vue项目实现记住密码功能
一.谷歌浏览的残留问题
现在很多的网站都有一个需求是记住密码这个功能,为的是避免用户下次登录的时候繁琐的输入过程。
像是一些主流的浏览器(比如Chrome)都有了这个功能,而且如果你登录了Chrome账号,会永久的保存在你的账号中,在任意设备中只要你登录你的Chrome账号,都会有你保存的账号密码信息。

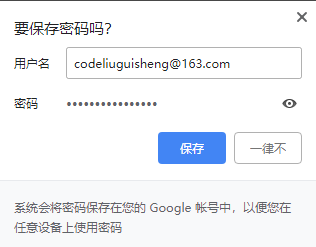
但是Chrome浏览器有一个bug(其实也不是bug,只是人家当初就这么设计的),如果你选择了保存密码,在你下次登录的时候,你的登录表单会变成黄色,就像这样:

原因是Chrome浏览器在给表单赋值的时候不做dom渲染,而且Chrome会默认给自动填充的input表单加上input:-webkit-autofill私有属性,然后对其赋予以下样式:
input:-webkit-autofill {
background-color: #FAFFBD;
background-image: none;
color: #000;
}
这就很影响视觉,我们可以自己再写一套样式将其覆盖:
input:-webkit-autofill {
-webkit-box-shadow: 0 0 0px 1000px white inset; //使用足够大的纯色内阴影覆盖黄色背景
border: 1px solid #CCC!important;
}
这样就去掉了谷歌浏览器输入框默认的黄色背景,如果你不想要浏览器默认的保存密码功能,你可以在输入框前边再加一个隐藏的输入框就去掉了该功能
<!-- 账号 -->
<input type="text" style="display:none"></input>
<input type="text"></input>
<!--密码-->
<input type="password" style="display:none"></input>
<input type="password"></input>
<!--登录按钮-->
<button>登录</button>
二.记住密码功能的实现
目前,前端实现记住密码功能有两种方式:1.浏览器自带保存功能(上边提到,这个相对安全)2.将登陆信息储存在cookie中
下面我们说一下第二种方法的实现思路:
1.在向后台提交登陆信息成功后,判断用户是否勾选记住密码,如果勾选,将账号,密码以及token(需要封装拦截器)储存在cookie中,如果没勾选,向cookie中存入账号和密码字段为空
2.密码需要加密,目前加密方式有很多种sha1,base64和md5等,我采用的是base64
3.npm安装base64依赖:
// 安装
npm install --save js-base64
// 引入
const Base64 = require('js-base64').Base64
4.在页面加载时从cookie中获取登录信息,判断是否存在,如果存在,需要先将密码解密,将其赋值给登录表单,并将记住密码选择框勾选
废话不多说了,直接附上完整代码:
<template>
<form class="main">
<!-- 账号 -->
<div class="item">
<label for="account">账号</label>
<input type="text" style="display:none">
<input type="text" v-model="loginForm.account" id="account">
</div>
<!--密码-->
<div class="item">
<label for="password">密码</label>
<input type="password" style="display:none">
<input type="password" v-model="loginForm.password" id="password">
</div>
<!-- 记住密码 -->
<div class="item">
<label>记住密码</label>
<input type="checkbox" v-model="loginForm.remember">
</div>
<!--登录按钮-->
<button @click="submit">登录</button>
</form>
</template> <script>
// 引入base64
const Base64 = require('js-base64').Base64
export default {
data () {
return {
// 登陆表单
loginForm:{
account:'',
password:'',
remember:''
}
}
},
created () {
// 在页面加载时从cookie获取登录信息
let account = this.getCookie("account")
let password = Base64.decode(this.getCookie("password"))
// 如果存在赋值给表单,并且将记住密码勾选
if(userName){
this.loginForm.account = account
this.loginForm.password = password
this.loginForm.remember = true
}
},
methods: {
// 登录
submit: function () {
// 点击登陆向后台提交登陆信息
axios.post("url",this.loginForm).then(res => {
// 储存token(需要封装拦截器,将token放入请求头中)
this.setCookie('token',res.token)
// 跳转到首页
this.$router.push('/Index')
// 储存登录信息
this.setUserInfo()
})
},
// 储存表单信息
setUserInfo: function () {
// 判断用户是否勾选记住密码,如果勾选,向cookie中储存登录信息,
// 如果没有勾选,储存的信息为空
if(this.loginForm.remember){
this.setCookie("account",this.loginForm.account)
// base64加密密码
let passWord = Base64.encode(this.loginForm.password)
this.setCookie("remember",remember)
}else{
this.setCookie("account","")
this.setCookie("password","")
}
},
// 获取cookie
getCookie: function (key) {
if (document.cookie.length > 0) {
var start = document.cookie.indexOf(key + '=')
if (start !== -1) {
start = start + key.length + 1
var end = document.cookie.indexOf(';', start)
if (end === -1) end = document.cookie.length
return unescape(document.cookie.substring(start, end))
}
}
return ''
},
// 保存cookie
setCookie: function (cName, value, expiredays) {
var exdate = new Date()
exdate.setDate(exdate.getDate() + expiredays)
document.cookie = cName + '=' + decodeURIComponent(value) +
((expiredays == null) ? '' : ';expires=' + exdate.toGMTString())
}, }
}
</script> <style>
.main {
width: 300px;
}
.main .item {
display: flex;
align-items: center;
line-height: 30px;
}
.main .item label {
width: 100px;
}
</style>
vue项目实现记住密码功能的更多相关文章
- vue项目实现记住密码到cookie功能(附源码)
实现功能: 1.记住密码勾选,点登陆时,将账号和密码保存到cookie,下次登陆自动显示到表单内 2.不勾选,点登陆时候则清空之前保存到cookie的值,下次登陆需要手动输入 大体思路就是通过存/取/ ...
- android: SharedPreferences实现记住密码功能
既然是实现记住密码的功能,那么我们就不需要从头去写了,因为在上一章中的最佳实 践部分已经编写过一个登录界面了,有可以重用的代码为什么不用呢?那就首先打开 BroadcastBestPractice 项 ...
- cookie实现记住密码功能
之前在一次面试过程中,被问到前后端如何实现记住密码功能,所以自己也试着做,这是纯js做的. 一.实现思路 1.前端页面,自己简单写了一个页面,如下图,不喜勿喷 2.主要有三个函数 setCookie( ...
- java实现记住密码功能(利用cookie)
<br> <input type="text" id="userName" name="userName" value=& ...
- 通过sharedpreferences实现记住密码功能
通过sharedpreferences实现记住密码功能
- jquery.cookie.js 操作cookie实现记住密码功能的实现代码
jquery.cookie.js操作cookie实现记住密码功能,很简单很强大,喜欢的朋友可以参考下. 复制代码代码如下: //初始化页面时验证是否记住了密码 $(document).ready( ...
- cookie记住密码功能
很多门户网站都提供了记住密码功能,虽然现在的浏览器都已经提供了相应的记住密码功能 效果就是你每次进入登录页面后就不需要再进行用户名和密码的输入: 记住密码功能基本都是使用cookie来进行实现的,因此 ...
- 【原创】js中利用cookie实现记住密码功能
在登录界面添加记住密码功能,我首先想到的是在java后台中调用cookie存放账号密码,大致如下: HttpServletRequest request HttpServletResponse res ...
- js中记住密码功能
js中记住密码功能(在前端实现) 直接上例子(如果你也要实现的话注意改一些变量名称,jsp代码不包含样式) Jsp代码: <form class="am-form tpl-form-l ...
随机推荐
- Eclipse中启动tomcat: java.lang.OutOfMemoryError: PermGen space的解决方法
tomcat启动的时候出现这种错误一般是项目引用了太多的jar包,或者反射生成了太多的类,或者有太多的常量池,导致非堆内存中永久保存区域不够,就有可能会报java.lang.OutOfMemoryEr ...
- Executor框架简介
Executor框架是在Java5中引入的,可以通过该框架来控制线程的启动,执行,关闭,简化并发编程.Executor框架把任务提交和执行解耦,要执行任务的人只需要把任务描述清楚提交即可,任务的执行提 ...
- golang 并发模式笔记
1.并发并不是并行,前者是优先对时间片的抢占,后者是真多核. go中多线程时直接要求并行的方法是: 亦不可滥用,CPU密集型,并发度很高的场景适用. 2.go起的协程 3. function that ...
- OpenGL执行渲染图片的主要操作步骤
一个用来执行图形渲染的OpenGL程序的主要步骤包括: 1.从OpenGL的几何图元中设置数据,用于构建形状: 2.使用不用的着色器(shader)对输入的图元数据进行进行计算,判断它们的位置.颜色以 ...
- appium+python+eclipse 自动化测试框架构建!
经过几天的慢慢研究,现将所需用的自动化框架进行了构建,在后期的代码编写中,直接在框架中套用编写对应的module.case等即可,以此来简化测试方式,提高代码的编写效率与规范 基本的架构设计流程图,如 ...
- ssh框架整合笔记
1.建立普通的Javaweb项目,导入项目所必须的jar包. 2.配置web.xml文件. web.xml 3.在src下建立struts.xml. struts.xm 4.在实体包下配置 实体名 ...
- 死磕 java集合之ArrayBlockingQueue源码分析
问题 (1)ArrayBlockingQueue的实现方式? (2)ArrayBlockingQueue是否需要扩容? (3)ArrayBlockingQueue有什么缺点? 简介 ArrayBloc ...
- 简单Java类 全网最详细讲解 !!!
最近学习java非常吃力,学习的进度很快,由于基础没打牢固,整体上项目理解很吃力,偶尔会遇到一些基本的概念,都会阻碍整体的理解.最近也看了不少的视频讲解,听得很迷,最后搞得很乱,没有明确的学习目标,今 ...
- 《k8s-1.13版本源码分析》- Scheduler启动前逻辑
本文原始地址(gitbook格式):https://farmer-hutao.github.io/k8s-source-code-analysis/core/scheduler/before-sche ...
- Mybaits-plus实战(二)
1. Mybaits-plus实战(二) 1.1. mybatis-plus插件 1.1.1. 用法 先举个例子介绍用法,如下:直接作为Bean注入,一般来讲插件太多印象性能,所以大部分插件都只在测试 ...
