Vue(二)简单入门
根据上一节搭建的hello-world工程(包含Router),用Webstorm打开,我们先运行一下工程。

界面如下
 ..
..
我将在About里面介绍一下Vue的相关内容。
打开About.vue,修改内容为:
<template>
<div class="about">
<h1>{{msg}}</h1>
</div>
</template>
<script>
export default {
data: ()=> ({
msg: '我的第一个Vue'
})
}
</script>
结果:

-------------------------------------------------------------------
看起来很简单,实际上Vue在背后做了大量工作,数据和DOM模型已经建立了关系,所有东西都是响应式的。比如:
<template>
<div class="about">
<h1 v-bind:title="msg">鼠标悬停几秒钟查看此处动态绑定的提示信息!</h1>
</div>
</template>
<script>
export default {
data: ()=> ({
msg: '页面加载于 ' + new Date().toLocaleString()
})
}
</script>
查看页面:

你这里看到的v-bind是vue的指令,它能将数据绑定到DOM元素的具体属性上,这里绑定到了title属性上
-------------------------------------------------------------------
再来看一个明显一点的数据绑定
<template>
<div class="about">
<h1 v-text="msg"></h1>
<input type="text" v-model="msg"/>
</div>
</template>
<script>
export default {
data: ()=> ({
msg: ''
})
}
</script>
页面:

这里的v-model是表单控件绑定,只能用于<input>、<select>、<textarea>和components。在上面的例子中,数据msg绑定到input和h1,所以修改input内容就能改变标题的内容。
-------------------------------------------------------------------下面简单介绍一下条件和循环
If
<template>
<div class="about">
<h1 v-if="show">如果为true你就能看到</h1>
</div>
</template>
<script>
export default {
data: ()=> ({
show: true
})
}
</script>
页面:

For
<template>
<div class="about">
<p v-for="i,index in data" :key="index" v-text="i"></p>
</div>
</template>
<script>
export default {
data: ()=> ({
data: ['Apple','Banana','Orange']
})
}
</script>
页面:

-------------------------------------------------------------------事件处理 v-on
<template>
<div class="about">
<button v-on:click="reverseMessage">翻转</button>
<p>{{ message }}</p>
</div>
</template>
<script>
export default {
data: ()=> ({
message: 'Hello Vue.js!'
}),
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('')
}
}
}
</script>
页面:

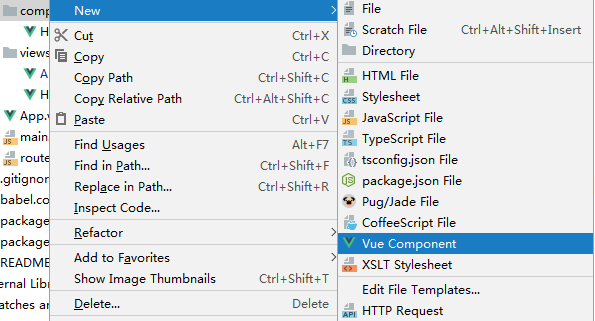
-------------------------------------------------------------------简单介绍一下组件
在components目录下面新建一个vue文件,MyList.vue

输入内容
MyList.vue
<template>
<li>{{dataList.text}}</li>
</template> <script>
export default {
name: "MyList",
// props是vue的一个特性,props 可以是数组或对象,用于接收来自父组件的数据
props: ['dataList']
}
</script> <style scoped> </style>
About.vue
<template>
<div class="about">
<ul>
<!--组件:my-list,data-list是在MyList组件里面定义的props,数据从父组件传入-->
<my-list v-for="item in items" :key="item.id" :data-list="item"></my-list>
</ul>
</div>
</template>
<script>
// 引入组件
import MyList from '../components/MyList' export default {
components: {MyList},
data: ()=> ({
items: [
{id:1,text:'Apple 苹果'},
{id:2,text:'Banana香蕉'},
{id:3,text:'Orange橘子'},
]
})
}
</script>
页面:

Vue(二)简单入门的更多相关文章
- Vue的简单入门
Vue的简单入门 一.什么是Vue? vue.js也一个渐进式JavaScript框架,可以独立完成前后端分离式web项目 渐进式:vue可以从小到控制页面中的一个变量后到页面中一块内容再到整个页面, ...
- 98、vue.js简单入门
本篇导航: 介绍与安装 vue常用指令 一.介绍与安装 vue是一套构建用户界面的JAVASCRIPT框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层, ...
- 13、vue.js简单入门
本篇导航: 介绍与安装 vue常用指令 一.介绍与安装 vue是一套构建用户界面的JAVASCRIPT框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层, ...
- 基于vue-cli、elementUI的Vue超简单入门小例子
- 这个例子还是比较简单的,独立完成后,能大概知道vue是干嘛的,可以写个todoList的小例子. - 开始写例子之前,先对环境的部署做点简单的介绍,其实和Vue官方的差不多. #如若没有安装过vu ...
- Vue.js简单入门
这篇文章我们将学习vue.js的基础语法,对于大家学习vue.js具有一定的参考借鉴价值,有需要的朋友们下面来一起看看. Vue.js是一个数据驱动的web界面库.Vue.js只聚焦于视图层,可以很容 ...
- webpack4+vue打包简单入门
前言 最近在研究使用webpack的使用,在查阅了数篇文章后,学习了webpack的基础打包流程. 本来就可以一删了之了,但是觉得未免有点可惜,所以就有了这篇文章,供大家参考. webpack打包的教 ...
- vue.js 简单入门
转载自:http://blog.csdn.net/violetjack0808/article/details/51451672 <!DOCTYPE html> <html lang ...
- Vue.js+vue-element搭建属于自己的后台管理模板:Vue.js快速入门(二)
Vue.js+vue-element搭建属于自己的后台管理模板:Vue.js快速入门(二) 前言 上篇文章对Vue.js有了初步理解,接下来我们把Vue.js基础语法快速的过一遍,先混个脸熟留个印象就 ...
- Python 简单入门指北(二)
Python 简单入门指北(二) 2 函数 2.1 函数是一等公民 一等公民指的是 Python 的函数能够动态创建,能赋值给别的变量,能作为参传给函数,也能作为函数的返回值.总而言之,函数和普通变量 ...
- 一篇文章带你了解网页框架——Vue简单入门
一篇文章带你了解网页框架--Vue简单入门 这篇文章将会介绍我们前端入门级别的框架--Vue的简单使用 如果你以后想从事后端程序员,又想要稍微了解前端框架知识,那么这篇文章或许可以给你带来帮助 温馨提 ...
随机推荐
- Android PAI (PlayAutoInstall)预装APK 功能
最近刚找到工作,是手机方案公司,刚接触手机系统预装的APP,以及解决方案MTK平台下预装APP的bug,也接触到了Launcher的东西. 然后接触到了第一个需求 PAI预装APK功能 下面是我用到的 ...
- wxPython的简单应用
- 使用mybatis操作AS400数据库
先简单说一下怎么使用[jt400.jar]连接AS400上的DB2数据库. ※ jt400.jar资源,如果有安装AS400客户端的话,参考IBM官网 ※ http://www-01.ibm.com/ ...
- 一致性哈希算法----nginx负载均衡器配置之一
一直性Hash算法在很多场景下都有应用,尤其是在分布式缓存系统中,经常用其来进行缓存的访问的负载均衡,比如:redis等<k,v>非关系数据库作为缓存系统.我们首先来看一下采用取模方式进行 ...
- LeetCode算法题-Design LinkedList(Java实现)
这是悦乐书的第300次更新,第319篇原创 01 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第168题(顺位题号是707).设计链表的实现.您可以选择使用单链表或双链表.单链表中的 ...
- asp.net 客户端请求到响应的整个过程
出处:https://www.cnblogs.com/Joans/archive/2012/02/08/2342887.html 疑惑?从客户端发出一个请求,请求到达服务端如何和IIS关联起来?IIS ...
- vue 在safari动态多级面包屑导航样式不刷新的bug
前言: 最近做公司的管理系统,用到了elementUI 里面的 bread面包屑组件,本来一切好好的,谁知道mac的safari样式全部缓存了,硬是下面这种效果,真头疼 而chrome,QQ均显示正常 ...
- @getMapping与@postMapping
首先要了解一下@RequestMapping注解. @RequestMapping用于映射url到控制器类的一个特定处理程序方法.可用于方法或者类上面.也就是可以通过url找到对应的方法. @Requ ...
- python 角度和弧度转化
>>> import math >>> math.degrees(math.pi/) 90.0 >>> math.radians() 1.5707 ...
- 洛谷 P1226 【模板】快速幂||取余运算
题目链接 https://www.luogu.org/problemnew/show/P1226 题目描述 输入b,p,k的值,求b^p mod k的值.其中b,p,k*k为长整型数. 输入输出格式 ...
