Electron应用使用electron-builder配合electron-updater实现自动更新(windows + mac)
最新博文地址:https://segmentfault.com/a/1190000012904543
发客户端一定要做的就是自动更新模块,否则每次版本升级都是一个头疼的事。
下面是Electron应用使用electron-builder配合electron-updater实现自动更新的解决方案。
1.安装 electron-updater 包模块
npm install electron-updater --save
2.配置package.json文件
为了打包时生成latest.yml文件,需要在 build 参数中添加 publish 配置。
"build": {
"productName": "***",//隐藏软件名称
"appId": "**",//隐藏appid
"directories": {
"output": "build"
},
"publish": [
{
"provider": "generic",
"url": "http://**.**.**.**:3002/download/",//隐藏版本服务器地址
}
],
"files": [
"dist/electron/**/*"
],
"dmg": {
"contents": [
{
"x": 410,
"y": 150,
"type": "link",
"path": "/Applications"
},
{
"x": 130,
"y": 150,
"type": "file"
}
]
},
"mac": {
"icon": "build/icons/icon.icns",
"artifactName": "${productName}_setup_${version}.${ext}"
},
"win": {
"icon": "build/icons/icon.ico",
"artifactName": "${productName}_setup_${version}.${ext}"
},
"linux": {
"icon": "build/icons",
"artifactName": "${productName}_setup_${version}.${ext}"
}
}
注意:配置了publish才会生成latest.yml文件,用于自动更新的配置信息;
3.配置主进程main.js文件(或主进程main中的index.js文件),引入 electron-updater 文件,添加自动更新检测和事件监听:
注意:一定要是主进程main.js文件(或主进程main中的index.js文件),否则会报错。
import { app, BrowserWindow, ipcMain } from 'electron'
// 注意这个autoUpdater不是electron中的autoUpdater
import { autoUpdater } from "electron-updater"
import {uploadUrl} from "../renderer/config/config";
// 检测更新,在你想要检查更新的时候执行,renderer事件触发后的操作自行编写
function updateHandle() {
let message = {
error: '检查更新出错',
checking: '正在检查更新……',
updateAva: '检测到新版本,正在下载……',
updateNotAva: '现在使用的就是最新版本,不用更新',
};
const os = require('os');
autoUpdater.setFeedURL(uploadUrl);
autoUpdater.on('error', function (error) {
sendUpdateMessage(message.error)
});
autoUpdater.on('checking-for-update', function () {
sendUpdateMessage(message.checking)
});
autoUpdater.on('update-available', function (info) {
sendUpdateMessage(message.updateAva)
});
autoUpdater.on('update-not-available', function (info) {
sendUpdateMessage(message.updateNotAva)
});
// 更新下载进度事件
autoUpdater.on('download-progress', function (progressObj) {
mainWindow.webContents.send('downloadProgress', progressObj)
})
autoUpdater.on('update-downloaded', function (event, releaseNotes, releaseName, releaseDate, updateUrl, quitAndUpdate) {
ipcMain.on('isUpdateNow', (e, arg) => {
console.log(arguments);
console.log("开始更新");
//some code here to handle event
autoUpdater.quitAndInstall();
});
mainWindow.webContents.send('isUpdateNow')
});
ipcMain.on("checkForUpdate",()=>{
//执行自动更新检查
autoUpdater.checkForUpdates();
})
}
// 通过main进程发送事件给renderer进程,提示更新信息
function sendUpdateMessage(text) {
mainWindow.webContents.send('message', text)
}
4.在视图层中触发自动更新,并添加自动更新事件的监听。
触发自动更新:
ipcRenderer.send("checkForUpdate");
监听自动更新事件:
import { ipcRenderer } from "electron";
ipcRenderer.on("message", (event, text) => {
console.log(arguments);
this.tips = text;
});
ipcRenderer.on("downloadProgress", (event, progressObj)=> {
console.log(progressObj);
this.downloadPercent = progressObj.percent || 0;
});
ipcRenderer.on("isUpdateNow", () => {
ipcRenderer.send("isUpdateNow");
});
为避免多次切换页面造成监听的滥用,切换页面前必须移除监听事件:
//组件销毁前移除所有事件监听channel
ipcRenderer.removeAll(["message", "downloadProgress", "isUpdateNow"]);//remove只能移除单个事件,单独封装removeAll移除所有事件
5.项目打包
执行electron-builder进行打包,windows下会生成安装包exe和latest.yml等文件,执行exe安装软件;Mac下会生成安装包dmg和latest-mac.yml文件,执行dmg安装软件。
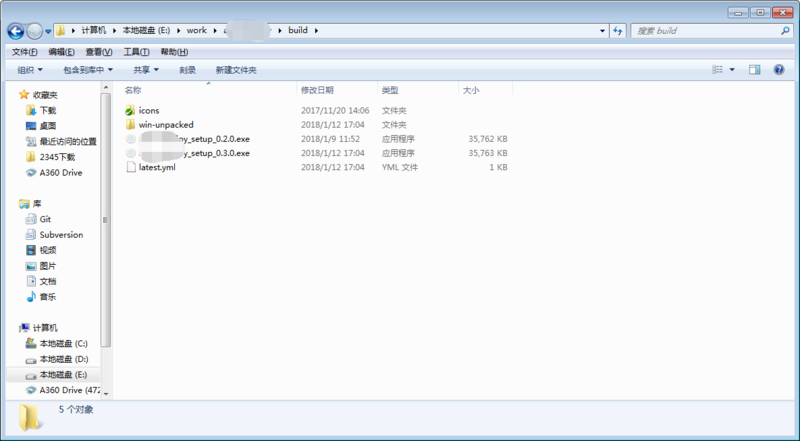
windows打包生成文件:

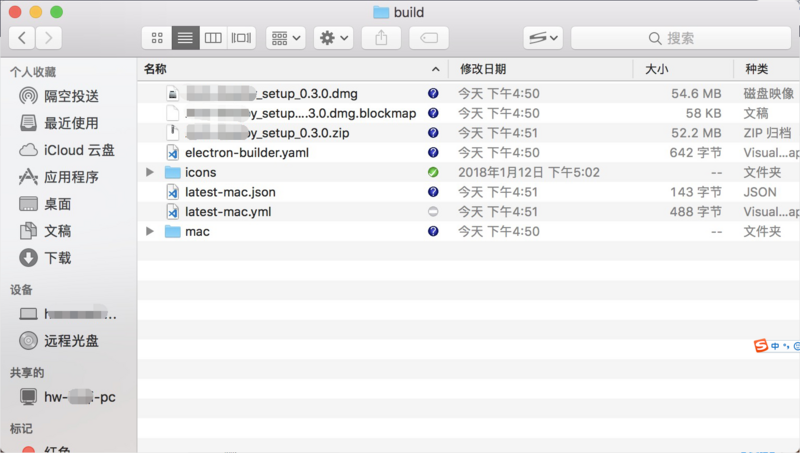
Mac打包生成文件:

6.软件升级版本,修改package.json中的version属性,例如:改为 version: “1.1.0” (之前为1.0.0);
7.再次执行electron-builder打包,将新版本latest.yml文件和exe文件放到package.json中build -> publish中的url对应的地址下;
8.在应用中触发更新检查,electron-updater自动会通过对应url下的yml文件检查更新;
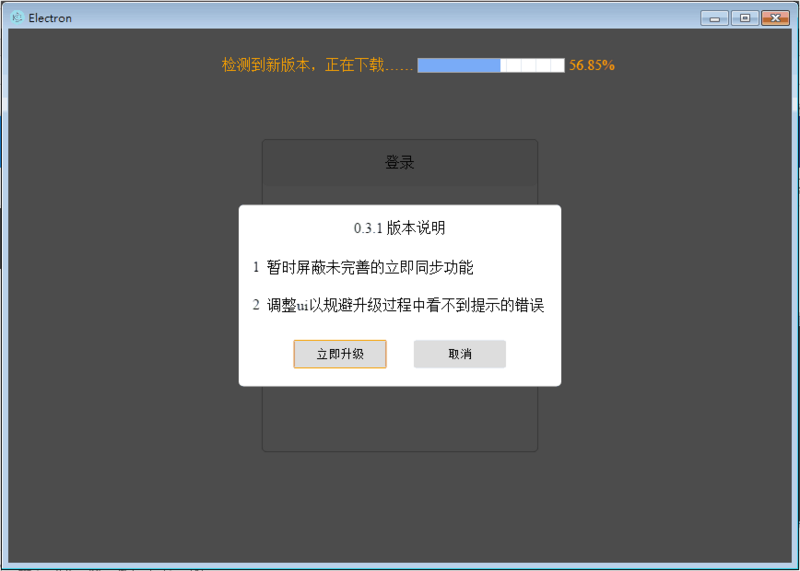
windows上自动更新示例:


mac上自动更新示例:


如果这篇文章对你的工作或者学习有帮助的话,请收藏或点个赞。如果对其中有什么不明白的或者报错,可以留言或者加QQ群140455228交流。
Electron应用使用electron-builder配合electron-updater实现自动更新(windows + mac)的更多相关文章
- Electron 桌面应用打包(npm run build)简述(windows + mac)
最近一段时间在用electron+vue做内部项目的一键构建发布系统的桌面应用,现就其中打包流程写个备注,以示记录. Windows环境打包:1.首先贴一下package.json. { " ...
- 【原创】从零开始搭建Electron+Vue+Webpack项目框架(五)预加载和Electron自动更新
导航: (一)Electron跑起来(二)从零搭建Vue全家桶+webpack项目框架(三)Electron+Vue+Webpack,联合调试整个项目(四)Electron配置润色(五)预加载及自动更 ...
- 【Electron】在 WSL2 中 打包 electron Linux 版本
[Electron]在 WSL2 中 打包 electron Linux 版本. 安装 WSL 我使用的是 Ubuntu 20.04.4 LTS 的版本. 安装 WSL 文档地址:https://do ...
- electron开发 - mac平台的打包和签名 - 针对electron-builder的自动更新
配合自动更新 - 安装包签名(mac)(待补充) 前提:实现自动更新需要签名 一.本地开发调试mac签名(无需具有权限的appple账号) 打开xcode,xcode -> preference ...
- Electron+React+七牛云 实战跨平台桌面应用(最新更新)
课程资料获取链接:点击这里 前市场上对 Electron 的呼声很高,它几乎是 Web 开发人员开发桌面客户端的唯一途径,很多大厂都使用 Electron 开发自己的原生应用.Electron 天生适 ...
- Electron 的解释, 什么是Electron
https://wizardforcel.gitbooks.io/electron-doc/content/development/build-instructions-windows.html
- Delphi及C++Builder经典图书一览表(持续更新中2018.01.02)
序号 书名 原版书名 作者 译者 出版社 页数 年代 定价 备注 1 C++Builder 5程序设计大全 C++Builder 5 Developer's Guide Jarrod Hollingw ...
- C++ Builder平台使用Indy9开发自动FTP程序01
Indy9与CB自带的Indy8不同处还是挺多的.首先就是图标变漂亮了,其次很多Method都重写了.它主要是依据Delph里的函数,力求与之相通.不同点在本系列的后续章节中会一一介绍. 在写ftp代 ...
- 使用VScode配合chrome实现网页自动刷新
1.使用插件:livereload 2.VScode商店中搜索上述插件安装 3.Chrome商店中搜素上述插件安装 并设置允许访问文件网址: 4.在两方插件都打开的情况下,VScode中按下ctrl+ ...
随机推荐
- ajax解决跨域问题
1.在介绍之前先介绍几个概念 json: { date: "Sun Dec 24 21:44:42 CST 2017", temperature: "21", ...
- 【JavaScript运算符与表达式】
一.表达式 1.原始表达式:2.14,"test",true/false,null--复合表达式:10*20-- 2.数组.对象的初始化表达式:new Array(1,2),[1, ...
- JavaScript中数组map()方法
JavaScript 数组map()方法创建一个新的数组使用调用此数组中的每个元素上所提供的函数的结果.语法 ? 1 array.map(callback[, thisObject]); 下面是参数的 ...
- HDU 1005 Number Sequence【多解,暴力打表,鸽巢原理】
Number Sequence Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)T ...
- C++STL vector简单使用练习1
#include <iostream> #include <vector> #include <numeric> using namespace std; int ...
- [学习OpenCV攻略][017][ARM9下移植OpenCV]
安装环境 宿主机: Red Hat Enterprise Linux Server 6.3 开发板: mini2440 相关软件: cmake-3.5.1.tar.gz.OpenCV-2.3.1a.t ...
- 浅析Entity Framework Core2.0的日志记录与动态查询条件
前言 Entity Framework Core 2.0更新也已经有一段时间了,园子里也有不少的文章.. 本文主要是浅析一下Entity Framework Core2.0的日志记录与动态查询条件 去 ...
- 算法-java代码实现堆排序
堆排序 第7节 堆排序练习题 对于一个int数组,请编写一个堆排序算法,对数组元素排序. 给定一个int数组A及数组的大小n,请返回排序后的数组. 测试样例: [1,2,3,5,2,3],6 [1,2 ...
- phpmyadmin设置密码,不用登录直接进入
版权声明:本文为博主原创文章,未经博主允许不得转载. 1.config.sample.inc.PHP改为config.inc.php 2.加入或更改代码: [php] view plain copy ...
- 你知道织梦后台安装插件时为什么会出现这个Character postion 686, 'item'&n
https://zhidao.baidu.com/question/589525064.html?qbl=relate_question_3&word=Tag Character postio ...
