listview-android:打造万能通用适配器(转)
转载:https://blog.csdn.net/q649381130/article/details/51781921;
1、前言
listview作为安卓项目中一个的明星控件,它的适配器的写法是广大安卓开发者需要掌握和优化的技巧。
本文旨在介绍一个通用的适配器BaseCommAdapter<T>写法,它使用非常简单,封装完美。可以极大的精简子类代码,加快开发效率。
我们使用多个时候只需要继承该BaseCommAdapter<T>,利用泛型传入item对应数据的javabean类,我们只需要重写3个方法即可(其中有一个还是构造方法)。
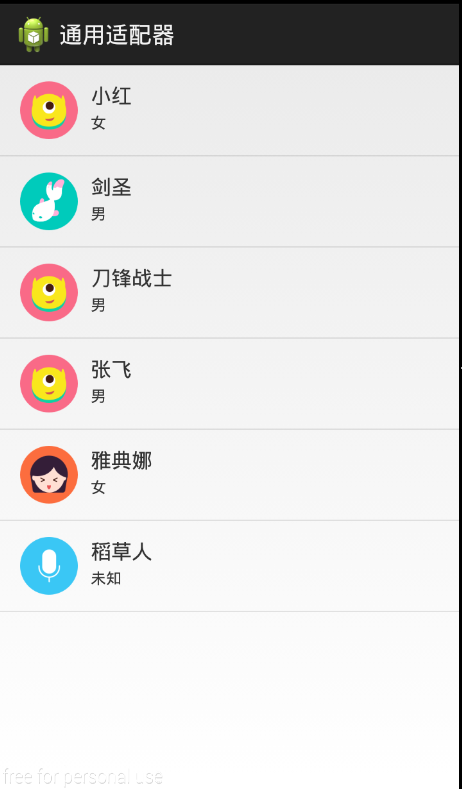
先看下demo演示的效果图:
从效果图可以看出布局很简单,在activity中使用listview,将它绑定一个适配器adapter即可,item的布局就是一个imageview显示用户头像,俩个textview分别显示用户名和用户性别。
2、一般的适配器写法
为了实现该图片展示的页面效果,我们一般会直接写一个适配器继承baseAdapter,我们先看下代码。
NomarlAdapter适配器:
public class NomarlAdapter extends BaseAdapter
{
private List<User> mUsers;
public NomarlAdapter(List<User> users)
{
this.mUsers = users;
}
@Override
public int getCount()
{
return mUsers == null ? 0 : mUsers.size();
}
@Override
public User getItem(int position)
{
return mUsers.get(position);
}
@Override
public long getItemId(int position)
{
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent)
{
if (convertView == null)
{
convertView = View.inflate(parent.getContext(), R.layout.item_user_list, null);
}
setUI(position, convertView);
return convertView;
}
private void setUI(int position, View convertView)
{
ViewHolder holder = ViewHolder.newsInstance(convertView);
User item = getItem(position);
holder.setUserHead(item.headId);
holder.setUserName(item.name);
holder.setUserSex(item.sex);
}
private static class ViewHolder
{
private ImageView iv_head;
private TextView tv_name;
private TextView tv_sex;
public static ViewHolder newsInstance(View convertView)
{
ViewHolder holder = (ViewHolder) convertView.getTag();
if (holder == null)
{
holder = new ViewHolder();
holder.iv_head = (ImageView) convertView.findViewById(R.id.iv_head_use_item);
holder.tv_name = (TextView) convertView.findViewById(R.id.tv_name_use_item);
holder.tv_sex = (TextView) convertView.findViewById(R.id.tv_sex_use_item);
convertView.setTag(holder);
}
return holder;
}
public void setUserHead(int headResourceId)
{
iv_head.setImageResource(headResourceId);
}
public void setUserName(String userName)
{
tv_name.setText(userName);
}
public void setUserSex(String userSex)
{
tv_sex.setText(userSex);
}
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
以上就是一个继承自BaseAdapter的普通适配器,通过构造器传入一个user集合,使用一个viewholder保存conventerView的节点view,并封装了ui设置方法,代码很清晰简单,也没有复杂逻辑,这里就不详细解释了。
用户实体类,有三个属性,分别是用户名,用户头像的资源id、性别,代码如下。
public class User
{
public String name; //用户名
public int headId; //用户头像资源
public String sex; //性别
public User(String name, int headId, String sex)
{
super();
this.name = name;
this.headId = headId;
this.sex = sex;
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
在mainactivi中的用法:
private void initData()
{
mUsers = new ArrayList<User>();
mUsers.add(new User("小红", R.drawable.head_1, "女"));
mUsers.add(new User("剑圣", R.drawable.head_2, "男"));
mUsers.add(new User("刀锋战士", R.drawable.head_3, "男"));
mUsers.add(new User("张飞", R.drawable.head_3, "男"));
mUsers.add(new User("雅典娜", R.drawable.head_4, "女"));
mUsers.add(new User("稻草人", R.drawable.head_5, "未知"));
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
我们先定义几个用户数据添加到集合中,然后通过如下代码将数据与listview绑定。
mListView = (ListView) findViewById(R.id.lv_main);
// NomarlAdapter mAdapter = new NomarlAdapter(mUsers);
UserAdapter mAdapter = new UserAdapter(mUsers);
mListView.setAdapter(mAdapter);- 1
- 2
- 3
- 4
- 5
- 6
以上就是一个普通的adapter的写法与使用。
3、万能适配器
BaseCommAdapter的封装
下面我们来一步一步来打造本文的主角:万能通用适配器`BaseCommAdapter“。
public abstract class BaseCommAdapter<T> extends BaseAdapter
{
private List<T> mDatas;
public BaseCommAdapter(List<T> datas)
{
mDatas = datas;
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
BaseCommAdapter<T>也是继承自BaseAdapter,传入一个泛型T表示需要绑定的javabean。外部通过构造器传入需要展示在listview中的javabean的数据集合就可以轻松实现数据的绑定并显示。
@Override
public int getCount()
{
return mDatas == null ? 0 : mDatas.size();
}
@Override
public T getItem(int position)
{
return mDatas.get(position);
}
@Override
public long getItemId(int position)
{
return position;
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
在BaseAdapter中,有几个方法没必要每次都需要子类来实现,我们将它们封装到BaseCommAdapter<T>中。
@Override
public View getView(int position, View convertView, ViewGroup parent)
{
ViewHolder holder = ViewHolder
.newsInstance(convertView, parent.getContext(), getLayoutId());
setUI(holder,position,parent.getContext());
return holder.getConverView();
}
protected abstract void setUI(ViewHolder holder, int position, Context context);
protected abstract int getLayoutId();
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
接下来是的getview方法,通过ViewHolder的静态方法newsInstance创建一个viewholder实例,需要传入三个参数,分别是convertView,上下文对象,以及item的布局id(由于布局id并不是一成不变的,我们抽成一个getLayoutId()的抽象方法让子类实现),setUI()用来执行UI的显示设置。注意,convertView已经保存在viewholder中了,所以我们只需要从中取出再返回就可。
上面代码中,我们把子类特有的行为,比如item布局id,ui的设置方法都抽离出getview封装成抽象方法,子类就可以不用再去重写getview方法。
这样BaseAdapter的四个抽象方法都被我们封装到BaseCommAdapter<T>中了。
viewholder类
在BaseCommAdapter<T>的getview方法中我们调用Viewholder的静态方法newsInstance创建了一个viewHolder对象,那么这个方法执行了哪些操作呢,国际惯例,先上代码:
public static ViewHolder newsInstance(View convertView, Context context, int layoutId)
{
if (convertView == null)
{
return new ViewHolder(context, layoutId);
} else
{
return (ViewHolder) convertView.getTag();
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
newsInstance方法的代码很少,简单介绍下,convertView加载逻辑从适配器的getview方法中移动到这里了,当它不为空时,直接取出保存在tag里面的holder实例返回给adapter,如果为空我们创建一个holder。
接下来看下构造方法是如何实现的:
private SparseArray<View> mViews;
private View mConvertView;
private ViewHolder(Context context, int layoutId)
{
mConvertView = View.inflate(context, layoutId, null);
mConvertView.setTag(this);
mViews = new SparseArray<>();
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
在构造方法中,首先先加载布局文件到mConvertView,并把当前的viewholder对象设置为tag。
同时我们使用用了一个稀疏数组SparseArray来保存mConvertView中的节点view,它是谷歌在utils包中提供的一个工具类,效果类似于一个key为integer值为object的map集合,但是性能比map要好。mViews的key就是节点view的id。
下面是viewholder的完整代码:
public class ViewHolder
{
/**
* 保存所有itemview的集合
*/
private SparseArray<View> mViews;
private View mConvertView;
private ViewHolder(Context context, int layoutId)
{
mConvertView = View.inflate(context, layoutId, null);
mConvertView.setTag(this);
mViews = new SparseArray<>();
}
public static ViewHolder newsInstance(View convertView, Context context, int layoutId)
{
if (convertView == null)
{
return new ViewHolder(context, layoutId);
} else
{
return (ViewHolder) convertView.getTag();
}
}
/**
* 获取根view
* @author 漆可
* @date 2016-6-28 下午3:29:21
* @return
*/
public View getConverView()
{
return mConvertView;
}
/**
* 获取节点view
* @author 漆可
* @date 2016-6-28 下午4:24:26
* @param id
* @return
*/
@SuppressWarnings("unchecked")
public <T extends View> T getItemView(int id)
{
View view = mViews.get(id);
if (view == null)
{
view = mConvertView.findViewById(id);
mViews.append(id, view);
}
return (T) view;
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
4、如何使用
使用的时候只需要继承BaseCommAdapter<T>,泛型中传入数据类型,重写setUI、getLayoutId俩个方法就可,下面是完整代码
public class UserAdapter extends BaseCommAdapter<User>
{
public UserAdapter(List<User> datas)
{
super(datas);
}
@Override
protected void setUI(ViewHolder holder, int position, Context context)
{
User item = getItem(position);
TextView tv_name = holder.getItemView(R.id.tv_name_use_item);
tv_name.setText(item.name);
TextView tv_sex = holder.getItemView(R.id.tv_sex_use_item);
tv_sex.setText(item.sex);
ImageView iv_head = holder.getItemView(R.id.iv_head_use_item);
iv_head.setImageResource(item.headId);
}
@Override
protected int getLayoutId()
{
return R.layout.item_user_list;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
4、结束
最后附上demo下载地址:http://download.csdn.net/detail/q649381130/9562153
--------------------- 本文来自 卜可 的CSDN 博客 ,全文地址请点击:https://blog.csdn.net/q649381130/article/details/51781921?utm_source=copy
listview-android:打造万能通用适配器(转)的更多相关文章
- android打造万能的适配器(转)
荒废了两天,今天与大家分享一个ListView的适配器 前段时间在学习慕课网的视频,觉得这种实现方式较好,便记录了下来,最近的项目中也使用了多次,节省了大量的代码,特此拿来与大家分享一下. 还是先看图 ...
- Android——打造万能适配器(CommonAdapter)
List<T> : ListView -> Adapter extends BaseAdapter -> ViewHolder ViewHolder CommonAdaper ...
- Android开发进阶 -- 通用适配器 CommonAdapter
在Android开发中,我们经常会用到ListView 这个组件,为了将ListView 的内容展示出来,我们会去实现一个Adapter来适配,将Layout中的布局以列表的形式展现到组件中. ...
- 安卓开发笔记——打造万能适配器(Adapter)
为什么要打造万能适配器? 在安卓开发中,用到ListView和GridView的地方实在是太多了,系统默认给我们提供的适配器(ArrayAdapter,SimpleAdapter)经常不能满足我们的需 ...
- Android 快速开发系列 打造万能的ListView GridView 适配器
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/38902805 ,本文出自[张鸿洋的博客] 1.概述 相信做Android开发的写 ...
- Android教你怎样一步步打造通用适配器
前言 在Android开发中ListView是最为经常使用的控件之中的一个,基本每一个应用都会涉及到它,要使用ListView列表展示,就不可避免地涉及到另外一个东西--Adapter,我们都知道,A ...
- ListView ,GridView 通用适配器
前言 接近半年的时间没有写博客了,今年公司的项目有点多,比较忙,没时间写,这是其一.其次是,这半年来,有时间的时候,我都会看看自己以前写的博客,也许是以前刚刚写博客,经验不足,感觉写出来的博客质量很不 ...
- Android 中万能的 BaseAdapter(Spinner,ListView,GridView) 的使用!
大家好!今天给大家讲解一下BaseAdapter(基础适配器)的用法,适配器的作用主要是用来给诸如(Spinner,ListView,GridView)来填充数据的.而(Spinner,ListVie ...
- 无废话Android之listview入门,自定义的数据适配器、采用layoutInflater打气筒创建一个view对象、常用数据适配器ArrayAdapter、SimpleAdapter、使用ContentProvider(内容提供者)共享数据、短信的备份、插入一条记录到系统短信应用(3)
1.listview入门,自定义的数据适配器 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/and ...
随机推荐
- vue 打印功能
printContent (e) { let subOutputRankPrint = document.getElementById('subOutputRank-print') console.l ...
- git教程:远程仓库
转自:远程仓库 到目前为止,我们已经掌握了如何在Git仓库里对一个文件进行时光穿梭,你再也不用担心文件备份或者丢失的问题了. 可是有用过集中式版本控制系统SVN的童鞋会站出来说,这些功能在SVN里早就 ...
- 各组对本组——《BBW》软件开发意见的汇总
本来我们是想要做一款关于取快递的软件“快递来了”的. 但是因为我们班也有其他组在做类似的项目,并且根据我们的市场需求调查报告,87%的人都不会选择本软件让别人去取快递.所以经过我们讨论决定,我们修改了 ...
- 【EMV L2】2CS.001.00 ~ 2CS.007.00
测试case要求,对于T=0和T=1卡,命令中是否存在Le是有差异的: - Select: Mandatory Command00 A4 04 00 Lc Command Data LeLc = 05 ...
- 在word中批量更改Mathtype公式的格式
方法参照下面这个链接 还有这个方法
- BeanCopyUtil
package com.rscode.credits.util; import java.util.HashSet; import java.util.Set; import org.springfr ...
- bash内建命令
bash内建命令 1.local命令 基本介绍 local命令是用来定义一个局部变量的,它只能定义在函数中,并且随着函数的结束而被销毁 基本语法 local [option] name[=valu ...
- linux设置自启动redis
vi /etc/init.d/redis # chkconfig: 2345 10 90 # description: Start and Stop redis PATH=/usr/local/bin ...
- Linux下安装Python3的django并配置mysql作为django默认数据库(转载)
我的操作系统为centos6.5 1 首先选择django要使用什么数据库.django1.10默认数据库为sqlite3,本人想使用mysql数据库,但为了测试方便顺便要安装一下sqlite开发包 ...
- 个性化自己的DOS窗口
就是为了好看吧,感觉没啥大用 ============= 首先创建一个文本,写下如下命令 @echo off color D echo ======================== echo == ...