>
<th scope="row">{{ $value['product_id'] }}</th>
<td><img src="{{ $value['title_img'] }}" width="50"></td>
<td>{{ $value['title'] }}</td>
<td>{{ $value['discount'] }}</td>
<td>{{ $value['product_original_price'] }}</td>
<td>{{ $value['product_price'] }}</td>
<td>{{ $value['count'] }}</td>
</tr>
{{ /each }}
</tbody>
</table>
{{ if data.address_info.length !== 0 }}
<div class="jumbotron">
<h4> 地址信息:{{ data.address_info['consignee'] }},{{ data.address_info['telephone'] }}
{{ data.address_info['province_str'] }}
{{ data.address_info['city_str'] }}
{{ data.address_info['district_str'] }}
{{ data.address_info['detail'] }}
</h4>
</div>
{{ /if }}
</script>
js
$(".info_view").on('click',function () {
let id = $(this).data('id');
$.ajax({
type:'POST',
url:'ajaxGetOrderDetail',
data: {id: id},
dataType:'json',
success:function(data){
if(data.errno == 0){
let html = template('render-tpl', {data:data.data});
layer.open({
title : '查看订单详情',
type : 1,
skin : 'layui-layer-rim', //加上边框
area : ['1200px', 'auto'], //宽高
content : html
});
}else{
alert(data.errdesc);
return false;
}
}
});
});
php获取数据
/**
* 获取订单详情
*/
public function ajaxGetOrderDetail() {
if (!$id = $_POST['id']){
$this->json->printOutError('缺少参数',10001);
}
$order = M('order');
$order_info = $order->where(['id'=>$id])->field('id,uid,order_num,total_payed_price,total_price,save_price,status,create_time,order_time')->find();
if (!$order_info) {
$this->printOutError('订单不存在',10002);
}
$order_info['order_time'] = date('Y-m-d H:i',$order_info['order_time']);
$order_info['create_time'] = date('Y-m-d H:i',$order_info['create_time']);
$order_product = M('order_product');
$product = M('product');
// 获取订单商品
$order_product_list = $order_product->where(['order_num'=>$order_info['order_num']])->select();
foreach ($order_product_list as $ok=> &$ov) {
$product_info = $product->where(['id'=>$ov['product_id']])->find();
$ov['title'] = $product_info['title'];
$ov['title_remark'] = $product_info['title_remark'];
$ov['title_img'] = $product_info['title_img'];
$ov['is_discount'] = (double)$ov['discount'] < 1 ? 1 : 0;
}
$out_data = [];
$out_data['order_info'] = $order_info;
$out_data['product_list'] = $order_product_list;
// 获取地址信息
$addressService = new AddressService();
$order_address_info = $addressService->getAddressByOrderNum($order_info['order_num']);
$out_data['address_info'] = $order_address_info;
$userService = new UserService();
$user_info = $userService->getUserInfoByUid($order_info['uid']);
$out_data['user_info'] = $user_info;
$this->printOutSuccess($out_data);
}

很方便,很实用。
layer结合art实现弹出功能的更多相关文章
- layer父页获取弹出层输入框里面的值
主要是因为修改功能,原来页面填写数据如图 改为 其中点击填写明细弹出框 填写完毕后点击确认返回,同事这里因为她是存的多表,所以点击确认就直接保存数据了,改的这个功能原本保存是整体保存,我就不想改原来的 ...
- layer:好看的弹出窗口
layer是一款web弹层组件,只需在调用时简单地配置相关参数,即可轻松实现丰富与便捷的操作体验. 这是layer的官方地址,里面的使用介绍非常详细(http://layer.layui.com/) ...
- layer.js漂亮的弹出框
它的官方网站:http://layer.layui.com/ 消息.确认框.ifame.自定义文本.旋转木马,都有按钮,是一款强大的js 弹出框: 以下为本人的简单介绍: layer.open({ t ...
- apiCloud结合layer实现动态数据弹出层
css /** 我的二维码 begin **/ .aui-list .wechat-media { width: 3rem; } .wechat-middle { padding: 1.3em 3.2 ...
- 利用layer制作好看的弹出框
一.下载layer http://layer.layui.com/ 二.效果图 三.代码 <!DOCTYPE html> <html lang="en"> ...
- 在vue中继续使用layer.js来做弹出层---切图网
layer.js是一个方便的弹出层插件,切图网专注于PSD2HTML等前端切图多年,后转向Vue开发.在vue开发过程中引入layer.js的时候遇到了麻烦.原因是layer.js不支持import导 ...
- layer做阻塞式弹出层的方法
今天遇到一个问题: layer弹出一个confirm提示窗,然后confirm还没有点击对应的按钮的时候,就已经执行了后续代码,我这里做出的判断是,是否需要进行后续操作,但是因为layer.confi ...
- Layer组件多个iframe弹出层打开与关闭及参数传递
一.Layer简介 Layer是一款近年来备受青睐的web弹层组件,基于jquery,易用.实用,兼容包括IE6在内的所有主流浏览器,拥有丰富强大的可自定义的功能. Layer官网地址:http:// ...
- 弹出层layer演示 以及在编写弹出层时遇到的错误
实现的功能: 首先第一步 在官方下载layer的文件.layUI官网:http://layer.layui.com/ http://layer.layui.com/ layer文件的下载步骤如 ...
随机推荐
- 项目从.net core 2.1.0升级到.net core 2.2.4,原有项目出错及解决方案
... 1.Controller中的形参命名为query.pager,且里面实体中的参数也有Query.Pager参数时,Query.Pager 就会无数据. 解决方案: 形参query.pager ...
- 10#Windows注册表的那些事儿
引言 用了多年的Windows系统,其实并没有对Windows系统进行过深入的了解,也正是由于Windows系统不用深入了解就可以简单上手所以才有这么多人去使用.笔者是做软件开发的,使用的基本都是Wi ...
- linux----------fedora 27 如何打开ssh,可以远程链接
1.vim /etc/ssh/ssh_config 打开ssh的配置文件 2.打开22端口 3.重启sshd:systemctl restart sshd 4.设置sshd开机启动:systemc ...
- docker 标记和推送镜像
打开Launchpad并定位到docker Quickstart Terminal图标. 点击Docker Quickstart Terminal图标, 打开一个窗口. 将光标定位到Docker Qu ...
- Django框架详细介绍---AJAX
一.概述 1.什么是JSON JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation) JSON 是轻量级的文本数据交换格式 JSON 独立于语言 * ...
- final关键字的几种用法
在java的关键字中,static和final是两个我们必须掌握的关键字.不同于其他关键字,他们都有多种用法,而且在一定环境下使用,可以提高程序的运行性能,优化程序的结构.下面我们来了解一下final ...
- jQuery常见用法
jQuery有好多版本本,无法同时引用两个不同的版本,容易造成混乱,用哪一个,调用哪一个.\ jQuery引用到<head></head>中,页面加载时就需要特效调用这些方法. ...
- 记录tiny6410 使用linux-2.6.28.6内核遇到starting kernel...的问题
1\问题的解决主要是参考了tiny210相同的问题 2\/home/suxuandong/Documents/computer/linux_kernel/tiny6410/linux-2.6.28.6 ...
- GO语言从入门到放弃目录
GO语言基础 第一个GO程序 GO语言常量和变量 GO语言数据类型 GO语言流程控制 GO语言数组 GO语言切片 GO语言 map GO语言函数 GO语言指针 Go语言接口 GO语言常用包 GO语言的 ...
- java0424 wen 集合框架2
