css direction 属性简介与实际应用。
目前正在用vue构建组件库。写到弹框的时候没想到按钮的顺序问题,但是在应用中,确实会有选项按钮顺序不同的情况发生,但是又想共用一个组件。那么问题就出现了。后来看到了这篇文章,才茅塞顿开。
direction 属性规定文本的方向 / 书写方向。
该属性指定了块的基本书写方向,以及针对 Unicode 双向算法的嵌入和覆盖方向。不支持双向文本的用户代理可以忽略这个属性。
1.基本上,大家只要关心下面这两个属性值就好了:
兼容性:所有浏览器都支持
direction: ltr; // 默认值
direction: rtl;
ltr是初始值,表示left-to-right,就是从左往右的意思,就是内联内容是从左往右依次排布的,平时网页前后两个图片,默认情况下,DOM在前的就显示在左边。
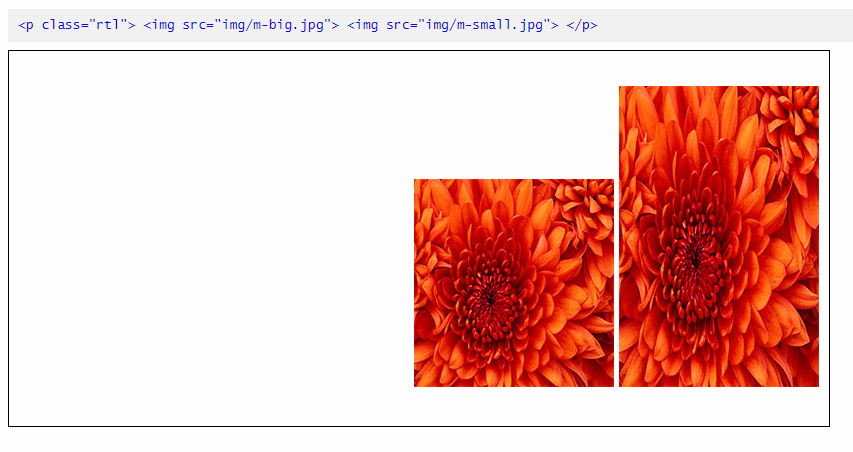
rtl则是另外一个值,right-to-left缩写,就是从右往左的意思,就是内联内容是从右往左依次排布的,应用了这个CSS,则前后两个图片,默认情况下,DOM在前的就显示在右侧;而且是在容器的右端。


2.改变的只是内联元素块的左右顺序
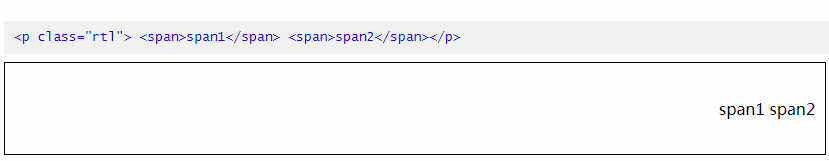
需要注意的是,当direction属性的值是rtl的时候,我们的文字的前后顺序是不变了,例如:

因为改变的只是内联元素块的左右顺序,所有的文字,即使使用内联标签分隔,实际上,还是一个同质内联盒子,是当作一个整体处理的,因此,只有近似右对齐效果,而具体每个文字都没有左右顺序的变化。
那什么是“内联元素块”呢?包括替换元素(replaced element),如<img>, <button>, <input>, <video>, <object>等,或者inline-block水平的元素。因此,上面span1, span2的例子,只有任意一个span设置display:inline-block,都会看到左右顺序的变化。
3.direction实际应用(组件化开发)
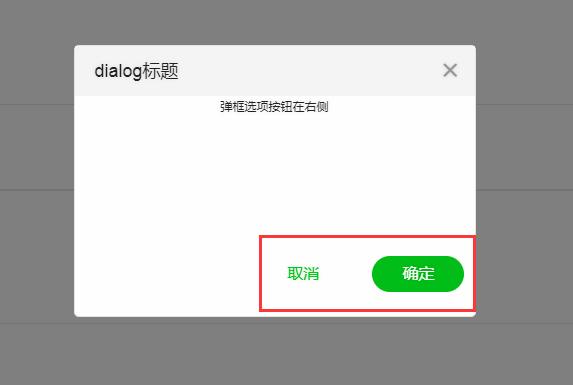
pc项目中的弹框。其中,下面会有“确定”,“取消”按钮,如下截图:


有时候需求是希望这两个按钮顺序是相反的。如果只是上图的需求,想要改变按钮前后顺序变换其实只要使用浮动就可以了,所有按钮都float:right:
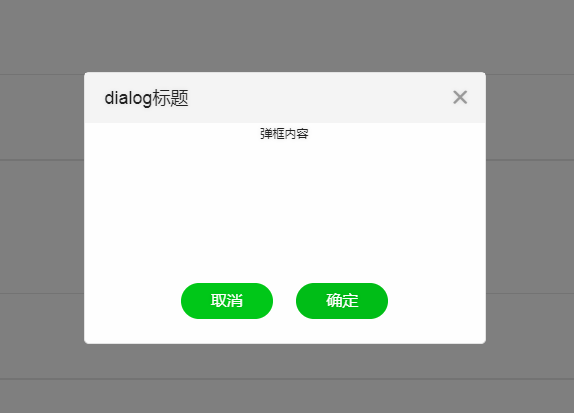
但是如果需求的弹框按钮是居中显示的


如果需求的弹框按钮是居中显示的,那么css direction:rtl 就可以直接用css解决问题了。


当然还有别的解决方法,但是需要考虑兼容性啥的。
参考资料: http://www.zhangxinxu.com/wordpress/2016/03/css-direction-introduction-apply/
css direction 属性简介与实际应用。的更多相关文章
- [转] CSS direction属性简介与实际应用 ---张鑫旭
一.用的少并不代表没有用 至少,在我接触的这么多项目里,没有见到使用过CSS direction属性做实际开发的. 为什么呢?是因为direction长得丑吗? 虽然说direction确实其貌不扬, ...
- 【转载】CSS direction属性简介与实际应用
文章转载自 张鑫旭-鑫空间-鑫生活 http://www.zhangxinxu.com/wordpress/ 原文链接:http://www.zhangxinxu.com/wordpress/?p=5 ...
- css的direction属性
在项目中有遇到一个问题,select元素中的文字需要右对齐.text-align是无效的,想了很久都没有想到办法.经过一翻搜索之后发现了https://stackoverflow.com/questi ...
- CSS box-flex属性,然后弹性盒子模型简介(转)
一.淡淡的开头语 昨天趁着不想工作的时间间隙闲逛24ways,在My CSS Wish List一文中,见到了个新鲜的CSS属性,就是题目中的box-flex,以前没有见过,顿生疑惑,不知是骡子还是马 ...
- css文本属性
CSS1&2中的文本属性 属性 版本 简介 text-indent CSS1 检索或设置对象中的文本的缩进 letter-spacing CSS1 检索或设置对象中的文字之间的间隔 word- ...
- [CSS]文本属性(Text)
CSS 文本属性(Text) 属性 描述 CSS color 设置文本的颜色. 1 direction 规定文本的方向 / 书写方向. 2 letter-spacing 设置字符间距. 1 lin ...
- css常见属性
css常见属性 1.颜色属性 1.1 color属性定义文本的颜色 1.2 color:green 1.3 color:#ff6600 可简写为#f60 1.4 color:rgb(255,255,2 ...
- CSS边框属性
边框 圆角 border-radius border-top-left-radius border-top-right-radius border-bottom-left-radlius border ...
- CSS line-break属性与中文标点换行
关于标点符号把文字带着换行的问题解决方案 出现的问题 最近在弄一个介绍页面的时候遇到一个很巧的问题,在文本换行的时候刚好能够放下文字,但是标点符号把这个文字带着换行了 如下图所示: 如果的在上一行显示 ...
随机推荐
- Java中CAS原理详解
在JDK 5之前Java语言是靠synchronized关键字保证同步的,这会导致有锁 锁机制存在以下问题: (1)在多线程竞争下,加锁.释放锁会导致比较多的上下文切换和调度延时,引起性能问题. (2 ...
- [Swift]LeetCode673. 最长递增子序列的个数 | Number of Longest Increasing Subsequence
Given an unsorted array of integers, find the number of longest increasing subsequence. Example 1: I ...
- Java中构造方法、实例方法、类方法的区别
1. 构造方法 构造方法负责对象的初始化工作,为实例变量赋予合适的初始值.必须满足以下的语法规则: 方法名与类名相同: 不要返回类型(例如return.void等): 不能被static.final. ...
- 如何将项目上传到GitHub?
如何将项目上传到GitHub? 1.注册GitHub账户 浏览器输入GitHub官网地址:https://github.com/ 进入后点击Sign In 然后点击Create an account ...
- python高级-装饰器(19)
一.什么是闭包 先看一个例子: #定义一个函数 def test(number): #在函数内部在定义一个函数,并且这个函数用到外围函数的变量 #那么将这个函数及用到的一些变量称之为闭包 def te ...
- python之读取配置文件模块configparser(三)高级使用---非标准配置文件解析
非标准配置文件也是经常使用的,如何使用configparser来解析? 这要从configparser本身解析结构来说,configparser包含section和option,非标准配置文件只有op ...
- docker 常用命令记录
下载镜像 docker pull imagesName 查看所有镜像 docker images 查看当前运行的镜像 docker ps 运行镜像 docker run imagesName 停止运行 ...
- RabbitMQ学习笔记(四) Routing
新的场景 在我们学习了RabbitMQ的发布与订阅之后,我们很容易就可以完成一个简单的消息群发器. 使用这个消息群发器,所有的消费者程序实例都会接收到相同的消息信息,从而实现广播的效果. 但是这种广播 ...
- C++版 - UVa1585 Score - 题解
C++版 - UVa1585 Score - 题解 <算法竞赛入门经典(第二版)> 习题3-1 得分(ACM/ICPC Seoul 2005,UVa1585) 问题描述: 给出一个由O和X ...
- Java基础2:基本数据类型与常量池
本文会结合虚拟机对引用和对象的不同处理来介绍三大特性的原理. 三大特性:继承 封装 多态 继承 Java中的继承只能单继承,但是可以通过内部类继承其他类来实现多继承. public class Son ...
