cocos creator主程入门教程(九)—— 瓦片地图
五邑隐侠,本名关健昌,10年游戏生涯,现隐居五邑。本系列文章以TypeScript为介绍语言。
这一篇介绍瓦片地图,在开发模拟经营类游戏、SLG类游戏、RPG游戏,都会使用到瓦片地图。瓦片地图地面是通过一个个地砖拼起来的,又分为45度角和90度角两种。45度角俗称2.5D,每个格子都是菱形,而90度角每个格子都是正方形。
瓦片地图一般包括以下图层(不一定同时存在,例如一般RPG游戏没有背景和自由装饰层):
1.背景层(大图拼接的背景)
2.地形层(瓦片格子拼接的地形)
3.建筑层(按瓦片格子摆放的建筑、地面物品、角色)
4.自由装饰层(云朵、烟雾)
除此以外,还需要提供隐藏的层用于编辑数据,控制游戏逻辑,例如阻挡、摆放区域等,称为数据层。其中需要瓦片布局的有3种图层:地形层、建筑层、数据层。
先来说说背景层BgLayer,背景层在美术设计里是张完整的大图,为了避免连续内存太大导致加载失败,把大图打碎成等大小的小图拼接。一般出于性能考虑,小图长宽选择为1024、512、256、128。
设置背景需要提供背景的小图数组,列数,每张小图的宽高
public setPieces(fileArr: Array<string>, colCount: number, pieceW: number, pieceH: number, loadAtOnce: boolean = true): void {}
如果是在H5平台,要考虑资源的逐步加载。所以在H5平台该方法最好只是做占位,提供方法进行资源加载
public loadPiece(file: string) {}
除了加载外,由于玩家在移动地图时只看到背景的一部分,不在视窗内的应该裁剪掉,所以还要提供方法对背景进行裁剪
public setViewPort(x: number, y: number, w: number, h: number): void {}
完全不在视窗的小图,通过removeFromParent从渲染列表移除。
接下来说说基于瓦片布局的图层。基于瓦片的图片我们会摆放一些物品,例如地形层的地形块、建筑层的建筑、地面物品、角色。所以在介绍瓦片布局的图层前,先介绍下地图里的物品。一般包括:
1.地形块
2.建筑、地面物品
3.角色
4.编辑数据
先设计一个基类MapItem,定义物品的基本属性:格子位置、宽高占格子数、是否可穿越、可否编辑
export class MapItem extends cc.Component {
protected mGridX: number = 0;
protected mGridY: number = 0;
protected mRow: number = 1;
protected mCol: number = 1;
protected mCanPass: boolean = true;
private mEditable: boolean = true;
private mIsLock: boolean = false;
}
地形块主要是显示一张一格大小的图片,一般会先把这些地形图片合成一张大图,按照格子大小等分。设计一个TileSet类定义这张合图的结构
export class TileSet {
private mId: number = -1;
private resPath: string = null;
private tex: cc.Texture2D = null;
private gridW: number = 0;
private gridH: number = 0;
private row: number = 0;
private col: number = 0;
}
每个地形块Tile引用TileSet里的资源
export class Tile extends MapItem {
private mSpr: cc.Sprite = null;
private mId: number = 0;
private mTileSetId: number = 0;
private mIdx: number = 0;
}
当然,如果希望地面有帧动画,也可以让Tile保存一个帧系列,按顺序切换mSpr的spriteFrame属性。
建筑要考虑建筑、地面物品的方向和操作
export class MapBuilding extends MapItem {
protected mId: number = 0;
protected mType: number = 0;
protected mResType: number = 0; // 0 image, 1 spine
protected mResPath: string = null;
protected mDir: number = 0;
protected mReverse: boolean = false;
}
为了区分摆放和旋转点,我会给MapBuilding添加两个子节点,因为在45角地图摆放建筑时,一般以右下角格子做摆放参考点,但是旋转是以左上角格子为参考。
需要注意,在H5平台,建筑的图片资源应该是动态加载的,在地图移动时逐渐加载显示。所以要提供接口对资源进行加载。
public loadRes(): void {}
还有点击范围,图片是矩形的,点击的时候可能是点到了图片的空白区域,这时后玩家看到的是点击了后面的建筑,如果没有处理透明区域剔除,实际判断却是点击了前面的建筑。对于图片资源的建筑在H5平台,可以通过使用该图片相同位置,截取点击区的一个像素,模拟画在屏幕该地方,如果getImageData获取的data[3]不是0,说明点击到了该建筑,否则是点击了空白区。
角色都是spine动画,是可以运动的物体,需要路径、速度相关的属性
export class MapActor extends cc.Component {
protected mActorId: number = 0;
protected mResPath: string = null;
protected mRoadGrids: Array<cc.Vec2> = []; // 路径
protected mCurRoadIdx: number = 0;
protected mSpeed: number = 0; // 设置的行走速度, 跟x方向速度绝对值一样
protected mSpeedX: number = 0; // 实时行走X速度
protected mSpeedY: number = 0; // 实时行走Y速度
protected mTestActor: boolean = false;
protected mIsKeepRoad: boolean = false;
protected mIsPauseWalk: boolean = false;
}
编辑数据是不可见的,只有基本的位置信息和相应数据
export class MapDataItem extends MapItem {
private data: any = null;
}
瓦片布局的图层有一个基类,负责物品MapItem的添加、删除、查询等操作
/**
* 基于地砖的图层基类
* 定义基于地砖图层基本数据和接口
*/
export abstract class TileBaseLayer extends cc.Component implements GestureListener {
protected mRow: number = 0;
protected mCol: number = 0;
protected mGridW: number = 0;
protected mGridH: number = 0;
protected mMapItems: Array<MapItem> = []; protected mOriX: number = 0;
protected mOriY: number = 0;
}
对于90度角的地图,没有太多复杂的地方需要处理。点击点到格子的映射是简单除以宽、高。遮挡是从左往右,从上到下设定zorder。
对于45度角的地图,点击点到格子的映射需要用到解析几何


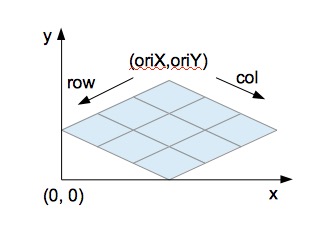
每个点击点,按照格子宽高比的斜率经过该点作直线,到经过点(oriX,oriY)平行于x轴的直线都有交点,而且交点的距离等于格子的宽度。所以,交点相对于点(oriX,oriY)的距离(x - oriX)可以判断该点属于哪行或哪列。对于行,交点可以通过(oriY - touchY)* (gridW / gridH) - (touchX - oriX)。对于列,交点可以通过(touchX - oriX) + (oriY - touchY)* (gridW / gridH)。(平行、三角形中同样大小的角的对边比邻边比例一样)
角色起始在格子中心点,行走的时候,按照格子的宽高比,把速度分解为x、y两个方向,这样角色就能沿着格子走下去。每次走到格子中心时才做站立、继续行走的处理。
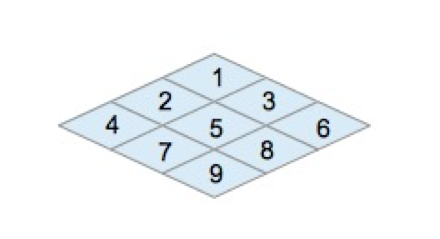
遮挡方面,45度角依然是从上到下遮挡

要注意的是,建筑占多格,而设置遮挡时只能设置zorder,所以采用的是中心位置方式,把建筑中心格子作为zorder的参照。角色在地图中行走的时候,按上图的规则修改角色的zorder,建筑的zorder一直不变。
自由装饰层没有摆放限制,可以放置云朵、雾等动画,增加层次感。
瓦片地图先说到这里,下一篇我们将介绍A*寻路算法。
cocos creator主程入门教程(九)—— 瓦片地图的更多相关文章
- cocos creator主程入门教程(七)—— MVC架构
五邑隐侠,本名关健昌,10年游戏生涯,现隐居五邑.本系列文章以TypeScript为介绍语言. 这一篇将介绍在游戏客户端常用的架构MVC架构.一个游戏的MVC如下划分: M:1)单例全局的数据中心Wo ...
- cocos creator主程入门教程(一)—— 初识creator
五邑隐侠,本名关健昌,10年游戏生涯,现隐居五邑.本系列文章以TypeScript为介绍语言. 我们在cocos creator新建一个Hello TypeScript项目,都会有一个assets/S ...
- cocos creator主程入门教程(八)—— 代码结构
五邑隐侠,本名关健昌,10年游戏生涯,现隐居五邑.本系列文章以TypeScript为介绍语言. 这一篇简单介绍下代码结构,清晰的代码结构更有利于团队对项目的理解和维护. 1.前面我们介绍了一系列基础功 ...
- cocos creator主程入门教程(二)—— 弹窗管理
五邑隐侠,本名关健昌,10年游戏生涯,现隐居五邑.本系列文章以TypeScript为介绍语言. 我们已经知道怎样制作.加载.显示界面.但cocos没有提供一个弹窗管理模块,对于一个多人合作的项目,没有 ...
- cocos creator主程入门教程(五)—— 日志系统
五邑隐侠,本名关健昌,10年游戏生涯,现隐居五邑.本系列文章以TypeScript为介绍语言. 这一篇介绍日志系统的设计.一般我们开发一个demo,只会简单的用cocos提供的cc.log打印下日志, ...
- cocos creator主程入门教程(三)—— 资源管理
五邑隐侠,本名关健昌,10年游戏生涯,现隐居五邑.本系列文章以TypeScript为介绍语言. 在初识篇,我介绍过怎样加载prefab.cocos提供了一系列的加载接口,包括cc.loader.loa ...
- cocos creator主程入门教程(四)—— 网络通信
五邑隐侠,本名关健昌,10年游戏生涯,现隐居五邑.本系列文章以TypeScript为介绍语言. 前面已经介绍怎样加载资源.管理弹窗.开发一个网络游戏,难免要处理网络通信.有几点问题需要注意: 1.服务 ...
- cocos creator主程入门教程(十一)—— 有限状态机和行为树
五邑隐侠,本名关健昌,10年游戏生涯,现隐居五邑.本系列文章以TypeScript为介绍语言. 本篇介绍有限状态机和行为树.有限状态机用于有限的状态下的AI,由于同时只能处于一个状态,多个状态需要多个 ...
- cocos creator主程入门教程(十)—— A*寻路
摘要: 五邑隐侠,本名关健昌,10年游戏生涯,现隐居五邑.本系列文章以TypeScript为介绍语言. 这一篇介绍A*寻路算法.在RPG.SLG.模拟经营类游戏,有需要给角色寻路的需求,一般寻路我们采 ...
随机推荐
- POJ_3342_Party at Hali-Bula_树形DP
POJ_3342_Party at Hali-Bula_树形DP 题意:直接上司和本人不能同时参加,求最多参加人数,并回答是否唯一解. 分析:常规树形DP,需要再维护一下选/不选当前点取得最大值时是否 ...
- mvc 三个 之间 肮脏的交易
就当个小零食一样写. MVC 是 Model-View-Controller 的缩写,Model代表的是应用的业务逻辑(通过 JavaBean,EJB 组件实现),View 是应用的表示层(由 JSP ...
- Mui Webview下来刷新上拉加载实现
有些事情经历过之后才会发现,原来再次之前我是如此的啥,因为是第一次做,毫无头绪,有时会想假如有个一demo就好了,那么就不会花费这么多的无用功了.今天使用mui 的webview实现了一个H5页面的上 ...
- 开发教程(四) MIP组件平台使用说明
组件审核平台用于上传 MIP 组件.经过自动校验之后,提交审核,通过审核的组件会定时推送到线上,供网站使用. 平台地址:https://www.mipengine.org/platform/ 1. 使 ...
- c# 基于文件系统实现的队列处理类
现实业务中经常遇到需要队列处理的问题. 问题场景: 客户端记录设备运行数据,传输给服务器.在传输中可能存在延迟或中断情况.当中断时,系统传输数据可能因为无法传输或电脑重启,会导致服务器数据记录不连续. ...
- 强化学习(十五) A3C
在强化学习(十四) Actor-Critic中,我们讨论了Actor-Critic的算法流程,但是由于普通的Actor-Critic算法难以收敛,需要一些其他的优化.而Asynchronous Adv ...
- 用C语言做一个横板过关类型的控制台游戏
前言:本教程是写给刚学会C语言基本语法不久的新生们. 因为在学习C语言途中,往往只能写控制台代码,而还能没接触到图形,也就基本碰不到游戏开发. 所以本教程希望可以给仍在学习C语言的新生们能提前感受到游 ...
- Android音视频之AudioRecord录音(一)
在音视频开发中,录音当然是必不可少的.首先我们要学会单独的录音功能,当然这里说的录音是指用AudioRecord来录音,读取录音原始数据,读到的就是所谓的PCM数据.对于录音来说,最重要的几个参数要搞 ...
- Windows无人值守文件unattend制作以及自定义系统安装
原文链接:Create media for automated unattended install of Windows 10 我从来没看到过像上面的文章一样这么详细的描述过Windows10的无人 ...
- python3 装饰器初识 NLP第三条
还是先抄一条NLP假设... 三,有效果比有道理更重要 光说做法有道理或者正确而不顾是否有效果,是在自欺欺人. 在三赢(我好,人好,世界好)的原则基础上追求效果,比坚持什么是对的更有意义. 说道理 ...
