精通libGDX游戏开发-RPG实战-欢迎来到RPG的世界
欢迎来到RPG的世界
本章我会快速的使用tiled这样的瓷砖地图工具,来带领大家创造所设想的世界。
创建并编辑瓷砖地图
瓷砖地图(tile-based map)是广泛应用于各种游戏类型的地图格式,libGDX支持它并实现了动态瓷砖效果(比如流动的海水),基于资源利用的角度考虑,瓷砖地图也是rpg游戏的首选地图格式。
首先我们需要瓷砖地图编辑器作为我们的第一把斧子。虽然有许多不同类型的瓷砖编辑器,但主要常用的就两个:
• Tiled: 这是一个免费的持续维护的tile-based编辑器. 我在项目里用这个.
下载地址 http://www.mapeditor.org/download.html
• Tide: 这个是用Microsoft XNA库建的免费编辑器. 它的目标平台是Windows, Xbox 360和Windows Phone 7.
下载地址 http://tide.codeplex.com/releases.
图一显示了我们创建的雅卡港的效果图
我们的故事将全部发生在这个港口,这个图很大,为了展示全景,这里进行了缩小显示:

雅卡港的全景图
雅卡港中间有个2层的旅馆,我们将让室内故事在这里发生,旅馆第一层的效果图:

旅馆一层
然后是旅馆第二层的效果图,在这里我们会和妹子有亲密接触:

旅馆二层
编辑地图的过程
正如之前所说,这个游戏的资源全部来自于《圣剑英雄传》,所以这里对素材的处理过程没有讲,这完全是个体力活,在我开源的git都有。这里仅仅展示一下编辑器在编辑地图完成时的情景。
加载贴图和瓷砖地图,实现资源管理
大家直接去我的工程去git源码看:
https://github.com/Mignet/Inspiration/tree/v1.0
实现相机并在渲染中显示地图
我将通俗的讲一讲libGDX中与渲染相关的概念:

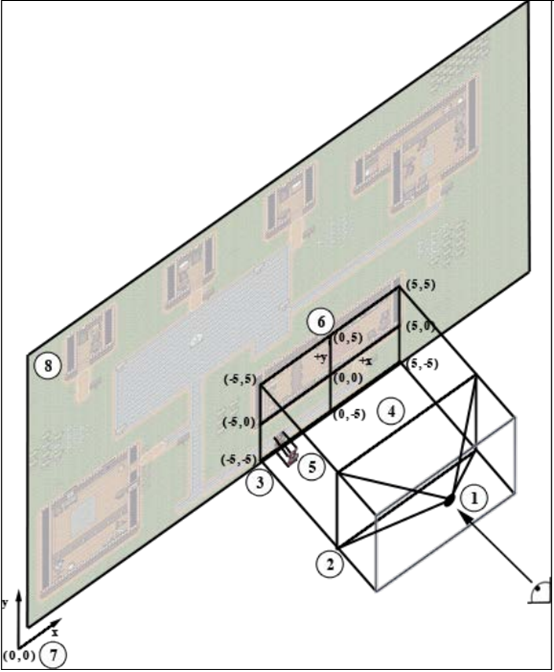
该图来自于网络
• Camera (1):
摄像机:相比拍摄电影的摄像机,libGDX中的Camera更类似于一个针孔照相机。拍电影的摄像机是通过凸透镜聚焦光线将图像映射到感光介质上,形成可播放的影片。而针孔照相机是一个简单的不透光的盒子,没有镜头。这个相机允许光通过一个小洞,一个光圈或针孔,投射图像到另一边。图中展示的相机是OrthographicCamera (也称为正交或平行相机),它通过正交投影来表示在二维空间中的三维对象。
• Near clipping plane (2):
近裁剪平面:这是最靠近摄像机的平面。在摄像机视角中,靠近这个平面的对象将比远离它的要大。在正交摄像机中,无论你怎么调整对象和正交投影相机的距离,对象将显现相同的大小。
• Far clipping plane (3):
远裁剪平面:这是最远离摄像机的平面。在摄像机视角中,靠近这个平面的对象将比远离它的要小。在正交摄像机中,对象将显现相同的大小,无论你怎么调整对象和正交投影相机的距离。
• View frustum (4):
视锥体:这是一个由远近裁剪平面包裹的长方锥体。任何在这个体积之内,包括部分相交的对象,将渲染到屏幕上。这个体积以外的其他所有东东将不会呈现。这也被称为裁剪。裁剪有一个z顺序(深度),方向是从远裁剪平面到近裁剪平面。
• Orthographic projection of a sprite (5):
精灵的正交投影:一个平面2D的图像代表的精灵,在渲染时的样子
• Viewport (6):
视口:这是一个2d矩形区域,用于投射3d屏幕相对于摄像机的坐标。在LibGDX中,视口宽度和高度的原点定位在中间位置。图中显示的是宽高10个单位y轴向上的视口。我们可以看到相应的位置值变化取决于我们正方向。
• Coordinate system (7):
坐标系:LibGDX的坐标系是左下,这意味着原点坐标点(0,0)位于左下角的角落与y轴向上。
• Map screen (8):
地图屏幕:这是我们用正交地图渲染类OrthogonalTiledMapRenderer渲染到屏幕上的瓷砖(TMX格式)地图的样子。
第一章先到这里。
精通libGDX游戏开发-RPG实战-欢迎来到RPG的世界的更多相关文章
- 精通libGDX游戏开发-RPG实战-开发游戏的基本前提
说起RPG,大概国人是不会陌生的. 这不得不从中国单机游戏市场说起,由于早期软件市场被盗版杀死,顺带的,单机游戏软件作为软件市场的分支,也没赚什么钱,养不活公司纷纷倒闭,只到RPG游戏<仙剑奇侠 ...
- DirectX12 3D 游戏开发与实战第八章内容(下)
DirectX12 3D 游戏开发与实战第八章内容(下) 8.9.材质的实现 下面是材质结构体的部分代码: // 简单的结构体来表示我们所演示的材料 struct Material { // 材质唯一 ...
- Libgdx游戏开发(2)——接水滴游戏实现
原文:Libgdx游戏开发(2)--接水滴游戏实现 - Stars-One的杂货小窝 本文使用Kotlin语言开发 通过本文的学习可以初步了解以下基础知识的使用: Basic file access ...
- [libGDX游戏开发教程]使用libGDX进行游戏开发(12)-Action动画
前文章节列表: 使用libGDX进行游戏开发(11)-高级编程技巧 使用libGDX进行游戏开发(10)-音乐音效不求人,程序员也可以DIY 使用libGDX进行游戏开发(9)-场景过渡 ...
- [libGDX游戏开发教程]使用libGDX进行游戏开发(1)-游戏设计
声明:<使用Libgdx进行游戏开发>是一个系列,文章的原文是<Learning Libgdx Game Development>,大家请周知.后续的文章连接在这里 使用Lib ...
- DirectX12 3D 游戏开发与实战第八章内容(上)
8.光照 学习目标 对光照和材质的交互有基本的了解 了解局部光照和全局光照的区别 探究如何用数学来描述位于物体表面上某一点的"朝向",以此来确定入射光照射到表面的角度 学习如何正确 ...
- DirectX12 3D 游戏开发与实战第五章内容
渲染流水线 学习目标: 了解用于在2D图像中表现出场景立体感和空间深度感等真实效果的关键因素 探索如何用Direct3D表示3D对象 学习如何建立虚拟摄像机 理解渲染流水线,根据给定的3D场景的几何描 ...
- [libgdx游戏开发教程]使用Libgdx进行游戏开发(11)-高级编程技巧 Box2d和Shader
高级编程技巧只是相对的,其实主要是讲物理模拟和着色器程序的使用. 本章主要讲解利用Box2D并用它来实现萝卜雨,然后是使用单色着色器shader让画面呈现单色状态:http://files.cnblo ...
- [libgdx游戏开发教程]使用Libgdx进行游戏开发(10)-音乐和音效
本章音效文件都来自于公共许可: http://files.cnblogs.com/mignet/sounds.zip 在游戏中,播放背景音乐和音效是基本的功能. Libgdx提供了跨平台的声音播放功能 ...
随机推荐
- Python中的数据类型以及他们的方法
数据类型: 1)int i = 100 print(i.bit_length()) ''' bit_length 1 0000 0001 1 2 0000 0010 2 3 0000 0011 2 2 ...
- HDU 1000 A + B Problem(指针版)
A + B Problem Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) To ...
- 2017ICPC/广西邀请赛1005(水)HDU6186
CS Course Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total S ...
- chrome浏览器使用技巧
在学校的时候一直在用firefox火狐浏览器,听一个学长说使用chrome浏览器在面试的时候有加分,而且还跟我说了一些chrome浏览器的使用技巧,最后从火狐浏览器转到谷歌浏览器,就一直在使用谷歌浏览 ...
- 算法-java代码实现基数排序
基数排序 第11节 基数排序练习题 对于一个int数组,请编写一个基数排序算法,对数组元素排序. 给定一个int数组A及数组的大小n,请返回排序后的数组.保证元素均小于等于2000. 测试样例: [1 ...
- java如何获取一个对象的大小
When---什么时候需要知道对象的内存大小 在内存足够用的情况下我们是不需要考虑java中一个对象所占内存大小的.但当一个系统的内存有限,或者某块程序代码允许使用的内存大小有限制,又或者设计一个缓存 ...
- 优化表单数据的JS校验
在平常的web开发中,我经常需要在客户端对表单的数据进行验证.比如,我们验证表单输入的内容不为空: ? <form action="" method="post&q ...
- nodejs http小爬虫
本课程用nodejs写一个http小爬虫,首先科普一下,爬虫就是把网上的网页代码给弄下来,然后纳为己用.目前最大的爬虫:百度快照等的. 下面直接上代码 示例一: var http = require( ...
- Vuejs 安装与配置
1.全局安装 vue-cli $ npm install --global vue-cli 2.创建一个基于 webpack 模板的新项目 $ vue init webpack my-project ...
- CentOS7.3 ARM虚拟机扩容系统磁盘
由于扩容磁盘的操作非同小可,一旦哪一步出现问题,就会导致分区损坏,数据丢失等一系列严重的问题,因此建议:在进行虚拟机分区扩容之前,一定要备份重要数据文件,并且先在测试机上验证以下步骤,再应用于您的生产 ...
