分析 js构造函数:对象方法 、类方法 、原型方法
构造函数方法有对象方法、类方法、原型方法,这些方法在什么时候可以调用,什么时候不能调用,为什么?
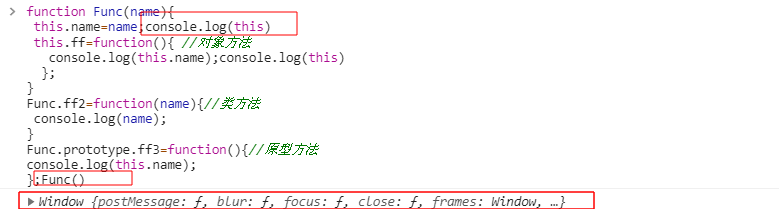
function Func(name){
this.name=name;
this.ff=function(){ //对象方法
console.log(this.name);
};
}
Func.ff2=function(name){//类方法
console.log(name);
}
Func.prototype.ff3=function(){//原型方法
console.log(this.name);
};
直接调用
这种情况下只有类方法能直接使用
Func.ff(); //VM1239:12 Uncaught TypeError: Func.ff is not a function
Func.ff2('jack');//jack
Func.ff3();//Uncaught TypeError: Func.ff3 is not a function
1.函数里this指向是由函数执行时的执行上下文也就是执行环境决定的,并不是由定义它的函数决定的 ,所以this并不是直接指向函数Func,也就说函数内部的this.ff != Func.ff。

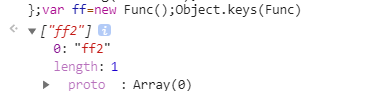
2.Func是一个函数也是一个对象,ff2是这个对象的一个方法,所以可以调用。

3.Func.prototype.ff3,这个ff3是Func的prototype属性的方法,只有实例才可以访问。而Func的构造函数是Function,它的原型并没有这个方法,所以报错。如果这样用【Func.prototype.ff3()】是可以调用到的。或者这样定义【Function.prototype.ff3=function(){};】,这样才能在Func的构造函数的原型上搜索到ff3,就能Func.ff3()调用。
原型链查找机制,是先在对象内查找属性和方法,若没有找到则沿着原型链往上找,如果找到头都没找到,那就是没有这个属性或者方法。
实例调用
这种情况下,实例方法和原型方法都可以用,但是类方法不能用。
var nff=new Func('jack');
nff.ff(); //jack
nff.ff2('jack');//VM1257:12 Uncaught TypeError: nff.ff2 is not a function
nff.ff3('jack');//jack
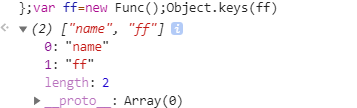
1.使用new实例化Func以后得到实例nff,函数内部的this指向的就是实例本身,所以此时的this.ff==nff.ff。但是我们只能说this.name和this.ff的this就是nff,而this.ff内部的this依然是由执行上下文决定。
2.实例nff的私有空间内没有ff2这个方法,原型链上也没有,所以报错。

3.实例nff上没有ff3,但是ff3的原型Func.prototype上有
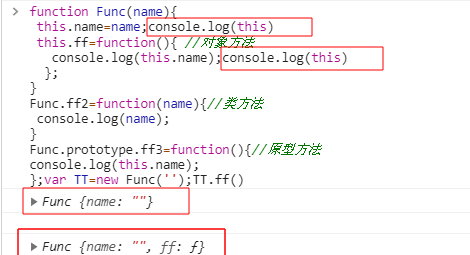
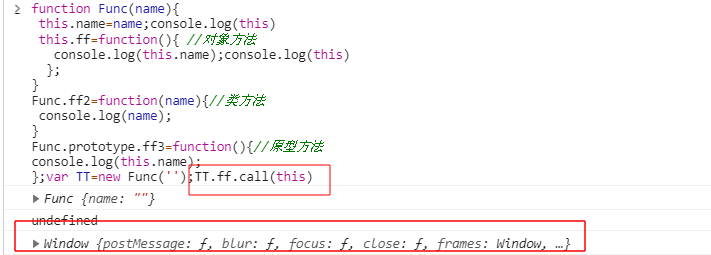
关于这里的第1条,可以证明下,请看。
不管是直接执行TT(),还是TT.ff(),第一个this就是实例本身,而第二个this是依据执行环境决定的,可以对比下面两个图看得出来。


总结:
1.类方法属于构造函数私有的方法,可以直接使用。
2.对象方法和原型方法,只有实例化之后才可以使用。实例化之后,不继承类方法。
这个我也不是太懂,如果有幸被大佬看到,还请帮忙指点下。
分析 js构造函数:对象方法 、类方法 、原型方法的更多相关文章
- JS中的phototype JS的三种方法(类方法、对象方法、原型方法)
JS中的phototype是JS中比较难理解的一个部分 本文基于下面几个知识点: 1 原型法设计模式 在.Net中可以使用clone()来实现原型法 原型法的主要思想是,现在有1个类A,我想要创建一个 ...
- js 继承 对象方法与原型方法
js函数式编程确实比很多强语言使用灵活得多,今天抽了点时间玩下类与对象方法调用优先级别,顺便回顾下继承 暂时把原型引用写成继承 先看看简单的两个继承 var Parent = function(){} ...
- JavaScript中的类方法、对象方法、原型方法
类方法:也叫函数方法,在JavaScript中函数也是一个对象,所以可以为函数添加属性以及方法: 对象方法:包括构造函数中的方法以及其原型上面的方法: 原型方法:一般用于对象实例共享,在原型上面添加该 ...
- js遍历对象的属性和方法
js遍历对象的属性和方法 一.总结 二.实例 练习1:具有默认值的构造函数 实例描述: 有时候在创建对象时候,我们希望某些属性具有默认值 案例思路: 在构造函数中判断参数值是否为undefined,如 ...
- JS遍历对象的几种方法
几天前一个小伙伴问我 Object.getOwnPropertyNames() 是干什么用的 平时还真没有使用到这个方法,一时不知如何回答 从方法名称来分析,应该是返回的是对象自身属性名组成的数组 那 ...
- JS判断对象是否存在的方法
Javascript语言的设计不够严谨,很多地方一不小心就会出错. 举例来说,请考虑以下情况. 现在,我们要判断一个全局对象myObj是否存在,如果不存在,就对它进行声明.用自然语言描述的算法如下: ...
- 【转】js获取对象的所有属性和方法
//有时候需要知道一个js对像的所有属性和方法来帮助调试,下面是再网上找到的一个比较给力的方法 function displayProp(obj){ var names=""; f ...
- 【JS】#001 JS定义对象写法(原型、JSON方式)
下面主要写两种 JS 定义对象的 常用写法 写法1:[很像面向对象语言中的写法] function zhongxia(age) { this.age = age; } zhongxia.name = ...
- 辨析js遍历对象与数组的方法
1 遍历对象的方法? (1) for-in(也可遍历数组,但效率较低,一般用来遍历对象) 示例: // 生成一个原型上有属性并且有可枚举属性与不可枚举属性的对象 const data = Ob ...
随机推荐
- kv.go
package clientv3 import ( pb "github.com/coreos/etcd/etcdserver/etcdserverpb" //protob ...
- .net core下使用Thrift
因网站组(.net)与游戏服务端(c++)原来使用REST API通讯效率稍显低下,准备下期重构时改用rpc方式,经比较Thrift和gRPC两者的优劣(参照网上的对比结果),最终决定使用Thrift ...
- 在MFC中通过访问IP地址下载文件到本地
void CDownLoad::OnBnClickedOk() { // TODO: 在此添加控件通知处理程序代码 CDialogEx::OnOK(); UpdateData(TRUE); CStri ...
- BZOJ_4872_[Shoi2017]分手是祝愿_概率与期望
BZOJ_4872_[Shoi2017]分手是祝愿_概率与期望 Description Zeit und Raum trennen dich und mich. 时空将你我分开.B 君在玩一个游戏,这 ...
- 微信jssdk config:invalid signature 签名错误 ,问题排查过程
invalid signature签名错误.建议按如下顺序检查: 确认签名算法正确,可用 http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisi ...
- java游戏开发杂谈 - 游戏物体
现实生活中,有很多物体,每个物体的长相.行为都不同. 物体存在于不同的空间内,它只在这个空间内发生作用. 物体没用了,空间就把它剔除,不然既占地方,又需要花精力管理. 需要它的时候,就把它造出来,不需 ...
- DDD「领域驱动设计」分层架构初探
前言 基于 DDD 传统分层架构实现. 项目 github地址:https://github.com/WuMortal/DDDSample 这个分层架构是工作中项目正在使用的分层架构,使用了一段时间发 ...
- MySQL安装及环境搭建
一.Windows 上安装 MySQL Windows 上安装 MySQL 相对简单,最新版本下载地址: 官网:https://dev.mysql.com/downloads/mysql/ 下载步骤: ...
- Eclipse 出现项目没有错但是项目名称却有红色感叹号或者红叉的解决办法
错误的起因是本人因为一不小心点了下面圈出来的某一个按钮,具体记不清楚了(好像是"remove from build path"),然后整个项目变得很奇怪了,所有的包都变成了一个普通 ...
- Hadoop HA高可用集群搭建(Hadoop+Zookeeper+HBase)
声明:作者原创,转载注明出处. 作者:帅气陈吃苹果 一.服务器环境 主机名 IP 用户名 密码 安装目录 master188 192.168.29.188 hadoop hadoop /home/ha ...
