img标签实现和背景图一样的显示效果——object-fit和object-positon
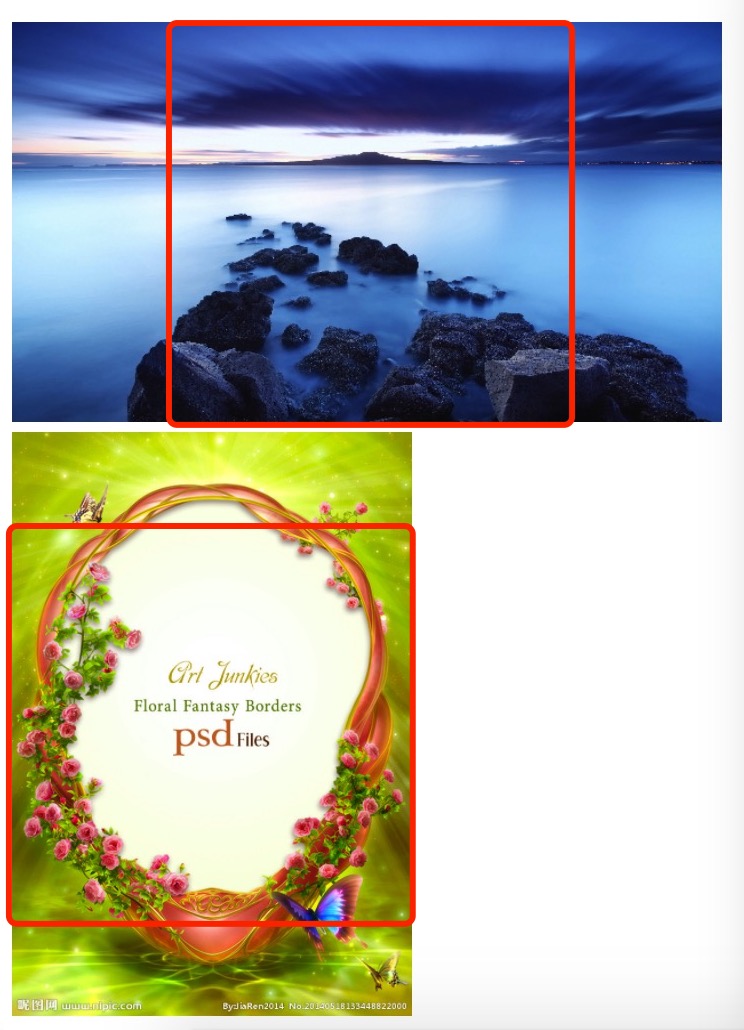
不知大家在做前端页面的时候,有没有遇到类似这样的问题:有一个不是正方形的图片,可能是宽度大于高度的,也可能是高度大于宽度的,而你又并不想用背景图的方式来做,要实现用img标签来让此图片显示出一个正方形的且不变形的效果。即如下图:只显示图片中间部分(红框部分)
下面我们便来简单讨论如何实现让长方形图片显示出正方形的效果,首先我们本次讨论中用到的两张图片的原图就是上面的两张图片(一张宽度大于高度,另一张高度大于宽度)
1、背景图显示正方形效果的做法
首先还是从背景图的做法说起,遇到类似的问题,我们大部分人首先想到的是,能用背景图片做的话,就直接用背景图片来做了,至少我是这么想的。那么用背景图的方式是怎么做的,代码还是写一下如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>背景图的做法</title>
<style>
.bg-img1 {
width: 200px;
height: 200px;
background: url("images/img1.jpg") center;
background-size: contain;
}
.bg-img2 {
width: 200px;
height: 200px;
background: url("images/img2.jpg") center;
background-size: cover;
}
</style>
</head>
<body>
<h3>背景图的做法</h3>
<div class="bg-img1"></div>
<br>
<div class="bg-img2"></div> </body>
</html>
页面效果如下图:
当然:背景图还可以实现很多其他效果,只需要background-size属性使用不同的值就可以实现不同的效果,例如:cover,contain,这里就不再一一赘述,因为我们重点要说的是关于img标签显示图片的问题。
2、img标签显示正方形效果的做法
首先、也是需要设置img标签的宽度和高度是一致的,另外需要用到一个关键的css属性——object-fit:cover。下面还是直接贴出代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>img标签的做法</title>
<style>
.img-1 {
width: 200px;
height: 200px;
object-fit: cover;
}
.img-2 {
width: 200px;
height: 200px;
object-fit: cover;
}
</style>
</head>
<body>
<h3>img标签的做法</h3>
<img src="data:images/img1.jpg" class="img-1">
<br>
<img src="data:images/img2.jpg" class="img-2">
</body>
</html>
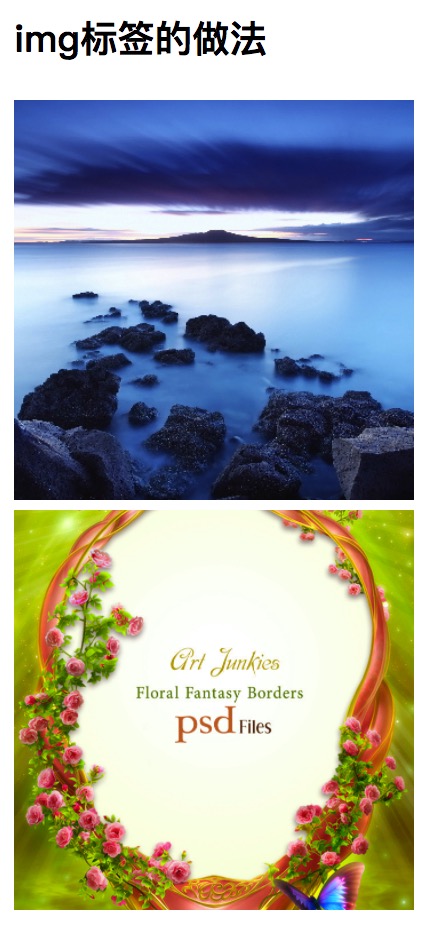
效果如下图:

至此,已经实现了我们开头说的需求。
3、object-fit的其它值
那么object-fit属性还有哪些值呢?
object-fit: fill;
object-fit: contain;
object-fit: cover;
object-fit: none;
object-fit: scale-down;
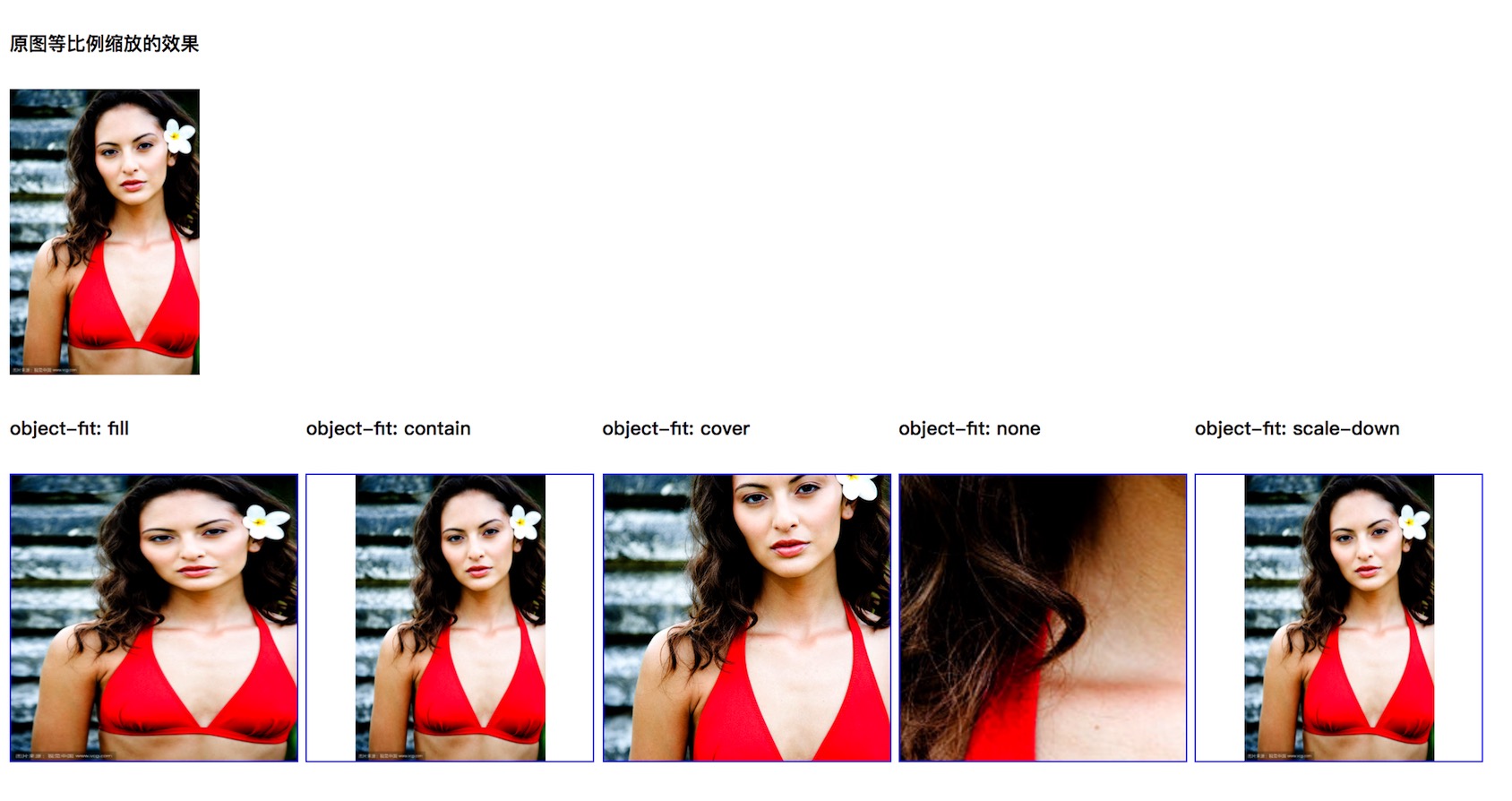
fill: 中文释义“填充”。默认值。替换内容拉伸填满整个contentbox,不保证保持原有的比例。
contain: 中文释义“包含”。保持原有尺寸比例。保证替换内容尺寸一定可以在容器里面放得下。因此,此参数可能会在容器内留下空白。
cover: 中文释义“覆盖”。保持原有尺寸比例。保证替换内容尺寸一定大于容器尺寸,宽度和高度至少有一个和容器一致。因此,此参数可能会让替换内容(如图片)部分区域不可见(上面讲解的例子就是如此)。
none: 中文释义“无”。保持原有尺寸比例。同时保持替换内容原始尺寸大小。
scale-down: 中文释义“降低”。就好像依次设置了none或contain, 最终呈现的是尺寸比较小的那个。
下面我们来测试一下每一个属性值显示的效果,为了更明显的看出区别,我们换另外一张图片。
每个img标签都设置的 width:200px 和 width:200px,再加上设置的object-fit属性的不同值,效果图如下:
4、object-position属性
object-position要比object-fit单纯的多,就是控制图片在盒子中显示位置的。默认值是50% 50%,也就是居中效果,所以,无论上一节object-fit值为那般,图片都是水平垂直居中的。因此,下次要实现尺寸大小不固定图片的垂直居中效果,可以试试object-fit.
与background-position类似,object-position的值类型为<position>类型值。也就是说,CSS3的相对坐标设定样式支持的。
这里就不再代码实验了,自己可以动手试试。
注:目前IE应该还不支持object-fit和object-position属性
本博客根据阅读了张鑫旭的一篇博客后,自己动手实验后写的,张鑫旭的这篇博客地址是:http://www.zhangxinxu.com/wordpress/2015/03/css3-object-position-object-fit/
需要购买阿里云产品和服务的,点击此链接领取优惠券红包,优惠购买哦,领取后一个月内有效: https://promotion.aliyun.com/ntms/yunparter/invite.html?userCode=fp9ccf07
img标签实现和背景图一样的显示效果——object-fit和object-positon的更多相关文章
- IE6下 input 背景图滚动问题及标签规范
ie6 背景图滚动问题: <title>ie6下input背景图滚动问题</title> <style> .box{ height:20px; width:300p ...
- a标签的背景图在ie8下显示问题
今天遇到个小问题,纠结了很久,分享下 a标签添加背景图,需要给a添加display:block样式 但是在ie8下还是不能显示背景图,开始以为是由于a标签为空造成的,试了下添加内容也没用,后来注意到一 ...
- a标签的背景图在ie8下不显示的问题
突然发现临下班时候问题就多, 马上下班了被头头告知线上已经上线很久的活动现在有个兼容性问题, a标签的背景图在ie8下会有不显示的情况. 我自己找了台ie8的机器实验了一下, 发现一切正常, 但是在另 ...
- angular4模块中标签添加背景图
一.现象 一个全屏的“走马灯”每项需要添加背景图,在循环标签里需要动态添加行内样式 二.解决 1.首先有一个图片数组,如: export class AppComponent { array = [& ...
- 页面中图片以背景图形式展示好还是以img标签形式展示
img和background-image的异同: img是网页结构层面上的标签,页面中多一个img标签就会多一次http请求,且当我们浏览页面时,img标签作为网页结构的一部分,会在浏览器加载结构的过 ...
- 前端学习笔记系列一:15vscode汉化、快速复制行、网页背景图有效设置、 dl~dt~dd标签使用
ctrl+shift+p,调出configure display language,选择en或zh,若没有则选择安装使用其它语言,则直接呼出扩展程序搜索界面,选择,然后安装,重启即可. shift+a ...
- 齐博x1背景图如何设置标签
背景图非常特殊,由于不能点击,所以他不能直接添加标签,需要添加一个辅助标签,比如类似下面的代码 {qb:hy name="xxa001" type="image" ...
- 遭遇input与button按钮背景图失效不显示的解决办法
笔者从事网页前端代码页面工程师已有多年,作为一个网页重构人员常常会遇到一些莫名其妙的DIV+CSS(正确的说法是XHTML+CSS)在 IE.FireFox火狐. 谷歌浏览器CHROME.苹果浏览器S ...
- 关于背景图相对父容器垂直居中问题 —— vertical-align 和 line-height 之间的区别
html css <div class="register-wrapper"> <div class="register"> &l ...
随机推荐
- AdaBoostRegressor
class sklearn.ensemble.AdaBoostRegressor(base_estimator=None, n_estimators=50, learning_rate=1.0, lo ...
- React问题集序
问题描述 antd version: 2.7.4 OS and its version: windows7 Browser and its version: Chromium 55.0.2883.87 ...
- 洛谷 P1219 八皇后【经典DFS,温习搜索】
P1219 八皇后 题目描述 检查一个如下的6 x 6的跳棋棋盘,有六个棋子被放置在棋盘上,使得每行.每列有且只有一个,每条对角线(包括两条主对角线的所有平行线)上至多有一个棋子. 上面的布局可以用序 ...
- [bzoj2836] 魔法树
俩操作:增加路径上的点的权值.查询子树的权值和. 想了想似乎只能树链剖分了..好久没写链剖+数据结构了TAT 一开始没开LL炸了一发(明明有想到的..我果然是傻逼= = #include<cst ...
- 2017"百度之星"程序设计大赛 - 初赛(A)-1001.小C的倍数问题(HDU6108) 1005.今夕何夕-蔡勒公式 (HDU6112)
补完题?不存在的. 这么久了,还是一条咸鱼,看一堆乱七八糟的东西,写一堆没用的水题,一点进步都没有,还是那么菜,菜的掉渣. 这个百毒之星初赛A还会写两道最简单的水题,初赛B一点也不会,菜的难过... ...
- MVC学习笔记(分享)
一.SpringMVC基础入门,创建一个HelloWorld程序 1.首先,导入SpringMVC需要的jar包. 2.添加Web.xml配置文件中关于SpringMVC的配置 <!--conf ...
- the server responded with a status of 414 (Request-URI Too Large)
nginx 配置不当,前端ajax调用报错: the server responded with a status of 414 (Request-URI Too Large) 浏览器F12报错如下: ...
- github设置添加SSH
很多朋友在用github管理项目的时候,都是直接使用https url克隆到本地,当然也有有些人使用 SSH url 克隆到本地.然而,为什么绝大多数人会使用https url克隆呢? 这是因为,使用 ...
- DEDECMS万能标签{dede:sql}使用教程详解
http://www.dede58.com/a/dedebq/2015/0226/1737.html 1.首页在后台单页文档管理里添加一个单页文档,内容编辑框输入你要的内容生成. 2.在需要调用单页文 ...
- Python 3 利用机器学习模型 进行手写体数字识别
0.引言 介绍了如何生成数据,提取特征,利用sklearn的几种机器学习模型建模,进行手写体数字1-9识别. 用到的四种模型: 1. LR回归模型,Logistic Regression 2. SGD ...