车道线识别之 tusimple 数据集介绍
Tusimple 是一家做自动驾驶的公司,他也公布了一些其在自动驾驶领域积累的数据,其中有一些是和车道线检测相关的。2018年6 月份,其举办了一次以摄像头图像数据做车道检测的比赛,公开了一部分数据及其标注。数据下载数据是:https://github.com/TuSimple/tusimple-benchmark/issues/3
在其doc中可以发现数据个数的一些说明

标注json 文件中每一行包括三个字段
raw_file : 每一个数据段的第20帧图像的的 path 路径
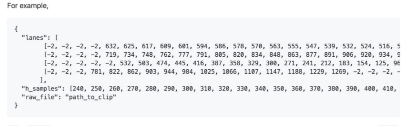
lanes 和 h_samples 是数据具体的标注内容,为了压缩,h_sample 是纵坐标(应该是从上到下拍好顺序的),lanes 是每个车道的横坐标,是个二维数组。
-2 表示这个点是无效的点

上面的数据就有 4 条车道线,第一条车道线的第一个点的坐标是(632,280)。
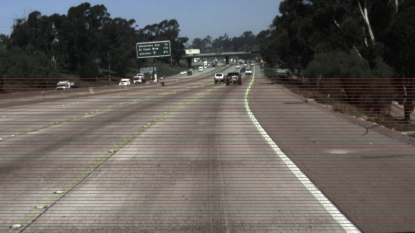
标注的过程应该是,将图片的下半部分如70%*height 等分成N份。然后取车道线(如论虚实)与该标注线交叉的点

利用以下脚本可以处理得到标注的数据,这个脚本稍微改动下也可以作为深度学习输入的图像。
# -*- coding: utf-8 -*-
import cv2
import json
import numpy as np base_path = "/Users/jcl/workspace/lane_detection/" file=open(base_path+'test_label.json','r')
image_num=0 for line in file.readlines():
data=json.loads(line)
# print data['raw_file']
# 取第 29 帧 看一下处理的效果
if image_num == 29:
image=cv2.imread(base_path+data['raw_file'])
# 二进制图像数组初始化
binaryimage=np.zeros((image.shape[0],image.shape[1],1),np.uint8)
# 实例图像数组初始化
instanceimage=binaryimage.copy()
arr_width=data['lanes']
arr_height=data['h_samples']
width_num=len(arr_width)
height_num=len(arr_height)
# print width_num
# print height_num
# 遍历纵坐标
for i in range(height_num):
lane_hist=40
# 遍历各个车道的横坐标
for j in range(width_num):
# 端点坐标赋值
if arr_width[j][i-1]>0 and arr_width[j][i]>0:
binaryimage[int(arr_height[i]),int(arr_width[j][i])]=255
instanceimage[int(arr_height[i]),int(arr_width[j][i])]=lane_hist
if i>0:
# 画线,线宽10像素
cv2.line(binaryimage, (int(arr_width[j][i-1]),int(arr_height[i-1])), (int(arr_width[j][i]),int(arr_height[i])), 255, 10)
cv2.line(instanceimage,(int(arr_width[j][i-1]),int(arr_height[i-1])), (int(arr_width[j][i]),int(arr_height[i])), lane_hist, 10)
lane_hist+=50
cv2.imshow('image.jpg',image)
cv2.waitKey()
cv2.imshow('binaryimage.jpg',binaryimage)
cv2.waitKey()
cv2.imshow('instanceimage.jpg',instanceimage)
cv2.waitKey()
break
# string1=base_path+"gt_image_binary/"+str(image_num)+".png"
# string2=base_path+"gt_image_instance/"+str(image_num)+".png"
# string3=base_path+"raw_image/"+str(image_num)+".png"
# cv2.imwrite(string1,binaryimage)
# cv2.imwrite(string2,instanceimage)
# cv2.imwrite(string3,image)
image_num = image_num + 1 file.close()
print "total image_num:"+str(image_num)
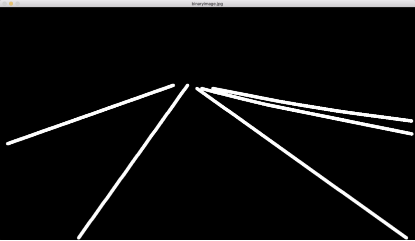
处理完之后图片输出如下所示:



Tusimple 数据的标注特点:
1、车道线实际上不只是道路上的标线,虚线被当作了一种实线做处理的。这里面双实线、白线、黄线这类信息也是没有被标注的。
2、每条线实际上是点序列的坐标集合,而不是区域集合
车道线识别之 tusimple 数据集介绍的更多相关文章
- 车道线识别/Opencv/传统方法
车道检测(Advanced Lane Finding Project) 实现步骤: 使用提供的一组棋盘格图片计算相机校正矩阵(camera calibration matrix)和失真系数(disto ...
- opencv车道线检测
opencv车道线检测 完成的功能 图像裁剪:通过设定图像ROI区域,拷贝图像获得裁剪图像 反透视变换:用的是老师给的视频,没有对应的变换矩阵.所以建立二维坐标,通过四点映射的方法计算矩阵,进行反透视 ...
- SCNN车道线检测--(SCNN)Spatial As Deep: Spatial CNN for Traffic Scene Understanding(论文解读)
Spatial As Deep: Spatial CNN for Traffic Scene Understanding 收录:AAAI2018 (AAAI Conference on Artific ...
- 语义分割之车道线检测Lanenet(tensorflow版)
Lanenet 一个端到端的网络,包含Lanenet+HNet两个网络模型,其中,Lanenet完成对车道线的实例分割,HNet是一个小网络结构,负责预测变换矩阵H,使用转换矩阵H对同属一条车道线的所 ...
- 深度学习笔记(十四)车道线检测 SCNN
论文:Spatial As Deep: Spatial CNN for Traffic Scene Understanding 代码:https://github.com/XingangPan/SCN ...
- Lane-Detection 近期车道线检测论文阅读总结
近期阅读的几篇关于车道线检测的论文总结. 1. 车道线检测任务需求分析 1.1 问题分析 针对车道线检测任务,需要明确的问题包括: (1)如何对车道线建模,即用什么方式来表示车道线. 从应用的角度来说 ...
- 带你读AI论文丨LaneNet基于实体分割的端到端车道线检测
摘要:LaneNet是一种端到端的车道线检测方法,包含 LanNet + H-Net 两个网络模型. 本文分享自华为云社区<[论文解读]LaneNet基于实体分割的端到端车道线检测>,作者 ...
- 深度学习笔记(十二)车道线检测 LaneNet
论文:Towards End-to-End Lane Detection: an Instance Segmentation Approach 代码:https://github.com/MaybeS ...
- 3D车道线检测:Gen-LaneNet
3D车道线检测:Gen-LaneNet Gen-LaneNet: A Generalized and Scalable Approach for 3D Lane Detection 论文链接:http ...
随机推荐
- Java线程池源码解析
线程池 假如没有线程池,当存在较多的并发任务的时候,每执行一次任务,系统就要创建一个线程,任务完成后进行销毁,一旦并发任务过多,频繁的创建和销毁线程将会大大降低系统的效率.线程池能够对线程进行统一的分 ...
- docker 容器网络基础
======================== docker缺省自带的网络 ======================== host 网络, This enables a container to ...
- LINUX 常用命令(二)
B0.用户相关配置文件 用户信息文件: /etc/passwd密码文件: /etc/shadow用户组文件: /etc/group用户组密 ...
- jvm经典文章整理
Java中JVM虚拟机详解 Java GC的那些事(上)(博主还有很多文章都很经典) CMS垃圾收集器介绍
- ue4 staticMesh属性记录
Light Map Resolution 光照贴图分辨率 Generate Mesh Distancde Field 生成网格距离场(一种不怎么消耗性能的阴影) http://api.unrealen ...
- 模块--random
random模块 1 random.random() print(random.random()) 0-1 之间随机小数 不包含1 2 random.uniform(a,b) ...
- C# 泛型单例
不支持非公共的无参构造函数的 public abstract class BaseInstance<T> where T : class,new() { private readonly ...
- Python+Selenium+Unittest框架使用——Selenium——模拟操作浏览器(三)
1.浏览器大小的控制 Set_window_size()是控制浏览器大小 Maximize_window()浏览器全屏显示 from selenium import webdriver #导入sele ...
- app每次更新版本时调用js代码提示用户下载更新
var url = '网络地址'; //APP升级 var wait; function update(){ //判断操作系统 var system = 'android'; if(mui.os.io ...
- JVM虚拟机和垃圾回收算法
类加载机制 双亲委派模型 垃圾回收算法 CMS G1 类加载机制 双亲委派模型 双亲委派模型: 需要加载一个类,先委托父类加载,父类找父类,依次递归加载;加载不到再由自己加载 垃圾回收算法 JVM的内 ...
