asp.net mvc 三层加EF两表联查
首先打开vs软件
新建项目
创建web中的mvc项目
再右击解决方案创建类库项目
分别创建DAL层和BLL层再把DAL层和BLL层的类重命名
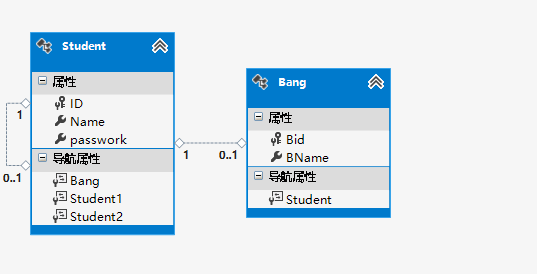
在mvc项目中的Models文件夹创建model类
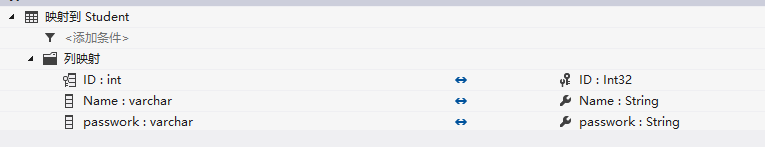
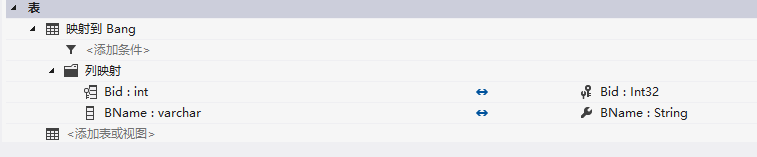
在DAL创建ADO.NET实体数据模型后把DAL层中App.Config文件中的链接字符串复制到mvc项目的Web.config文件中
ADO.NET实体数据模型



DAL层中的类开始打代码
/// <summary>
/// 两表联查
/// </summary>
/// <returns></returns>
public static List<dynamic> biao()
{
using (KaoshiEntities db = new KaoshiEntities())
{
var sql = from s in db.Student
join c in db.Bang on s.ID equals c.Bid
select new
{
s.Name,
s.passwork,
c.BName
};
List<dynamic> li = new List<dynamic>();
foreach (var item in sql.ToList())
{
dynamic d = new ExpandoObject();
d.name = item.Name;
d.pwd = item.passwork;
d.Bname = item.BName;
li.Add(d);
}
return li;
}
}
BLL层
/// <summary>
/// 两表联查
/// </summary>
/// <returns></returns>
public static List<dynamic> biao()
{
try
{
return KaoshiDAL.kaoshidal.biao();
}
catch (Exception ex)
{ throw ex;
}
}
mvc项目中的Models文件夹的model类
/// <summary>
/// 两表联查
/// </summary>
/// <returns></returns>
public static List<dynamic> biao()
{
try
{
return KaoshiBLL.kaoshibll.biao();
}
catch (Exception ex)
{ throw ex;
}
}
在mvc项目中的Controllers文件夹创建Home控制器
/// <summary>
/// 两表联查
/// </summary>
/// <returns></returns>
public ActionResult Index()
{
List<dynamic> li =kaoshiModel.biao();
return View(li);
}
Index视图
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<table style="width: 40%;" border="">
<tr>
<th>姓名</th>
<th>密码</th>
<th>班级</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>@item.name</td>
<td>@item.pwd</td>
<td>@item.Bname</td>
</tr>
}
</table>
asp.net mvc 三层加EF两表联查的更多相关文章
- asp.net mvc 三层加EF 登录注册 增删改查
首先打开vs软件新建项目创建web中的mvc项目再右击解决方案创建类库项目分别创建DAL层和BLL层再把DAL层和BLL层的类重命名在mvc项目中的Models文件夹创建model类在DAL创建ADO ...
- ASP.NET MVC中加载WebForms用户控件(.ascx)
原文:ASP.NET MVC中加载WebForms用户控件(.ascx) 问题背景 博客园博客中的日历用的是ASP.NET WebForms的日历控件(System.Web.UI.WebControl ...
- ASP.NET MVC 5 with EF 6 上传文件
参考 ASP.NET MVC 5 with EF 6 - Working With Files Rename, Resize, Upload Image (ASP.NET MVC) ASP ...
- ASP.NET MVC动态加载数据
ASP.NET MVC动态加载数据,一般的做法是使用$.each方法来循环产生tabel: 你可以在html时先写下非动态的部分: Source Code 上图中,有一行代码: <tbody ...
- thinkjs——两表联查
问题来源: 现有一张texture以及一张tradename表,两者的联系是texture表中有一字段名为tid对应tradename表中的id,而tradename表中却有一字段type,要求根据t ...
- yii2.0AR两表联查
首先,建两个关联表. 表一 -- Table structure for article -- ---------------------------- DROP TABLE IF EXISTS `a ...
- ASP.NET MVC + ADO.NET EF 项目实战(一):应用程序布局设计
什么叫上下文? 在你设计一个方法的时候,无法直接从方法参数或实例成员(字段或属性)获得的所有信息都是上下文.例如: 当前用户是谁? 刚才提供操作的数据库连接实例从哪里拿到? 这个方法从哪个 View ...
- 解析ASP.NET Mvc开发之EF延迟加载
目录: 1)从明源动力到创新工场这一路走来 2)解析ASP.NET WebForm和Mvc开发的区别 3)解析ASP.NET Mvc开发之查询数据实例 ------------------------ ...
- 【ASP.NET MVC系列】浅谈表单和HTML辅助方法
[01]浅谈Google Chrome浏览器(理论篇) [02]浅谈Google Chrome浏览器(操作篇)(上) [03]浅谈Google Chrome浏览器(操作篇)(下) [04]浅谈ASP. ...
随机推荐
- 利用VMWare 11 在 Windows 8.1 下安装与优化 OS X 10.10
此文中相关工具点击我从百度网盘下载 一.安装 第一步安装参考百度经验:点击这里,鉴于其中提供的文件全部不能用,替换成了上面的,亲测Intel Core I5 4200M 可用. 二.优化 这里给出一些 ...
- thinkphp---ajax实现删除
$(document).ready(function(){ $("a[data]").click(function(){ var data = $(this).attr('data ...
- Python_异常处理结构与调试
while True: x =input('Pleaes input:') try: x=int(x) print('You have input {0}'.format(x)) break exce ...
- Spring Boot实战笔记(二)-- Spring常用配置(Scope、Spring EL和资源调用)
一.Bean的Scope Scope描述的是Spring容器如何新建Bean实例的.Spring的Scope有以下几种,通过@Scope注解来实现. (1)Singleton:一个Spring容器中只 ...
- 利用AOP实现SqlSugar自动事务
先看一下效果,带接口层的三层架构: BL层: public class StudentBL : IStudentService { private ILogger mLogger; private r ...
- JS中清空字符串前后空格
在JS 操作的时候 长期会有对字符串的操作, 但是在JS 中不像在C#中 有字符串的方法 Trim() 来对字符串进行处理 . 所以自己写一个对字符串前后清楚空格的方法还是有必要的 以免以后忘记了 ...
- Oauth2.0 用Spring-security-oauth2
客户端通过appId,redirectUrl,在open platform打开的页面上填写正确的用户名和密码后,open platform验证通过后,会跳转到redirectUrl,此时的redire ...
- border-radius 详解及示例
border-radius [ˈbɔrdə(r)] - [ˈrediəs] 英文示意: border:边界,国界,边疆 radius:半径,范围 定义: 复合写法: border-radius ...
- 用git工作的流程
1. clone仓库: git clone git@github.com:test/test.git 2. 检出远程的develop分支 git checkout -b dev ...
- Python 模块详解及import本质
同在当前目录下的模块和包导入 模块定义 本质就是.py结尾的python文件. 用来从逻辑上组织python代码(变量,函数,类,逻辑) 文件名: test.py; 对应的模块名 : test 模块 ...
