[UE4]Overlap Event 碰撞事件
一、对于VR中角色的手模型,一般是在角色中另外添加一个球型碰撞体


二、并且一定要勾选“Generate Overlap Events(触发重叠事件)”选项(默认状态是勾选的)

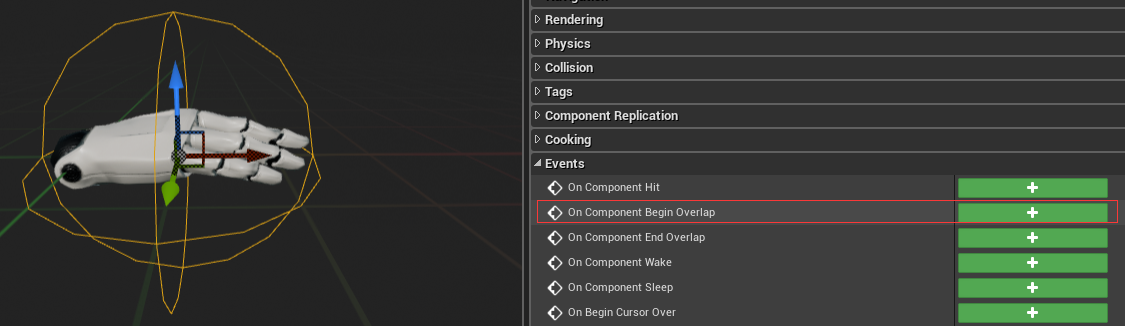
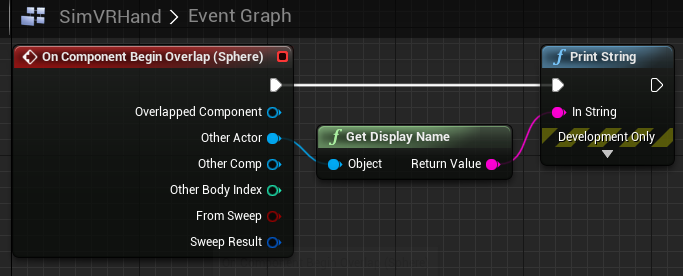
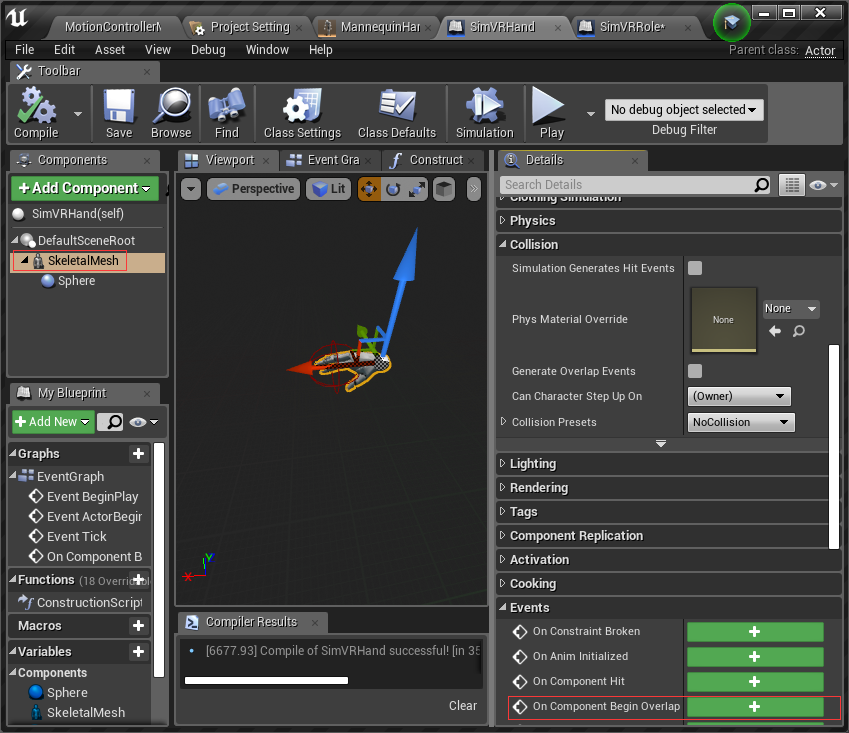
三、添加开始碰撞事件 
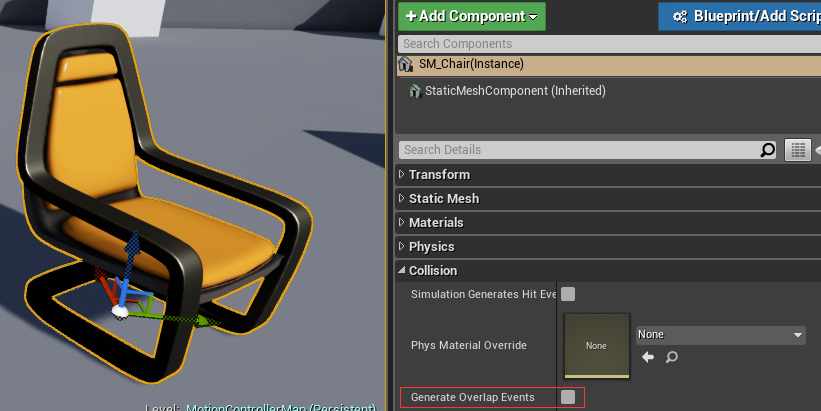
四、默认情况下,Static Mesh(静态模型)的Generate Overlap Events(触发碰撞事件)是没有勾选的,只有勾选这个选项,当其他同样勾选了Generate Overlap Events选项的东西碰撞时,才会触发碰撞事件。

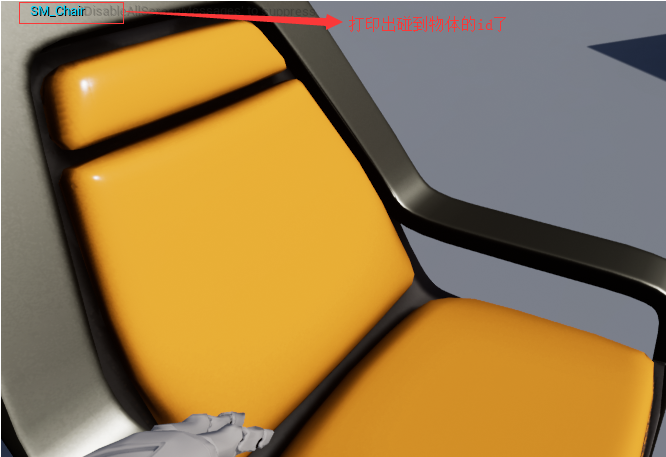
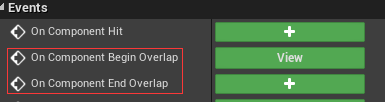
五、碰撞事件


六、On component Begin Overlap:开始碰撞时触发;On component End Overlap:结束碰撞时触发。

七、当然也可以使用骨骼模型本身的碰撞体对象,当然也要记得勾选Generate Overlap Events选项才行。

[UE4]Overlap Event 碰撞事件的更多相关文章
- javascript event(事件对象)详解
javascript event(事件对象)详解 1. 事件对象 1. 事件对象 Event 对象代表事件的状态,比如事件在其中发生的元素.键盘按键的状态.鼠标的位置.鼠标按钮的状态. 什 ...
- c#中的delegate(委托)和event(事件)
c#中的delegate(委托)和event(事件) 一.delegate是什么东西? 完全可以把delegate理解成C中的函数指针,它允许你传递一个类A的方法m给另一个类B的对象,使得类B的对象能 ...
- js高级:event,事件冒泡,事件捕获
1.事件 浏览器客户端上客户触发的行为都称为事件 所有的事件都是天生自带的,不需要我们去绑定,只需要我们去触发. 通过 obj.事件名=function(){} 事件名:onmouseover 鼠标悬 ...
- javascript的event loop事件循环
javascript的event loop事件循环 这是今天一个朋友发给我的一个面试题, 感觉还挺有意思的, 写个博客以供分享 先看看这个面试题目: 观察下面的代码,写出输出结果 console.lo ...
- 自学Zabbix6.1 Event acknowledgment 事件确认
自学Zabbix6.1 Event acknowledgment 事件确认 1 概述以往服务器出现报警,运维人员处理完事之后,报警自动取消,但是下一次出现同样一个错误,但是换了一个运维人员,他可能需要 ...
- node.js中对Event Loop事件循环的理解
javascript是单线程的,所以任务的执行都需要排队,任务分为两种,一种是同步任务,一种是异步任务. 同步任务是进入主线程上排队执行的任务,上一个任务执行完了,下一个任务才会执行. 异步任务是不进 ...
- python-threading.Event实现事件功能--汽车过红绿灯(转载)
python-threading.Event实现事件功能 enent可以通过设置.等待.清除一个标识(flag),来进行线程间的控制线程可以通过获取这个标志位(flag)的状态(设置或未设置)来控制线 ...
- 让FireFox支持 window.event 全局事件对象
这里比原文稍加改进,让FF也支持 event.srcElement了, 省得每次写兼容代码挺麻烦的: //For firefox window.event if(typeof(window.event ...
- 为什么JS是单线程?JS中的Event Loop(事件循环)?JS如何实现异步?setimeout?
https://segmentfault.com/a/1190000012806637 https://www.jianshu.com/p/93d756db8c81 首先,请牢记2点: (1) JS是 ...
随机推荐
- Java中返回类型方法名
继承父类,子类含有两个分别为boy.Girl类名. 返回是需要返回方法 则返回变量名Person class Person { void eat() {} void speak() {} } clas ...
- 关于TCP和MQTT之间的转换(转载)
现在物联网流行的就是MQTT 其实MQTT就是在TCP的基础上建立了一套协议 可以看这个,本来我自己想用Wireshark监听一下,不过百度一搜索一大把,我就不测试了 https://blog.csd ...
- SQL数据库中查询中加N'' 前缀是什么意思
It's declaring the string as nvarchar data type, rather than varchar You may have seen Transact-SQL ...
- DG Switch over
DG切换迁移Switch over切换文档 本篇文档,整体结构:1.切换前检查确认2.DG切换角色操作3.切换后检查确认 目录:一.切换前检查确认1.数据库版本2.DG架构,IP信息及切换角色前后3. ...
- Visual C++ 6.0中if..else..的简单用法和基本格式
# include <stdio.h> int main (void) { float score; printf("请输入您的考试成绩:"); scanf(" ...
- python学习线路
第一章:计算机基础 https://www.cnblogs.com/koukouku/p/10646025.html 1.1 计算机认识 1.2操作系统 1.3 计算机的运算(进制) 1.4解释器/编 ...
- 2.8 break和continue
一.区别: break:终止整个循环. continue:中止一次循环,进入下一次循环. 1.1 break: public class Test14{ public static void main ...
- MyBatis-Spring开发记录贴(新手)
初学MyBatis-Spring,发个帖子记录一下自己的学习历程,先写个自己的编程步骤. 1.先进行数据库设计. 2.根据所设计的数据,写出相应的POJO,并写出setter和getter方法. 3. ...
- DbVisualizer中SQL编辑框输入中文显示乱码
打开tools工具栏,选择tool properties,选择General--Appearance--Fonts,将fonts上面的三个字体都设置为仿宋,Apply,OK.
- JavaScript作用域(第七天)
我们都知道js代码是由自上而下的执行,但我们来看看下面的代码: test(); function test(){ console.log("hello world"); }; 如果 ...
