webpack学习记录 - 学习webpack-dev-server(三)
怎么用最简单的方式搭建一个服务器?
首先安装插件
npm i --save-dev webpack-dev-server
然后修改 packet.json 文件
"scripts": {
"start": "webpack --mode development",
"dev": "webpack-dev-server --mode development"
},
说明:webpack-dev-server --open --mode development --open的意思是自动完成后会自动打开浏览器,然后进入默认的localhost:8080页面:
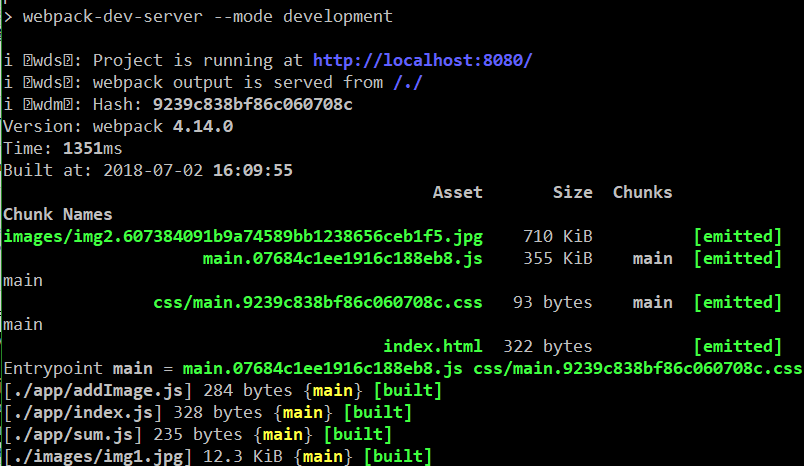
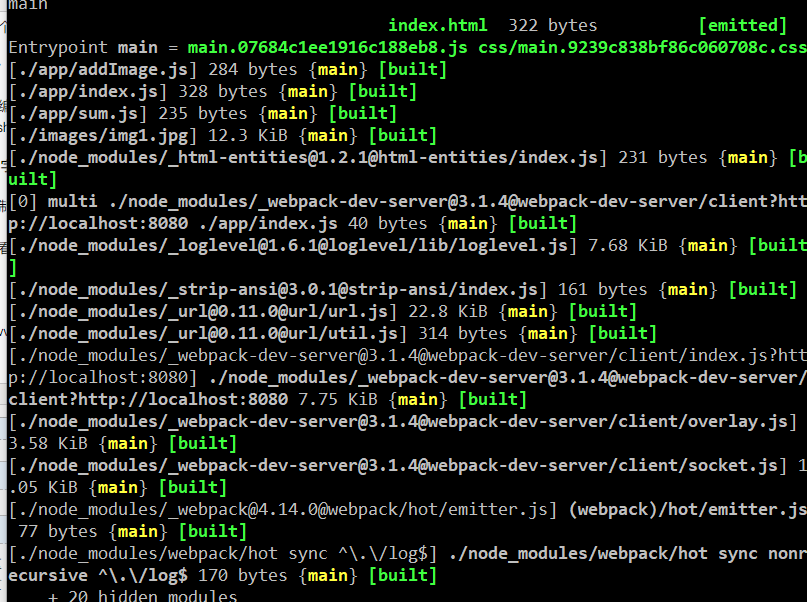
现在直接执行 npm run dev 可以发现浏览器自动打开了一个空的页面,并且在命令行中也多了新的输出

webpack-dev-server的配置属性
1.devServer.contentBase
2.devServer.port
devServer: {
port:
}
这个时候就不是默认的8080的端口了,而是我们设置的7000端口
3.devServer.host
devServer: {
contentBase: path.join(__dirname, "dist"),
port:,
host:'0.0.0.0'
}
此时localhost:7000和0.0.0.0:7000 (172.30.67.142:7000)都能访问成功
4.devServer.historyApiFallback
/*剩下的都是很常规的HTML内容,故省略*/
<p>这里是404界面</p>
修改webpack.config.js
devServer: {
contentBase: path.join(__dirname, "dist"),
historyApiFallback:{
rewrites:[
{from:/./,to:'/404.html'}
]
}
}
historyApiFallback: true 时则不跳转5.devServer.overlay
6.devServer.stats(字符串)

7.devServer.compress
8.devServer.quiet
9.devServer.hot和devServer.inline
entry:{
app:path.join(__dirname,'src','index.js')
}
entry:{
app:[path.join(__dirname,'src','index.js'),
'webpack-dev-server/client?http://localhost:8080/'
]
}
var webpack = require('webpack')
module.exports = {
/*省略entry ,output等内容*/
plugins:[
new webpack.HotModuleReplacementPlugin()
],
devServer: {
inline:true,
hot:true
}
}
webpack学习记录 - 学习webpack-dev-server(三)的更多相关文章
- 解决新版本webpack vue-cli生成文件没有dev.server.js问题
新版本webpack生成的dev.server.js 在webpack.dev.conf.js中 webpack.dev.conf.js const axios = require('axios') ...
- Swoole源代码学习记录(十三)——Server模块具体解释(上)
Swoole版本号:1.7.5-stable Github地址:https://github.com/LinkedDestiny/swoole-src-analysis 最终能够正式进入Server. ...
- webpack 4.x 初级学习记录
首先声明下,本人不擅长文字表达,文采不行,所以文章中文字较少,请看代码,初级学习,不足之处请多多指教 GitHub链接 看云kancloud [TOC] webpack 4.x 安装 首先需要在全局中 ...
- 前段学习 之 webpack 学习记录
自动化安装 1.安装node (node -v查看node版本) 2.全局安装vue-cli Npm install -g vue-cli Vue- v:查看是否安装成功 Vue list:查看 ...
- webpack学习记录-初步体验(一)
一.关于webpack 自从出现模块化以后,大家可以将原本一坨代码分离到个个模块中,但是由此引发了一个问题.每个 JS 文件都需要从服务器去拿,由此会导致加载速度变慢.Webpack 最主要的目的就是 ...
- webpack学习记录
webpack 中文网站 https://webpack.docschina.org/ webpack1 有编译打包 模块热更新 代码分割 文件处理功能 webpack2 tree Shaking( ...
- 配置Webpack Dev Server 实战操作方法步骤
本文摘要:配置 Webpack Dev Server 可以解决本地开发前端应用时,手动执行 webpack 命令或 yarn build 命令,再去浏览器中访问 dist/index.html 的麻烦 ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- webpack之基础学习
webpack工作原理: 通过一个入口文件,main.js开始找到你的项目的所有依赖文件,使用loaders处理它们,最后打包为一个浏览器可识别的JavaScript文件. Webpack的核心原理 ...
随机推荐
- Android获取定位权限,获取设备所在的经纬度
转载请标明出处:http://www.cnblogs.com/tangZH/p/8969898.html 前言: 有时候我们仅仅是想要获取设备所在的经纬度,那么直接调用Android相关的api就可 ...
- Android为TV端助力 完全解析模拟遥控器按键
public class VirturlKeyPadCtr { private static Instrumentation mInstrumentation; public static void ...
- MySQL外键设置中的的 Cascade、NO ACTION、Restrict、SET NULL
例如: ALTER TABLE stuinfo ADD CONSTRAINT fk_stuinfo FOREIGN KEY(gradeid) REFERENCES grade(id) ON DELET ...
- po编程——自动化测试面试必问
先来看一个在腾讯课堂首页搜索机构的操作步骤: 1:首先打开腾讯课堂的首页:https://ke.qq.com 2:点击课程或机构的下拉选择图标 3:选择机构 4:在搜索框输入要搜索的机构名称 5:点击 ...
- fiddler几种功能强大的用法
参考网址: http://caibaojian.com/fiddler.html http://www.cnblogs.com/tangdongchu/p/4178552.html 1.fiddler ...
- C#事件与委托详解【精华 多看看】
Delegate delegate是C#中的一种类型,它实际上是一个能够持有对某个方法的引用的类.与其它的类不同,delegate类能够拥有一个签名(signature),并且它"只能持有与 ...
- 使用web3.js监听以太坊智能合约event
传送门: 柏链项目学院 使用web3.js监听以太坊智能合约event 当我们在前端页面调用合约时发现有些数据不会立即返回,这时还需要再调用更新数据的函数.那么这样的方法使用起来非常不便,监听ev ...
- Linux Mysql 每天定时备份
1.创建脚本 dbback.sh,内容如下: #!/bin/bash mysqldump -uroot -p123456 hexin>/work/db_back/hexin_$(date +%Y ...
- Python开发【内置模块篇】datetime
获取当前日期和时间 >>> from datetime import datetime >>> now = datetime.now() >>> ...
- Python开发【第一篇】基础题目一
1.求1-2+3-4+5.....99的所有数的和 n = 1 s = 0 while n<100: temp = n%2 if temp == 0: #偶数 s = s-n else: s = ...
