webpack打包优化之外部扩展externals的实际应用
前言
使用vue-cli创建项目,使用webpack打包。其中,有一个webpack优化webpack.optimize.CommonsChunkPlugin,它会将node_modules中的必需模块提取到vendor文件中,项目开发中,增加第三方模块,比如element-ui、vue-echarts等,vendor的包都会增大。这个时候,就需要考虑减轻vendor包的大小,增加构建速度。我们可以使用webpack的外部扩展(externals)功能。
externals定义
externals配置选项,将指定的内容排除在构建的vendor中,但是,指定的内容需要出现在用户环境中。
以上是我的理解。
官方解释是:
The externals configuration option provides a way of excluding dependencies from the output bundles. Instead, the created bundle relies on that dependency to be present in the consumer's environment.
externals配置选项提供了「从输出的 bundle 中排除依赖」的方法。相反,所创建的 bundle 依赖于那些存在于用户环境(consumer's environment)中的依赖。
用法
防止将某些 import的包打包到bundle中,而是在运行时(runtime)再去外部获取这些扩展依赖(external dependencies)
可以通过多种编写方式实现:string,array,object,function,regex。这里,我只说一些简单的内容,详细讲解,我觉得这个解释不错。
module.exports = {
// ...
externals: [ // array形式
{ // object形式
'./a', 'a', // string形式
jquery: 'jQuery',
vue: 'Vue',
},
function(context, request, callback) { // function形式
if(request.substr(0, 1) !== '.') callback(null, 'commonjs ' + request)
callback()
},
/^[a-z\-0-9]+$/, // regex形式
]
}
除了function形式,必须在array形式中,其他形式,都可以提升,直接作为externals属性使用。比如string形式:
externals: {
'./a': 'a',
jquery: 'jQuery'
}
string
属性名称是jquery,表示应该排除import $ from 'jquery' 中的 jquery模块。为了替换这个模块,jquery的值将被用来检索一个全局的$变量。换句话说,当设置为一个字符串时,它将被视为全局的,我们需要在全局变量中,找到$,才能使程序正确运行。
array
数组内的每一个元素都可以是多种形式,包括object, regex, function, string四种:
object
object形式,可以直接作为externals的值,这种形式是绝大部分项目中的配置形式。它里面一定是键值对(key: value)的形式。
function
function的使用,只能在array形式中作为一个元素传入。
regex
正则匹配的形式,通过传入正则表达式来实现匹配。这个可以放在数组形式中,也可以直接作为externals的属性。
实际案例
案例地址
以上说了如何配置的问题,在工作中,具体会是一个怎样的表现呢。我挑选了一个常用的配置object形式,做了一些操作,对比下。
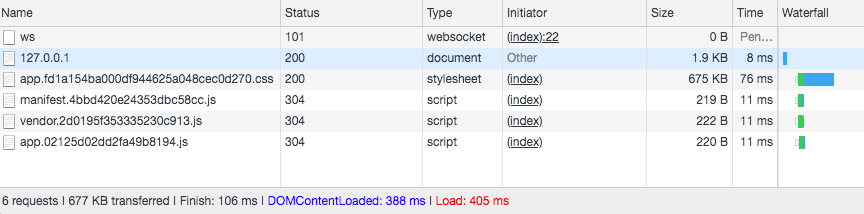
第一种情况,完全不使用
externals配置。
第一种情况的截图


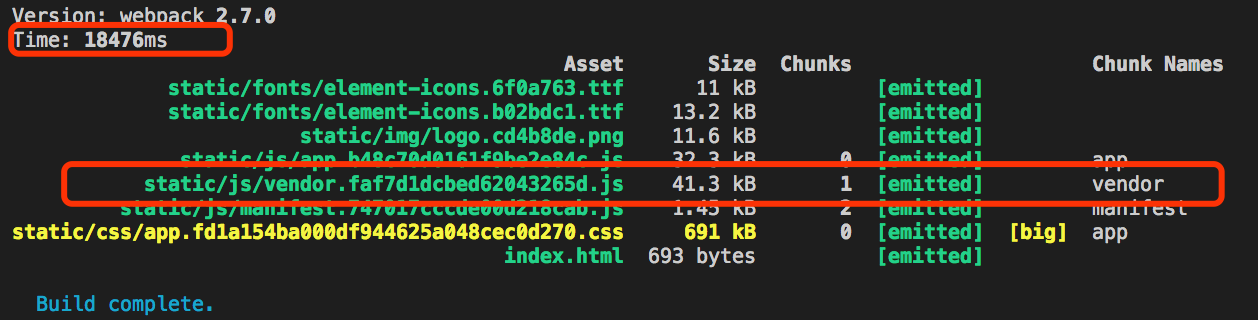
第二种情况,通过
npm run build --report得出的报告,将一些不常修改的大包作为外部扩展。
这需要做两步操作:第一步修改webpack.base.conf.js文件,第二步,将外部扩展的内容通过其他方式加载到window环境,这里,我们通过<script>标签,并使用cdn来完成。
配置的文件:webpack.base.conf.js
externals: {
vue : 'Vue',
"echarts": 'echarts',
"element-ui": 'ELEMENT'
}
在模板文件index.html中,添加<script>标签
<script src="https://unpkg.com/vue@2.5.17/dist/vue.min.js"></script>
<script src="https://unpkg.com/element-ui@2.4.11/lib/index.js"></script>
<script src="https://unpkg.com/echarts@4.1.0/dist/echarts.min.js"></script>
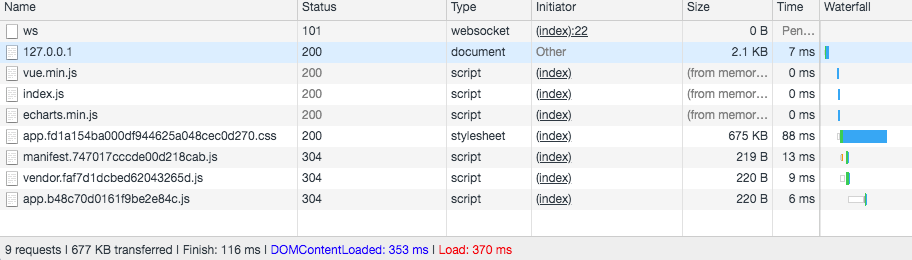
第二种情况的截图:


这两种情况,我们主要从打包的时间,打包之后包的大小,实际浏览器中加载时长三个方面来做比较。
打包时间
打包时间,由原来的38s缩短至18s,大大减少了打包时间。
打包之后包的大小
主要看vendor包的大小,由原来的1.45M缩小至41.3k,缩小的内容,我们使用cdn,使其存在于外部环境。
由于externals属性,是将依赖排除,本该将node_modules中依赖包打入到vendor bundle中,变成外部扩展。
浏览器加载
使用externals属性,外部扩展,会增加请求数,由原来的6个请求变成了9个请求。由于是使用CDN,非首次请求,会使用缓存中的数据,所以加载时间不受太大影响。
截图所示时间不同,这个和多方面因素有关。你在相同的环境,每次刷新得到的结果都不一样。
需要注意
如果发现问题,可以通过以下几个方向查找:
- script的先后顺序
- cdn的地址路径是否正确
- 浏览器的
window属性值,是否和你的externals属性的value相对应。可以在console控制台输出看看。 externals的打包支持什么类型的,就和output.libraryTarget和output.library这两个属性有关系了。唐霜讲的清楚点,可以看看
参考
webpack打包优化之外部扩展externals的实际应用的更多相关文章
- Webpack 打包优化之体积篇
谈及如今欣欣向荣的前端圈,不仅有各类框架百花齐放,如Vue, React, Angular等等,就打包工具而言,发展也是如火如荼,百家争鸣:从早期的王者Browserify, Grunt,到后来赢得宝 ...
- Webpack 打包优化之速度篇
在前文 Webpack 打包优化之体积篇中,对如何减小 Webpack 打包体积,做了些探讨:当然,那些法子对于打包速度的提升,也是大有裨益.然而,打包速度之于开发体验和及时构建,相当重要:所以有必要 ...
- webpack 打包优化的四种方法(多进程打包,多进程压缩,资源 CDN,动态 polyfill)
如今,webpack 毫无疑问是前端构建领域里最耀眼的一颗星,无论你前端走哪条路线,都需要有很强的webpack 知识.webpack 的基本用法这里就不展开讲了.主要探讨一下如何提高 webpack ...
- 记一次webpack打包优化
未进行打包优化的痛点: 随着项目的不断扩大,引入的第三方库会越来越多,我们每次build的时候会对所有的文件进行打包,耗时必定很长,不利于日常开发. 解决思路: 第三方库我们只是引入到项目里来,一般不 ...
- [转] Webpack 打包优化之体积篇
谈及如今欣欣向荣的前端圈,不仅有各类框架百花齐放,如Vue, React, Angular等等,就打包工具而言,发展也是如火如荼,百家争鸣:从早期的王者Browserify, Grunt,到后来赢得宝 ...
- webpack打包优化并开启gzip
应用场景:项目使用webpack2.x进行打包,打包后静态资源通过nginx转发配置: 问题:webpack打包后的资源文件特别,特别大,没打包之前页面一个页面js有2M左右(其中已经抽离了css)? ...
- 基于CommonsChunkPlugin,webpack打包优化
前段时间一直在基于webpack进行前端资源包的瘦身.在项目中基于路由进行代码分离,http://www.cnblogs.com/legu/p/7251562.html.但是打包的文件还是很大,特别是 ...
- webpack打包优化点
目录 1. noParse 2. 包含和排除目录 3. IgnorePlugin 4. happypack 5. DllPlugin动态链接库 6. 热更新 7. 开发环境 tree-shaking ...
- webpack打包优化实践
事情缘由 近段时间在做基于scratch3.0的改造项目.基于scratch-gui改造,项目本身已经很大了,然后里面还要用到scratch-blocks,scratch-vm,scratch-ren ...
随机推荐
- "大概能给你的磕盐增加一点幸福感✈"-[那些年的矫情]
#--------------------------------------------------------------------------------------------------- ...
- table的 noWrap 属性不换行
nowrap是什么意思? HTML中td元素的nowrap属性表示禁止单元格中的文字自动换行. 但使用时要注意的是,td元素noWrap属性的行为与td元素的width属性有关. td元素中nowra ...
- SAM求多个串的最长公共子串
又学到一个\(SAM\)的新套路QvQ 思路 考虑用其中的一个串建个\(SAM\),然后用其他的串在上面匹配,匹配时更新答案 首先有一个全局变量\(len\),表示当前已匹配的长度.假设目前在点\(u ...
- 洛谷P3159 交换棋子 神奇的网络流
神奇的建模...原题链接 如果你真的把交换看成交换,就\(GG\)了.首先我们要把交换看成是白棋的移动. 然后,很容易的就想到建模的大致思路:建立超级源点S和超级汇点T,从S向初始局面每个白棋所在的格 ...
- python实现查找文件
import os.pathwhile True: rootdir=input('请输入遍历文件夹的绝对路径:(q退出)') if rootdir=='q': break if not(os.path ...
- (模拟 打好基础)nyoj1363-计划日
1363-计划日 内存限制:256MB 时间限制:3000ms 特判: No通过数:21 提交数:79 难度:1 题目描述: 为什么花那么多时间.精力还是学不好学不通,如何把握各科目的重难点,期中和期 ...
- codeforces-1131 (div2)
A.把右上角的凹缺口补上变成凸的就成了规则矩形 #include <map> #include <set> #include <ctime> #include &l ...
- python 速记正则使用(转)
目录 python 速记正则使用(转) 正则表达式语法 字符与字符类 量词 组与捕获 断言与标记 条件匹配 正则表达式的标志 Python正则表达式模块 四大功能 两种方法 常用方法 匹配对象的属性与 ...
- 1.8分布式集群模式基础(VM安装多台服务器)
前言 一晃就是10几天,学习的过程是断断续续的,对个人来说,这并不是一个良好的状态.在这10几天了,迷恋起了PS... 从今天起,坚持一周4篇,额.希望吧 在之前的随笔中,我安装了Xshell 和 C ...
- JDK常用命令行工具(基于JDK10)
虽然我是在jdk10环境下, 但是大体上和jdk8是差不多的. 总共有这么多 本来想着一口气把所有命令都边学边总结一下的, 结果发现....有些还真的不是很常用....或者说我这个水平还接触不到那么多 ...
